How to Add CSS to HTML?
Learn via video course

Overview
The content of a website is built using Hypertext Markup Language (HTML) and this can be achieved by using different tags like the header tag which ranges from (h1 - h6) based on the size, the link tag for linking internal or external web pages, paragraph for the text of a website and many more. HTML is really great but it cannot make the website user friendly or attractive without using Cascading Style Sheets (CSS)
Adding CSS to HTML makes a website user friendly and it gives the different layouts created by HTML a good look.
Scope of article
- This article will explain the three methods of adding CSS to HTML which are Inline, Internal and External CSS.
- This article will also explain the heirachy at which the 3 methods of adding CSS to HTML are applied.
Introduction
The appearance of a website is very important because it makes it easily accessible by users and it also gives users an impression of how your website will work.
Nice website interface cannot be achieved by using HTML alone because HTML is boring at default with ugly fonts, unaligned elements, big image sizes and unformatted text.
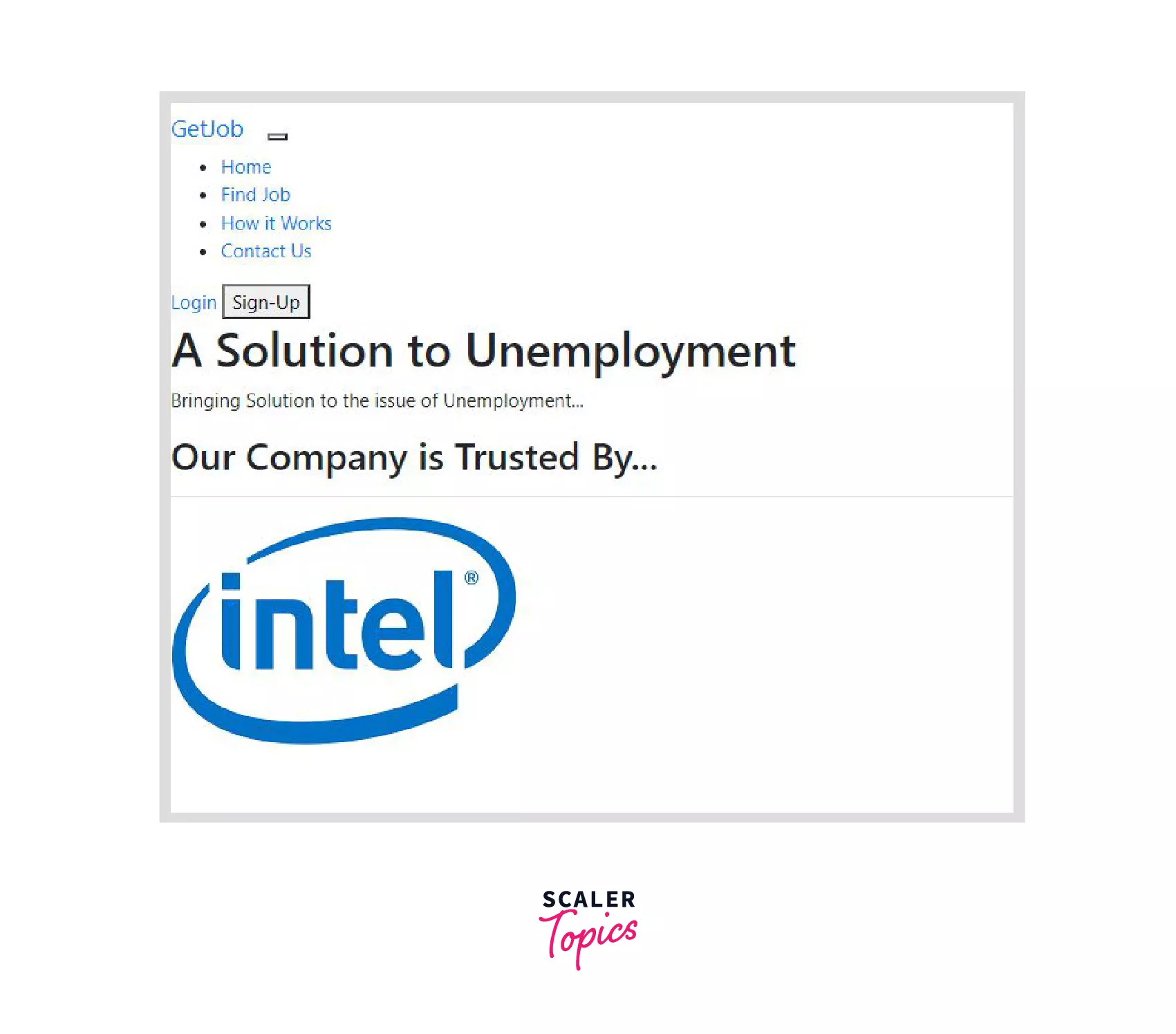
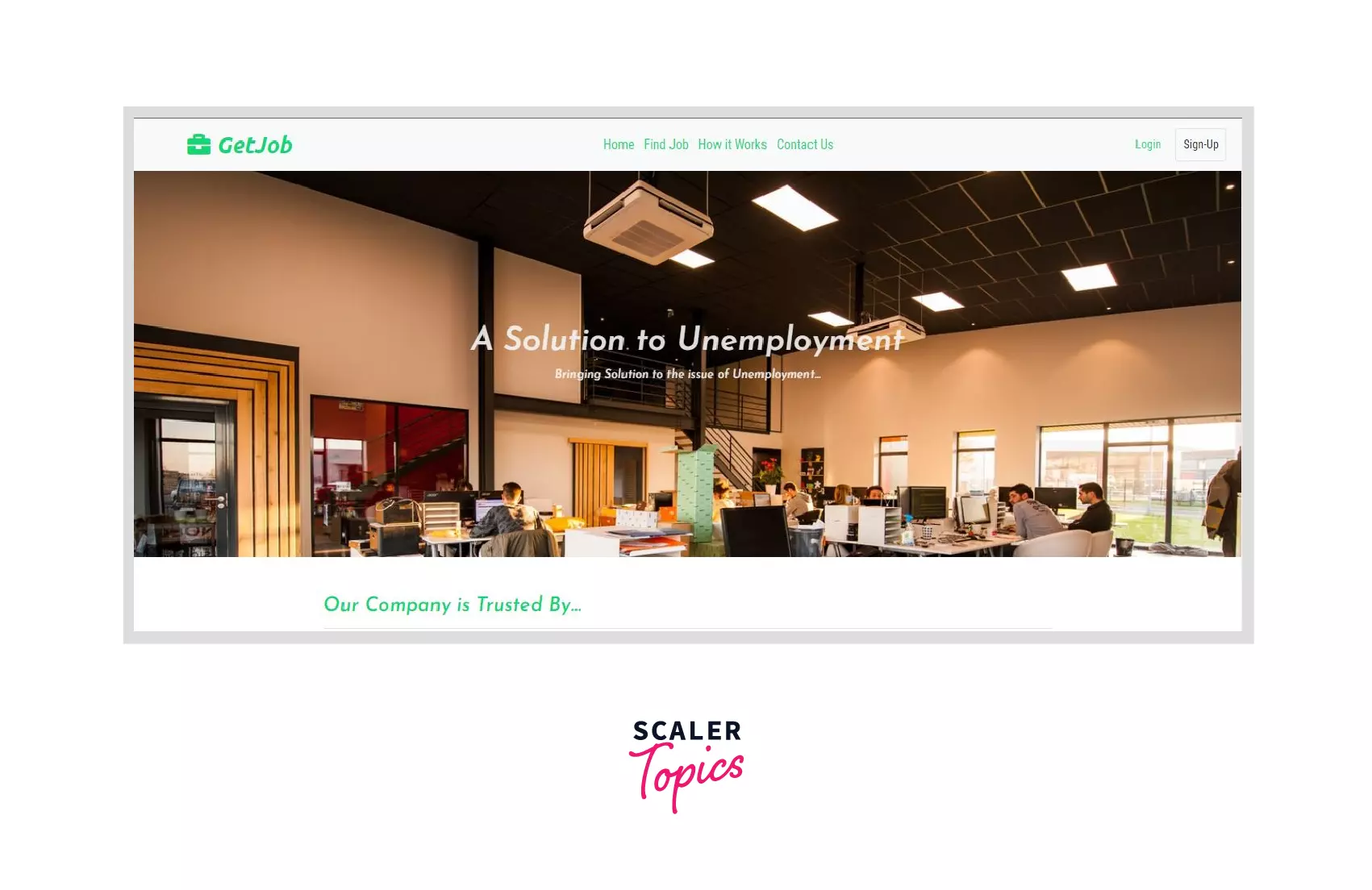
The two images below shows a particular website in two different states, the first state was when it was built with HTML alone and the second state was when CSS was added to the website.
The Image below looks ugly and boring because it was built with HTML alone.

The Image below looks very nice and the appearance is user friendly because CSS has been added to the HTML.
 Adding CSS to HTML is easy because CSS can be added anywhere in the head or body of the HTML document.
Adding CSS to HTML is easy because CSS can be added anywhere in the head or body of the HTML document.
There are 3 major methods of adding CSS to HTML and these methods have easy syntax that can be easily applied to any website.
The 3 methods of adding CSS to HTML elements are:
- Inline CSS by using the style attribute.
- Internal CSS by using the style tag in the head section of the HTML document.
- External CSS by creating a separate CSS file with .css extension.
The 3 different ways of adding CSS to HTML listed above will be covered in this article in details.
Add Inline CSS to HTML
Inline CSS is the first and most basic method of adding CSS to HTML, it requires you to add a style attribute to your HTML element and add the property in the style attribute. This is the most effective method of styling because it overrides every other styles that has been given to the HTML element with the other styling methods.
How to Add Inline CSS to HTML
Create a style attribute for the HTML element you wish to style and include the CSS property within it, as shown below.
Example of Inline CSS
If you have a task on styling 6 different paragraph tags by giving them different colors, the best method to achieve this is the Inline CSS method because it only affects the HTML element it was added to and leave out the rest.
So if green was added to the first paragraph then only the first paragraph obeys it because it is specific to the first paragraph.
The code implementation of the above task can be found below.
The first paragraph changes to color green, the second paragraph also changes to color blue. They can't affect one other because the style is specific and unique for every HTML element.
Add Internal CSS to HTML
Internal CSS differs from inline CSS in that the CSS property and value are not included in a style attribute but rather in a curly bracket and then added to the class name, id, or tag name. The class, id, or tagname is then added to a style tag in the HTML file's head section.
HTML elements can be styled without having to provide the styles to each individual html element line using Internal CSS rather than inline CSS.
How to Add Internal CSS to HTML
Internal CSS is added by writing CSS code in the style tag of the HTML head section. The step belows shows how to add CSS to HTML internally.
Create a style tag in the head section of the HTML file and add the style property and value needed with the help of either the class name, id or tag name.
The selector can be either a class name, id or tag name. So, once you add styles to a particular selector all the html elements in your html file carry the style given.
Example of Internal CSS
Let's try out the application of internal CSS to style some html elements. If you want to change the color of some link tags and the link is used in different places across your website, Internal CSS is a good approach to use because it makes it easy to style the link just once and the styles get applied to every link.
The HTML code below shows a div with links to social media pages and in this section we will style the links using the internal CSS styling method.
--- HTML Code
To style the above links, create a style tag in the head section of your HTML document and get the links using the tag name which is represented as the selector then you can apply the styles.
--- HTML Code
With the code above, you have successfully styled the links according to the instructions given using internal CSS.
Add an External CSS File to HTML
External CSS is the third method of adding CSS to HTML and it is very similar to the internal CSS just that the styles are located in a separate file that has a .css extension.
External CSS makes your work clean because the HTML and CSS are in separate files and it also makes it easy to quickly make edits to a style since it is in just one file.
After adding styles in the .css file, the styles will be applied only if it is linked to the HTML file in the head section using the link tag.
You will learn how to add external CSS in the next section.
How to Add External CSS to HTML
Create a separate file that has a .css file extension, You can name it styles.css. then in the styles.css you can add the styles using the specific selector for the HTML element.
Then, in the HTML file add a link tag that links the styles.css file to the HTML document so that it can apply the styles given.
--- HTML Code
The styles.css has been linked to the HTML document according the code above.
Example of External CSS
We will use the same example as the internal CSS because they are very similar just that we will now be working with two separate files.
Create two files called index.html and styles.css, In the index.html file paste the HTML code below into it, you can see in the code below that the styles.css file has been linked in the head section.
--- HTML Code
Add the code below into the styles.css file to style the links like we did during internal CSS.
--- CSS Code
You have successfully styled the links by changing the color, adding a pointer to it and changing the default underline style.
External CSS is essential as your project grows larger because it requires you to create different styles for distinct HTML documents rather than overloading the HTML document with styles.
Adding All Three Types of CSS to HTML
The three different methods of adding CSS to HTML can be used together but the browser obeys the style that is closest to the HTML element which is the Inline CSS followed by the Internal CSS then the External CSS. This concept is called CSS specificity because it shows the hierarchy at which styles are applied.
:::
Summary
- There are three methods of adding CSS to HTML which are Inline, Internal and External CSS.
- Inline CSS is added to HTML using a style attribute to the HTML element.
- Internal CSS is added to HTML by creating a style tag in the head section and adding the styles to the tag using the selector of the html element.
- External CSS is added to HTML by creating a separate style file then the style file is linked to the HTML document using a link tag at the head section.
- The hierarchy at which styles are applied if the 3 methods are used together is the Inline style then the Internal style followed by the External style.
