How to use SVG in HTML?
Learn via video course

Overview
SVG elements define a new coordinate system and viewport for an image. SVG documents use this element as their outermost element, but SVG fragments may also be embedded inside another SVG or HTML document.
Scope of Article
- This article gives you a basic understanding of HTML SVGs
- This article will explain the importance of Scalable Vector Graphics (SVG) in webpages
- In this article, we also draw circle, rectangle, rounded rectangle, star, and logo using SVG tag
Introduction
It may be difficult to design a user-friendly website if you encounter some problems with images, such as image resolution. A distorted, poorly scaled logo, icon, or photo looks less professional on a page than a high-quality image.
The problem is worsened by responsive design. With content being viewed on desktops and smartphones alike, it's imperative that your images are optimized no matter which device you use. Isn't it great if digital images look good, no matter how big they are?
The answer is yes. The format is called SVG, and it's ideal for non-photographic imagery on websites.
A Scalable Vector Graphics (SVG) is a type of image format utilizing vector data. With SVGs, your image is not made up of unique pixels like other types. Instead, it uses vector data.
A benefit of using SVGs is that you are able to create images that can scale to any resolution, which is perfect for web design, among many other uses. This article will answer the question: What is an SVG file? Following that, I'll show how to create some basic shapes using SVF and its advantages.
Let us get started
To demonstrate, let's look at an example right now. Below you will find the code.
Output:
Here we have a rectangle drawn using a <rect> element, and inside it, we have a circle. A circle is drawn on the screen using the <circle> element.

What is an SVG
SVG is a markup language that describes two-dimensional vector graphics using XML. This is a text-based method for describing images of any size, and it can be used with other technologies like CSS, DOM, JavaScript, and SMIL.
Vector images such as SVG format can be resized without losing quality. They can also be localized without requiring the use of a graphics editor, unlike bitmapped images such as JPEG and PNG. In many cases, SVG files can be dynamically localized using proper libraries.
How To Draw A SVG Circle in HTML
A circle is drawn on the screen using the <circle> element. The shape and size of the circle are determined by three basic parameters.
- r: Defines the radius of the circle.
- cx: Indicates the position of the circle's center in the x direction.
- cy: Indicates the position of the circle's center in the y direction.
Output:

How To Draw A SVG Rectangle in HTML
A rectangle is drawn by the <rect> element. Rectangles on the screen are controlled by 6 basic attributes. Using the rx and ry parameters, the rectangle can have rounded corners. When not set, the corners are rounded to 0.
- width: Specifies the width of the rectangle
- height: Specifies the height of the rectangle
Output:

How To Draw A SVG Rounded Rectangle in HTML
Use the SVG <rect> element to draw a rectangle in HTML SVG. Set the rx and ry attributes to round the corners of the rectangle.
- rx: Define the x radius of the corners of the rectangle
- ry: Define The y radius of the corners of the rectangle
Output:

How To Draw A SVG Star in HTML
The <polygon> tag is used to create the SVG star. <polygon> consists of straight line segments connecting a list of points. For polygons, though, the path automatically connects the last point with the first, creating a closed shape. It takes points as a parameter.
- points: It has a number of points, each separated by a space, comma, line feed character, or both. There must be 2 numbers associated with each
- point: an x coordinate and a y coordinate.
Output:

How To Draw A Logo in HTML using SVG
A logo can be created in SVG using a linear gradient. A linear gradient is defined by the <linearGradient> element. You must nest the <linearGradient> element within the <defs> tag. The <defs> tag is short for definitions and contains the definition of special elements (such as gradients).
There are 3 types of linear gradients: horizontal, vertical, and angular.
Output:

Advantages Of SVG
1. Reduced file size:
When properly optimized, SVG files can be smaller than other file types. When you are dealing with higher resolution screens, SVGs don't need to be created at larger sizes to adjust for the change, as raster images do. Using SVG files on your website will allow images to load faster since the file sizes are smaller.

2. Indexable:
SVG images can be indexed by search engines. Thus, SVG images are useful for SEO (Search Engine Optimization).
3. Easily editable:
A huge advantage of SVG graphics is that they can be edited extremely easily. To edit vector graphics, you can use a text editor or even a vector graphics editor. It is possible to edit each component of a vector graphic individually, so you don't have to recreate everything when editing.
A code editor can display a circle using the following snippet of SVG code.
Output:

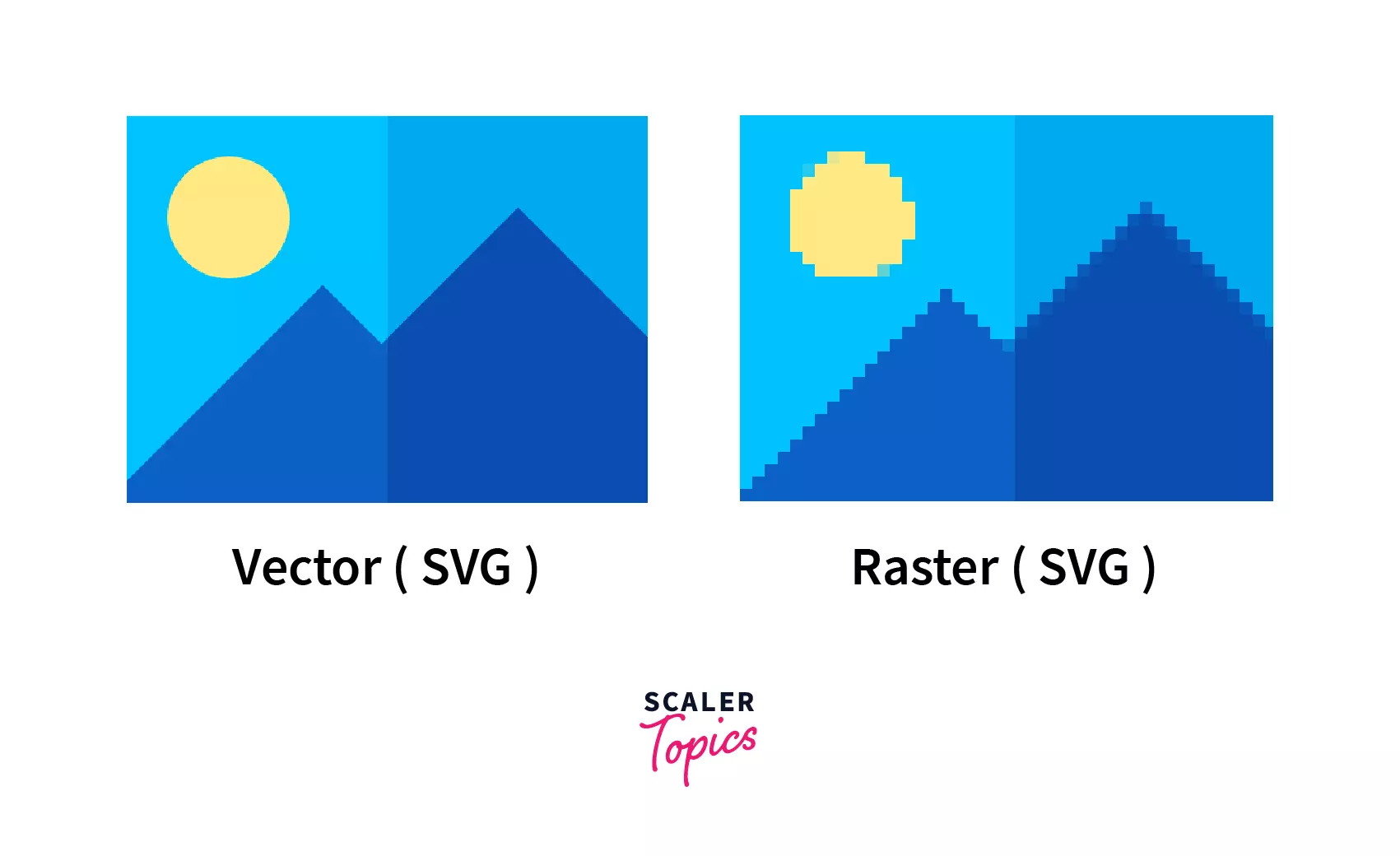
4. Ease of scaling:
When resized or zoomed in the browser, SVG images do not lose quality. They are, therefore, compatible with many devices and browsers. When resized, raster formats such as PNG and JPG become pixilated.SVG graphics do not depend on the resolution. It may be necessary to add extra data or assets to other image formats in order to fix resolution-related issues.

The SVG file format is a W3C standard. Due to this, it is very compatible with other open standards and technologies like CSS, JavaScript, CSS, and HTML. JS and CSS can be used to manipulate SVG-based images since they integrate with the DOM. They are not images. Instead, they are crafted from XML code.
By modifying the fill color in the HTML tab, you can play around with this SVG image.
Output:
[IMAGE 1, Add scaler Topics logo]
 [Image 1 Finish]
For more, visit here
[Image 1 Finish]
For more, visit here
6. Improved performance:
A website's performance is improved by using inline SVG since it eliminates the need for HTTP requests to load an image file. There is no need for a file to be downloaded, so a page loads faster. Users will find your site more responsive as a result.
Difference Between SVG and Canvas
| SVG | Canvas |
|---|---|
| SVG is more scalable. Therefore, it is able to be printed with high resolution at any size. | Canvas is not scalable. Therefore, it cannot be printed at higher resolutions. |
| Performance is improved with fewer objects, larger surfaces, or both. | Performance will be better with more objects, a smaller surface, or both. |
| The SVG file can be modified using scripts and CSS | Canvas file changes can only be made through scripts. |
| Excellent text rendering capabilities. | Unsatisfactory text rendering. |
| The SVG format is vector-based and based on shapes. | A canvas consists of pixels and is raster-based. |
Conclusion
- SVGs is an excellent way to enhance the appearance of your website!
- It is recommended to use SVGs, PNGs, and JPGs together in order to get the best performance since SVGs do not support very detailed images.
- You can use SVGs to ensure your logo looks perfect on all screens, along with icons as well.
What do you think? Have you used them on your website? Let me know in the feedback below.
