CSS Inline and Block Elements
Learn via video course

Overview
Inline and Block elements are both parts of CSS that define how the content of the web page will appear and what elements will take how much space. There are extremely important to understand as they will help in designing web pages easier and more streamlined. Both of them are values of the display property in CSS. Every HTML element has some default values applied to them. These two attributes have some properties that define the layout of elements to which they are applied.
In this article, we will be going through all of these things and get a detailed understanding of what Inline and Block elements in CSS are.
Need for Inline and Block Elements
When building a website, there are always times when you want to put a lot of things together, like a link in a passage, different headings, and a lot of other things. Imagine whenever you want to insert a link, it creates a new paragraph, and you can't put it in a single line. Not so great, right?
Well, this is one of the many cases where the knowledge of inline and block elements comes in handy.
In the next section, we will be exploring both of these keywords, what they exactly mean, and how to use them.
Here we discuss inline vs. block elements in different sections.
Inline Elements in CSS
Inline in CSS are those elements that occupy only the space required for their content. They start in the same line where they are put without creating a new line before or after them.inline is a value of the display property in CSS.
One more way of thinking about inline elements will be that they don't create a newline. That means that if you insert an inline element in the middle of a line or paragraph, it will not begin in a new line. Also, the elements after the inline element will not start from a new line.
Example

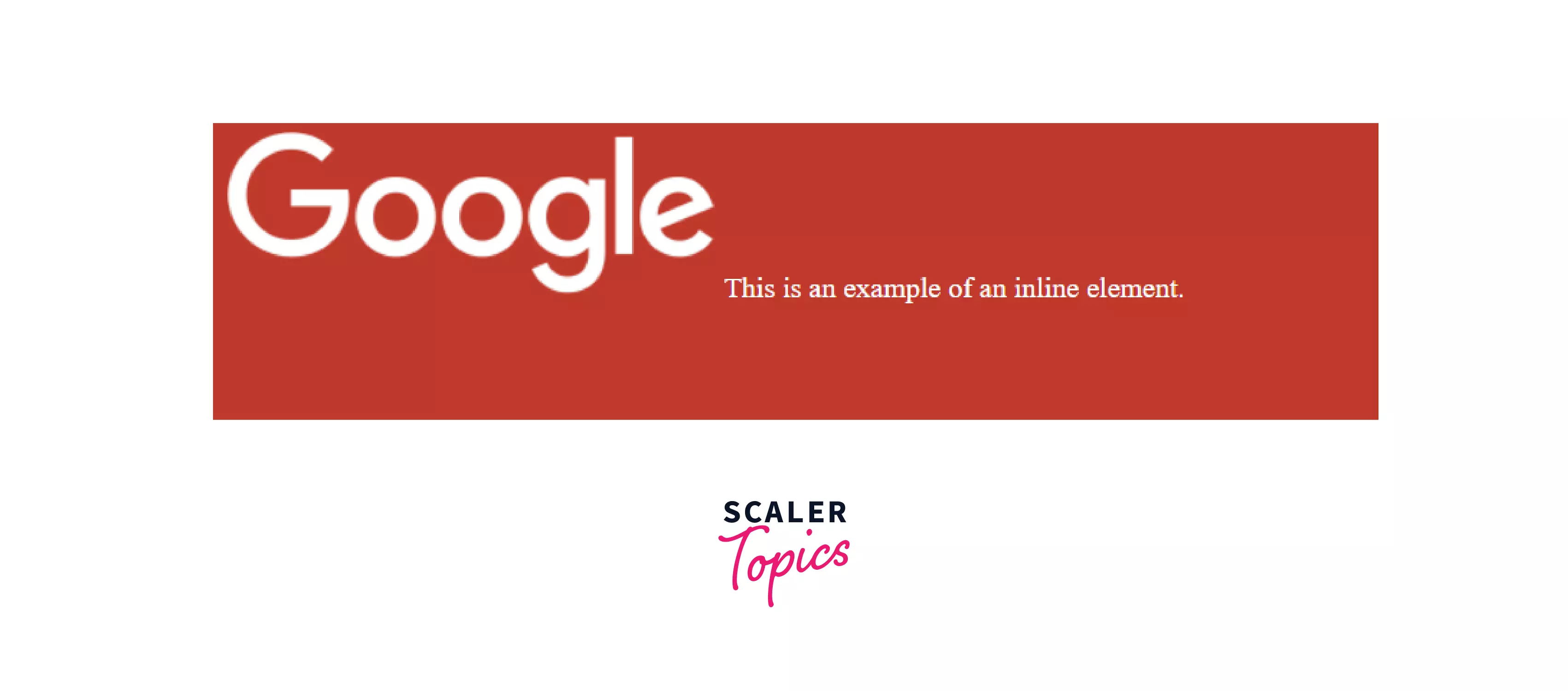
Here, you can see how the text starts in the same line as the logo of Google, and this is because the <img> tag is inline by default. Hence it doesn't create a new line after it.
Just like <img>, there are a few more tags in HTML which are inline by default, like -
- <img>
- <button>
- <span>
- <b>
- <canvas>
- <em>
- <small>
- <strong>
And many more, but you get the point.
Note: One more thing to note here is that inline elements in CSS don't have any effect on the height and width properties applied to them.
That's fine, but what if you want to apply the inline property manually? Well, the display property is here to the rescue. By using this property, we can set the type of any element to be inline.
Syntax
Syntax:
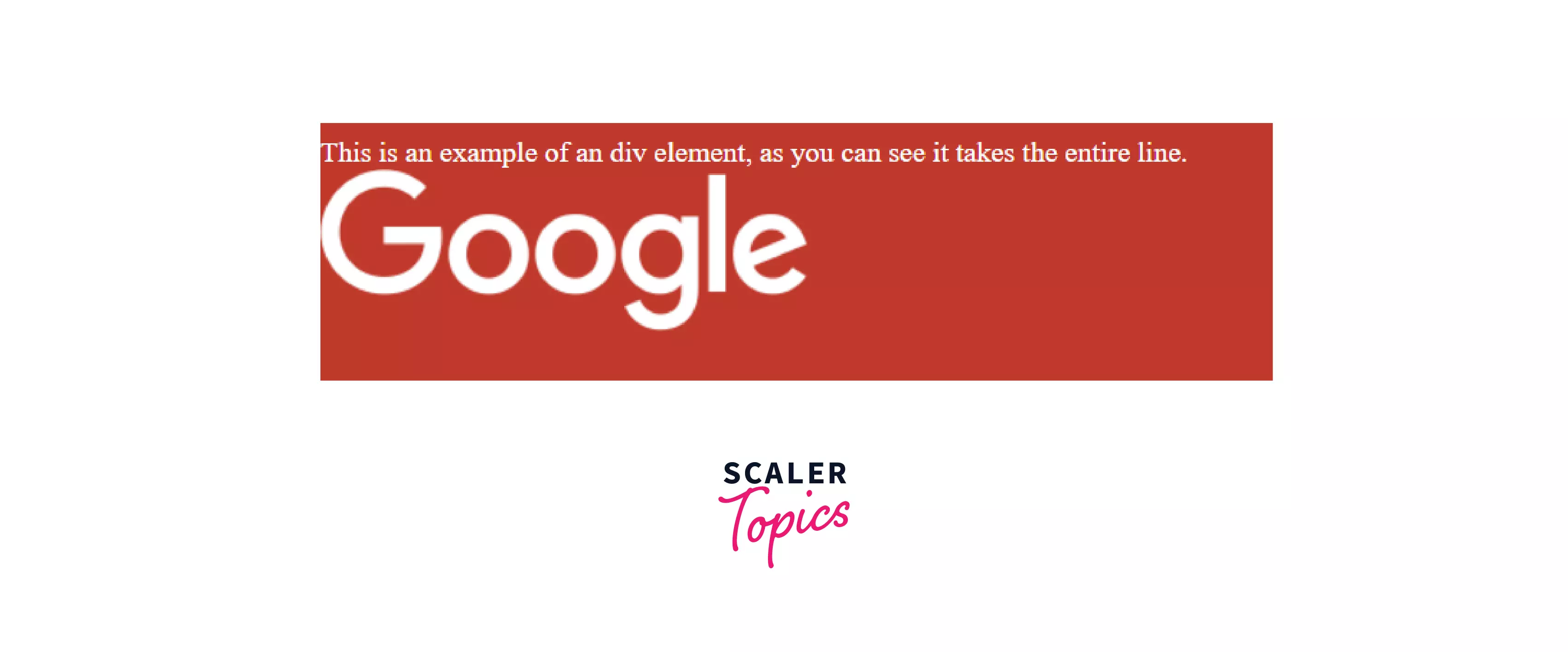
To show you a comparison. Here is a <div> tag with an <img> tag without applying the inline property on <div>.

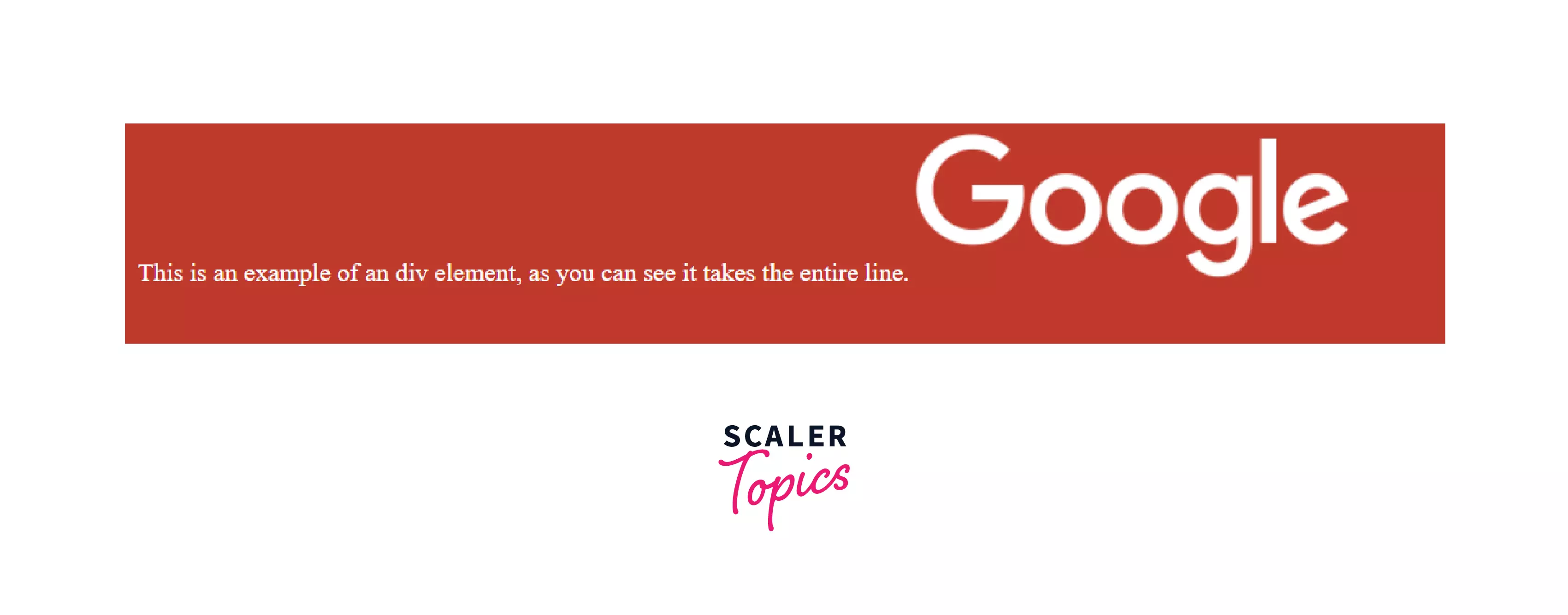
Now, we apply the inline property as -

You can see how instead of the div taking the entire space, now the image and the text can both fit in a single line only.
But why does the <div> take the entire width initially? Because they are block elements, which we will cover in the next section.
Block Elements in CSS
Unlike Inline in CSS, Block elements always occupy the entire width of the parent element available to them by default. block is a value of the display property in CSS.
Let's break this down. So, every block element will occupy 100% of its parents' width by default. If the parent's width is 500px it will occupy 500px if it's 1000px it will occupy 1000px. We can say those block elements create a different section and force everything after them to start from a new line.
One more way of thinking about block elements will be that they do create newline both before and after them. They always stack upon each other and never fit side to side by default, even when there is enough space to do so.
Here's an example to demonstrate that.
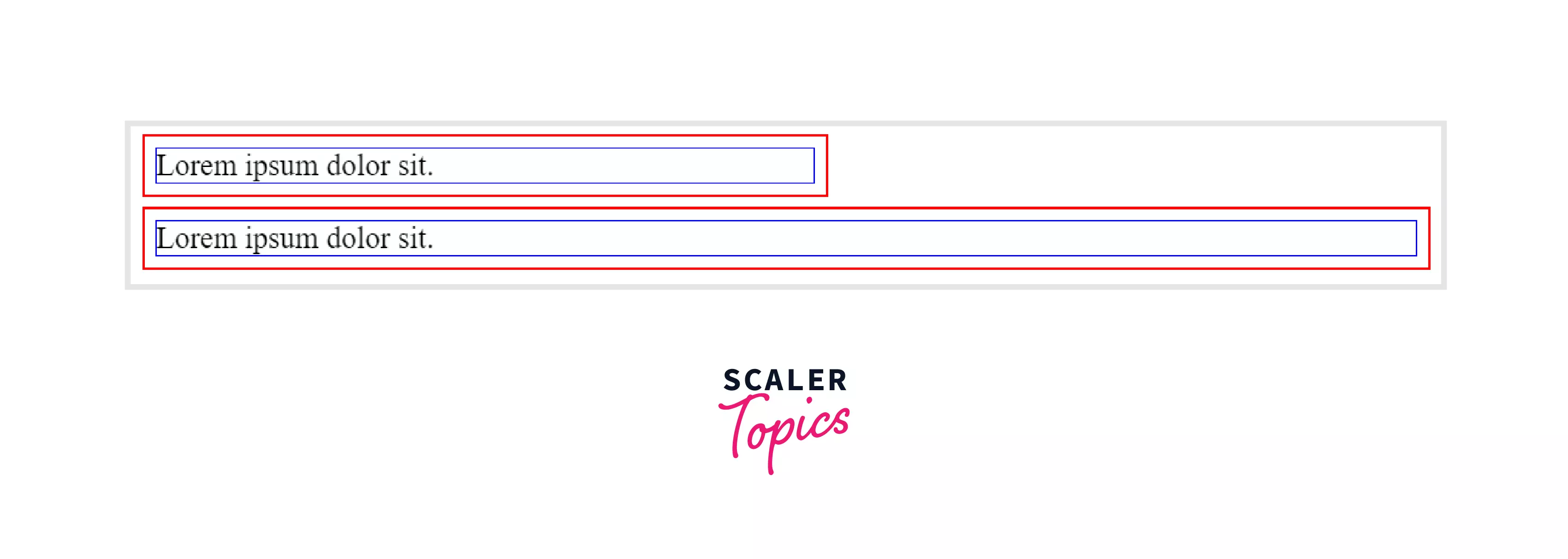
Example

Here the red borders denote parents, and the blue borders denote children. As you can see, despite the parent's width, the child(block element) always ends up taking the entire width available to it. You can also see that the content is short enough to fit in a smaller place. It still takes the entire width. Also, unlike Inline elements in CSS, height and width properties can be applied to Block elements.
Just like inline tags, there are also some HTML tags that are block elements by default, like-
- <div>
- <p>
- <hr>
- <article>
- <form>
- <table> and many more.
Syntax
To make an HTML tag a Block element manually, we again use the display property.
Syntax:
An example to demonstrate a block would be -

Here there is an <img> tag and a <span> tag, both of which are inline.
Now, we apply block to it like,

Now, you can see that they act as block elements and stack upon one another instead of being in the same line. So let us see the inline vs. block elements.
Key Differences between Inline and Block Elements
| Inline Elements | Block Elements |
|---|---|
| They only take up space needed by the contents inside of them and no more. | They take up all available space, i.e. 100% of their parents |
| They don't insert newline before or after them | They do insert newline before and after them |
| Heights and width properties do not work here. | Both height and width properties can be specified for Block elements |
| They stay side by side or do not move to a newline as long as there is enough space for all the elements | They always stack on top of each other, or they automatically start from a newline even if its possible to fit the elements in a single line |
| Some common examples include <img>,<button>,<span> | Some common examples include <div>,<p>,<article> |
Conclusion
- Inline and Block elements in CSS define how the content will be laid out and how much space it will take.
- Inline elements only take up space that is required for them.
- Height and Width properties do not work on elements that are inline in CSS.
- Block elements take 100% of their parent's width.
- Height and Width properties do work on block elements.
- All the elements have some default display property applied to them.
- To manually set it, the display property can be used in CSS to set block or inline elements manually.
