HTML Quotes: HTML Quotation Elements
Learn via video course

Overview
The quotation tags in HTML is used to represent sentence or phrases which is not part of the original text and is usually referred from the external source. The quotation in HTML can be represented by <blockquote>, <q>, <abbr>, <address>, <cite>,and <bdo> tag.
Scope
- This article covers quotation tags in HTML.
- We will go through all the tags that are used to state quotes in HTML along with their syntax and examples.
Introduction
Remember that one section on every page of the science book that used to consist of a random fact? Or do you remember those random texts enclosed within parenthesis (usually said by Shakespeare) that we used to encounter while reading literature? These are generally known as quotations.
Quotations are the repetition of a sentence, phrase, or passage from speech or text that someone has said or written. These a usually different from the usual text, thus it is necessary to represent them in a separate manner.
In HTML, quotations are represented by a set of quotation tags. Following is the list of common quotation tags in HTML: <blockquote>, <q>, <abbr>, <address>, <cite>,and <bdo>.
HTML <blockquote>
The blockquote tag in HTML is used to distinguish quoted text from the rest of the content. The blockquote tag in HTML changes the alignment of the text quoted inside to make it more noticeable than the other items. The blockquote tag in HTML is generally used to define a section that is quoted from some other source.
Syntax
- The blockquote tag in HTML has both the opening and closing tags. The text/content is added in between these tags.
- The cite attribute in the blockquote tag in HTML can be used to refer to the source of the text or content. It is an optional attribute.
Example
Output

Explanation
In the above example, the paragraph "In HTML, XHTML and MediaWiki, th..." is quoted from external reference, thus is it placed inside the blockquote tag in HTML document. The HTML has added extra spacing around the paragraph in order to highlight it.
HTML <q> tag
The quote tag in HTML is used to add inline quotes. The quote tag in HTML encloses the text area inside quotation marks. It is also known as a short quotation tag.
Syntax
- The quote tag in HTML has both opening and closing tags. The text/content is added in between these tags.
- The cite attribute in the quote tag in HTML can be used to refer to the source of the text or content. It is an optional attribute.
Example
Output

Explanation
In the above example, the text placed inside the quotation tag in HTML document gets wrapped inside double ticks ("").
HTML <abbr> tag
The abbreviation tag in HTML defines a text as an acronym or abbreviation. The abbreviation tag in HTML has a title attribute that stores the full form of the acronym. The full form can be seen by hovering over the acronym.
Syntax
-
The abbreviation tag in HTML has both opening and closing tags. The text is added in between these tags.
-
The title attribute in the abbreviation tag in HTML is used to store the full form of the acronym that we are writing.
Example
Output

Explanation
In the above example, upon hovering on the text placed inside the abbreviation tag in HTML document, we can see the full form of the acronym (which is passed as a value to the title attribute in the <abbr> tag).
HTML <address> tag
The address tag in HTML is used to define the address in our HTML document. Upon text enclosed inside the address tag in HTML gets emphasised. By default, the browsers add a line break before and after the address tag in HTML. It can be used to write down an email address, URL, physical address, phone number, social media handle, or other contact information.
Syntax
The address tag in HTML has both opening and closing tags. The text is added in between these tags.
Example
Output

Explanation
In the above example, the text within the address tag in HTML gets emphasised and an extra line is added by the HTML before displaying the address tag.
HTML <cite> tag
The cite tag in HTML is used for the citation of work. It is used to define the title of creative work like an art piece or a book or a song, video etc. The text/content enclosed within the cite tag in HTML gets emphasised by the browser.
Syntax
The address tag in HTML has both opening and closing tags. The text/content is added in between these tags.
Example
Output

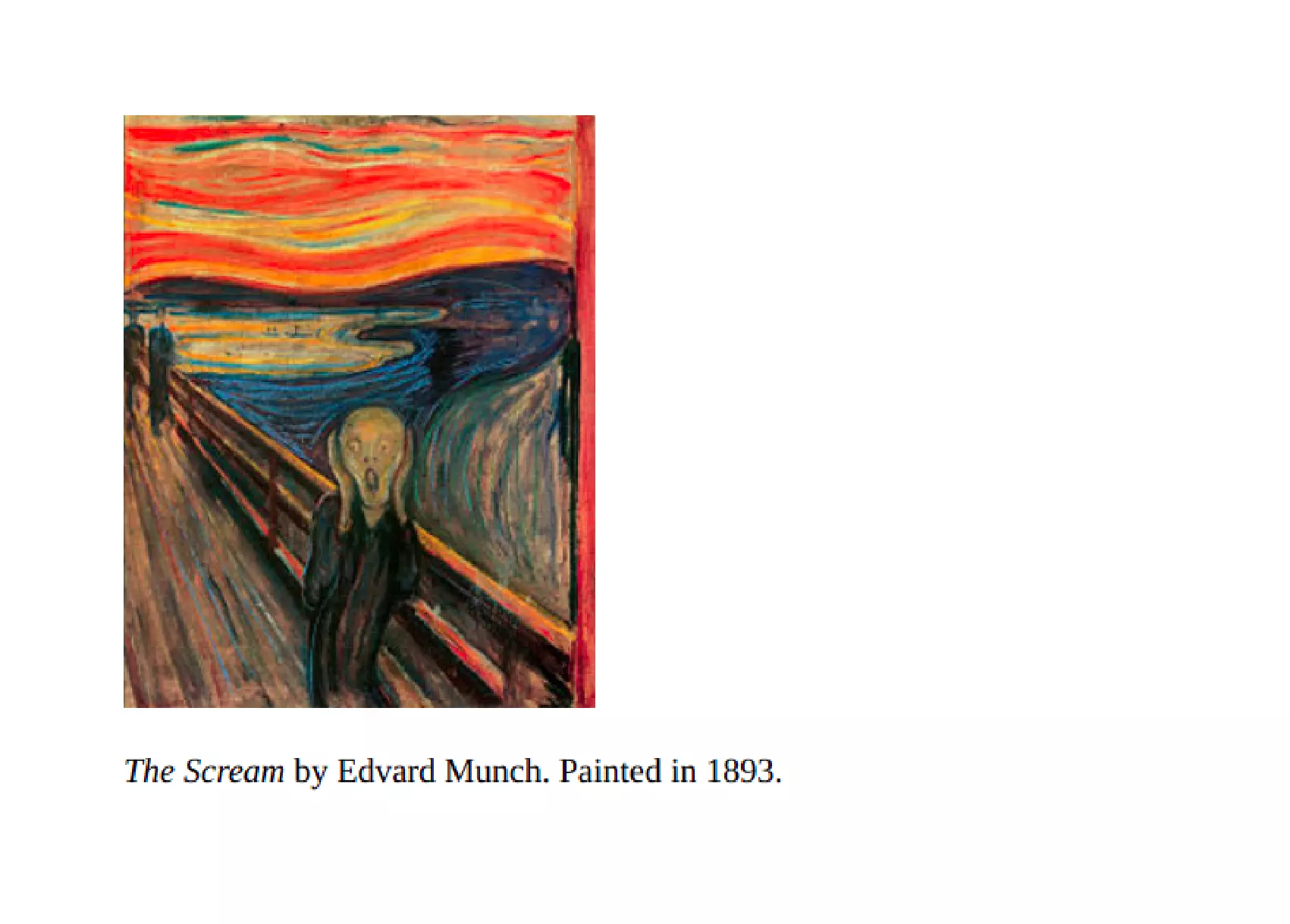
Explanation In the above example, the text inside the cite tag in HTML document is reffering to the title of the image. It is emphasised by the HTML.
HTML <bdo> tag
The bi-directional override tag in HTML is used to over-ride the current text direction. This element can be used to display the elements written from right to left or left to right.
Syntax
-
The <bdo> tag in HTML has both opening and closing tags. The text is added in between these tags.
-
The dir attribute takes the value rtl to display the element from right to left (or in simple words, it reverses the default direction of the text).
Note: The default direction of the text is from left to right.
Example
Output

Explanation In the above example, the text within the <bdo> tag are displayed in the reverse order since the dir attribute is passed the value rtl.
Summary
- The quotation in HTML can be represented by <blockquote>, <q>, <abbr>, <address>, <cite>,and <bdo> tag.
- The following table briefs the functions of quotation tags in HTML.
| Tag | Description |
|---|---|
| <abbr> | Defines an abbreviation or acronym |
| <blockquote> | Defines a section that is quoted from another source |
| <q> | Defines a short inline quotation |
| <address> | Defines the contact information for the author/owner of a document |
| <cite> | Defines the title of a work |
| <bdo> | Defines the text direction |
