HTML Lists
Learn via video course

Overview
Lists refer to a collection of items, and it is considered one of the best ways of representing information. Even in HTML, lists are one of the most frequently used elements, whether it's for navigation or for representing general content. HTML provides us with three ways to represent lists- Ordered lists, Unordered lists, and Description lists.
Scope
- In this article, we'll get to know about HTML lists and their implementation.
- We will also discuss the various types of lists. i.e., Ordered, Unordered, and Description, along with their examples.
- Also, we will learn about the various attributes of the list tag and how to nest them.
Introduction to HTML Lists
We encounter lists during multiple situations on a daily basis. Lists are useful for many things, including grocery shopping and creating a daily routine. Similar instances can be found on websites. The HTML lists utility assists us in creating lists on websites.
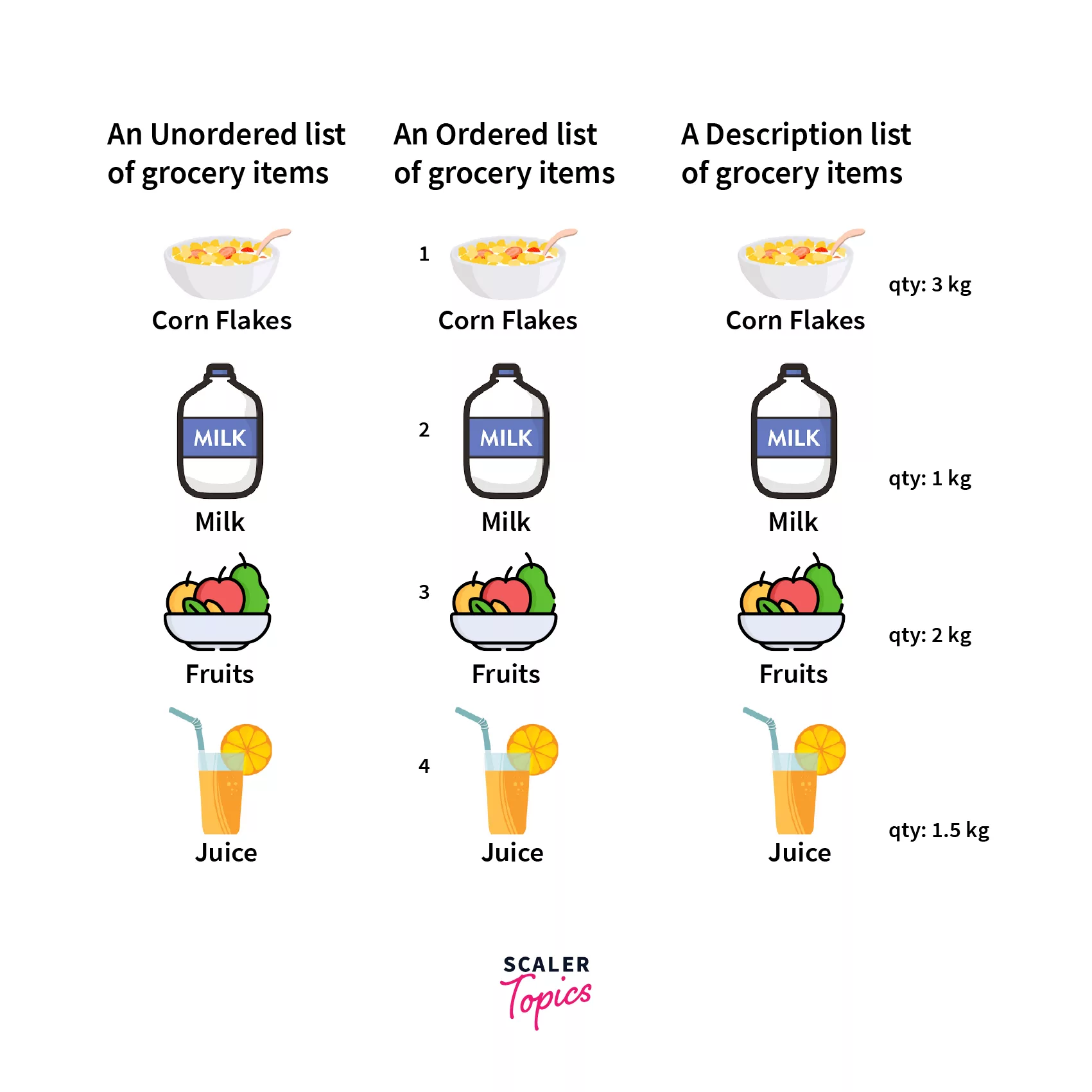
There are mainly three types of lists in HTML:
- Ordered list
- Unordered list
- Description list
HTML List Tags
Following are the tags that are used to write lists in HTML:
| Tag | Description |
|---|---|
| <ul> | Defines an unordered list. |
| <ol> | Defines an ordered list. |
| <li> | Defines a list item. |
| <dl> | Defines a description list. |
| <dt> | Defines a term in description list. |
| <dd> | Describes a term in description list. |
HTML Unordered List
The HTML unordered list is used to represent HTML lists of items that aren't in any particular order. The unordered lists in HTML are represented by bullet points.
Syntax
The <ul> tag is used to define unordered lists in HTML. It must be closed with the </ul> tag. The items on the lists can be inserted in between them.
The <li> tag is used to define list items in HTML lists. It must be closed with the </li> tag. The listing content can be inserted in between them.
Attributes
The unordered lists in HTML accept global attributes of HTML.
Global attributes in HTML are attributes common to all standard HTML elements, i.e., they can be used on all elements. The <ul>, being a standard HTML element, permits these attributes. Some common HTML global attributes are draggable, id, title, style, etc.
Example
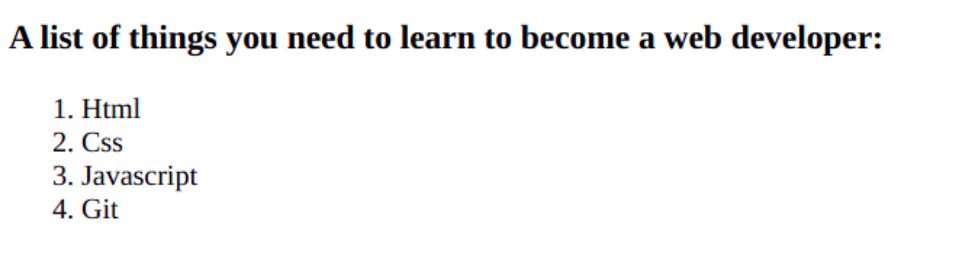
Let's make an HTML list of things you need to learn in order to become a web developer:
Output:

HTML Ordered List
The HTML-ordered list is used to represent HTML list items that are sequenced in a particular order. This order can be either increasing or decreasing.
The ordered list in HTML can be represented by either numbers, letters, or roman numerals.
Syntax
The <ol> tag is used to define ordered lists in HTML. It needs to be closed using the </ol> tag. The list of items can be included in between them.
The <li> tag is used to define list items in HTML lists. The <li> tag needs to be closed by the </li> tag. The listing content can be added in between them.
Attributes
The ordered lists in HTML accept global attributes of HTML.
Following are some common attributes that are used in ordered lists in HTML:
-
reversed This attribute is used to define HTML lists in reversed order.
By default, the ordered lists in HTML are defined in increasing sequence, i.e., 1, 2, 3.. so on. Upon declaring this attribute, the HTML lists are defined in decreasing order, i.e., 3, 2, 1.
-
start
This attribute is used to define the starting point of the list.By default, the ordered lists in HTML start from 1. But with this attribute, we can set the starting point of HTML lists.
Note: The starting point could be a number, letter, or roman number. We just need to assign the starting point to the start attribute. e.g. start="10", will start the list from 10.
-
type As discussed, the ordered list needs not to have to be in a numbering sequence. It can be a letter, a roman number, or a number.
The type attribute sets the numbering type of the ordered lists in HTML.
- a : sets the numbering to lowercase letters.
- A : sets the numbering to uppercase letters.
- i : sets the numbering to lowercase Roman numerals.
- I : sets the numbering to uppercase Roman numerals.
- 1 : sets the numbering to numbers.
The list type attribute can be used in situations where we want to modify the list item marker.
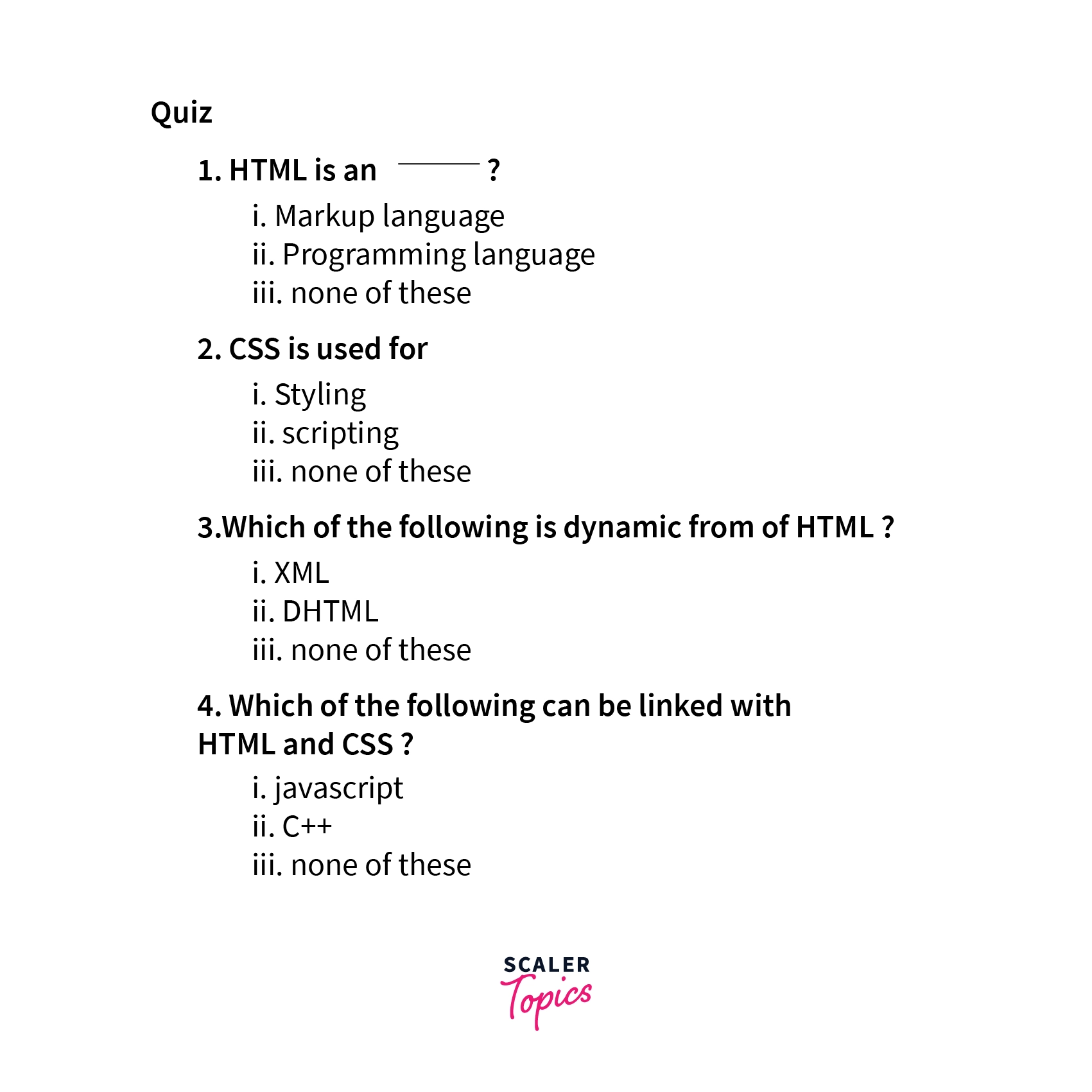
For e.g., imagine we are designing a question paper for an MCQ exam. The questions are written in an ordered list. Now we are supposed to add options for each question in the form of an ordered list. In this case, we can use the type attribute to change the list item marker for the options (we can convert it into roman numerals or letters) in order to make sure that the list item marker of the questions and the options aren't the same.
Reference image for the list:
It is advised to use the CSS list-style-type property instead of the HTML list type attribute to change the list item marker type.
Note: Refer to examples to see how these attributes are used in code.
Example
In the previous example, we made an ordered list of things one needs to learn in order to become a web developer. Let’s modify the list a bit based on the order in which they should be studied.
Output:

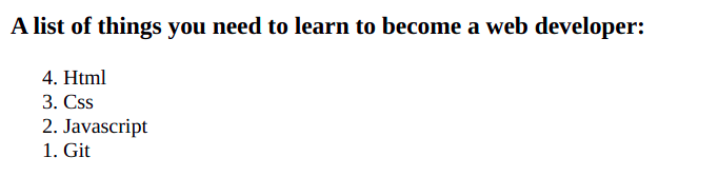
We can also reverse the sequence of the list using the reversed attribute.
Output:

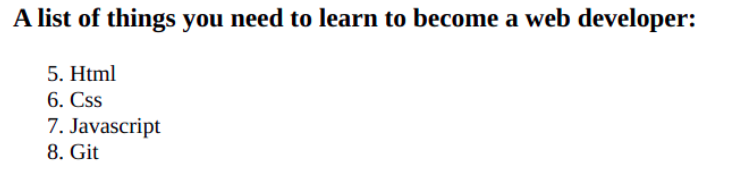
For some reason, we have decided to start the list from integer 5. We can do this by using the start attribute.
Output:

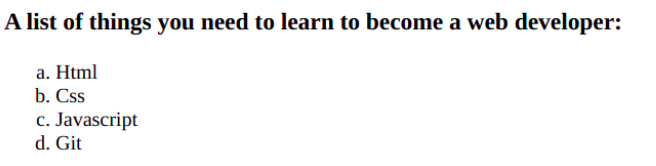
Now, What if we want letters in place of the list numbers? This can be achieved by using the type attribute.
Output:

Example
Let us discuss another example to see how we can use the type attribute. As discussed earlier, we will design an interface for an MCQ exam.
Here, we will change the type of the options to roman numerals in order to make sure that the question and the answers do not have the same list identifier.
Output:
HTML Description Lists
HTML lists enable us to create lists in which we may include a description for each item in the list. These are known as HTML description lists.
Syntax
The <dl> tag is used to define the HTML description lists. This tag should be closed with the </dl> tag. The list of items and their description can be placed in between.
The <dt> tag is used to state the list item. It should also be closed with the </dt> tag, and the list item name can be written in between.
The <dd> tag is used to add the description of the list item. It should also be closed with the </dt> tag. It is always placed after the list item.
Example
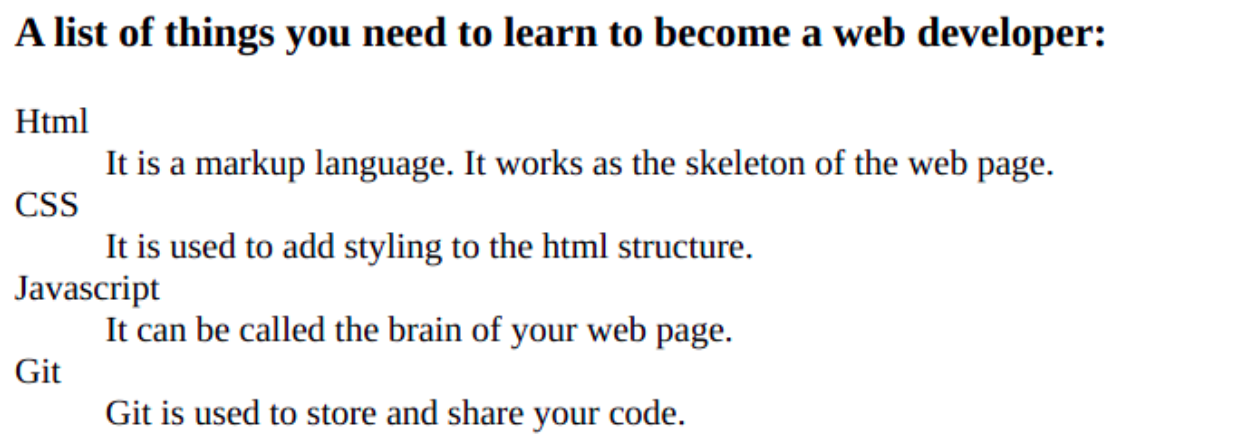
In the previous examples, we have been telling people what they need to become web developers. Let's make a new list for the same, but this time, we'll add brief information about the things we are mentioning.
Output

Nesting HTML lists
Lists in HTML can be defined within another list. These are referred to as nested lists in HTML. To nest a list within another HTML list, we must declare the list within the specification of the parent list.
Note: All types of lists can be nested within each other, e.g., we can nest an unordered list both inside an ordered list or an unordered list.
Example
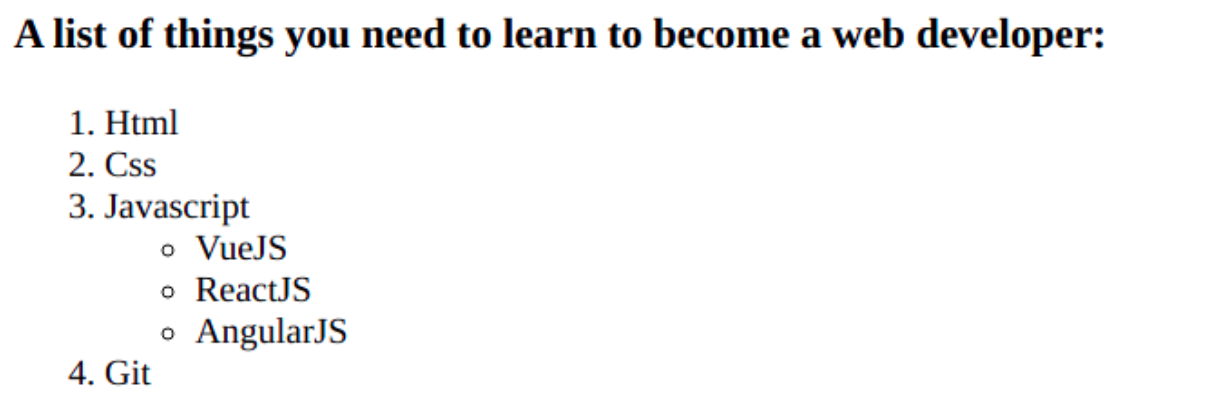
Let's nest an ordered list of common Javascript frameworks inside the Javascript item of the ordered list we have made.
Here, first of all, we will make an ordered list of things we need to learn to become a web developer. After that, we will go inside the list, and below the <li> element that contains Javascript, we will make another HTML unordered list that contains Frameworks. Thus in this way, the second list that contains Frameworks will get nested inside the list item Javascript.
Output

Supported Web Browsers
| HTML List tags | Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|---|
| <ul> | YES | 1 | 12 | YES | YES |
| <ol> | YES | 1 | 12 | YES | YES |
| <li> | YES | 1 | 12 | 3 | 12.1 |
Columns indicate the browser names and the compatibility of each tag with each browser.
YES means that all the versions of the browser support the tag.
If the row contains a number (for example, 1 for Firefox), it indicates that the browser version specified is the bare minimum required to support the tag.
Conclusion
- HTML lists make it easier to create lists on websites.
- There are mainly three types of lists in HTML: ordered list, unordered list, and description list.
- In HTML, an ordered list displays elements in sequential order.
- In HTML, an unordered list displays elements in an arbitrary order.
- In the description list, we can add a description along with the list item.
- The ordered list can be defined by using numbers, letters or roman numerals.
- The unordered list is defined by bullet points.
- We can also nest HTML lists within each other.