HTML Tags
Learn via video course

Overview
HTML tags are like keywords that define how a web browser will format and display the content. With the help of tags, a web browser can distinguish between HTML content and simple content. HTML tags contain three main parts: an opening tag, a content, and a closing tag. But some HTML tags are unclosed tags.
Scope of Article
- This article talks about what HTML tags are, their syntax, and how to use them.
- The article talks about some essential and commonly used HTML tags.
- The article also presents an example where a number of HTML tags are used to create a simple web page.
- The article explains the concept of comments in HTML and how to use them.
- The article talks about attributes used inside HTML tags, their purpose, and how to use them.
Introduction
HTML tags are the essential elements for building webpages. They're special keywords that are used to create visual elements on a webpage. They form the syntax of the HTML language and are used to create visual elements like text, input, buttons etc., on the web page.
Each HTML tag has a unique purpose, properties, and use case. For instance, an <img> tag is used to render an image on the page. But a <p> tag is used to render a paragraph on the web page.
Components of HTML Tags
Each HTML tag has the following components:
| Component | Brief Description |
|---|---|
| Set of opening (<> ) and closing angular bracket </> | Indicate the scope of the HTML tag |
| Name of the tag | Represents what the HTML tag is about |
| Content of the tag | Represents the content that inherits the properties of the tag |
Syntax of HTML Tags
Each HTML tag begins with a pair of opening angular brackets (<>). Between these brackets follows the name of the tag.
The end of the tag is denote denoted by a pair of closing angular brackets (</>) that have the name of the tag between them.
Inside these sets of brackets, follow the content of the tag.
Example of HTML Tags
For instance, the <head>, as explained later, forms the head of an HTML document and is used like this:
Content Inside an HTML Tag
The content between the closing and opening HTML tags constitutes the behavior of that particular tag.
For instance, an <h1> tag denotes a large heading. The content inside this tag will have the properties of the <h1> tag.
So the above HTML would output a large heading on the webpage as shown:

Essential HTML Tags
There are some tags in HTML that are necessary for your HTML document because they present important information about our webpage for the interpretation of the browser.
Some examples of essential HTML tags include <!DOCTYPE html> tag, the <head> tag, the<title> tag, etc. Let's explore these and understand what they are and how to use them.
The <!DOCTYPE html> Tag
The <!DOCTYPE html> tag is the first tag of any HTML document. It's a special tag that does not have a closing set of brackets and doesn't have any HTML content inside it.
It is used only to tell the browser that the document loaded is an HTML document.
Here's the syntax to use it:
The <html> Tag
The first meaningful tag of any HTML document is the <html> tag. It indicates the scope of an HTML document. All the other tags and content that constitute your webpage go inside this <html> tag.
If you put an HTML tag outside the <html> tag, it may not be considered by the browser.
Syntax
The <head> Tag
The <head> tag appears at the top of any HTML document. It displays some other tags inside it that are used to give some additional information about the webpage.
For instance, it may have a <meta> tag to provide some meta information about the document, as shown below.
Syntax
The <title> Tag
The <title> tag is used to give a title to the HTML document. This title also appears on the tab of a browser where your HTML document is rendered.
Syntax
The <body> Tag
The <body> tag encloses all HTML tags that are used to create the various HTML documents and webpages of your website.
Syntax
For instance, let's say you have a portfolio website where you want to talk about yourself. The entire content of your portfolio website would go inside the <body> tag as shown below:
Thus the main content of your website is always present inside the <body> tag.
Other HTML Tags
Now that we're through with the basics, let's explore some other commonly used HTML tags alongside their use cases and syntax.
Unclosed HTML Tags
Some tags in HTML do not require a closing tag. They don't allow any content inside them.
Since these tags don't have a set of closing brackets, they're called Unclosed HTML tags. They're also known as void elements in HTML.
For instance, the horizontal ruling tag <hr> is an unclosed HTML tag.
Syntax
Here's a list of all the unclosed tags or void elements defined by HTML Standard:
- <area>
- <base>
- <br>
- <col>
- <embed>
- <hr>
- <img>
- <input>
- <keygen>
- <link>
- <menuitem>
- <meta>
- <param>
- <source>
- <track>
- <wbr>
HTML Text Tags
The majority of content on any website comprises texts. HTML provides a bunch of tags that allow us to render text on a webpage in different formats and sizes.
The <p> Tag
The <p> tag stands for the paragraph tag. It is used to render a paragraph or a group of words on the webpage.
The above will, by default, render a paragraph having a default font size of 16 pixels as shown:

You can use a <p> tag whenever you need to render more than one word, a line, or a bunch of lines that need to be styled in a similar fashion.
The <span> Tag
The <span> tag is used for a group of words within a paragraph that needs to be styled differently.
Here's an example of a <span> tag that has a different font color than the rest of the paragraph:
Now all the words enclosed within the <span> tag will have a gray color, unlike those outside the` tag, as shown:

The Heading Tags
On a blogging website, you may need a title to display a blog title that has a large font size. Or you may need to display the titles of individual sections of the blog in smaller font sizes.
Thus, there are numerous such cases where you need to use headings. HTML has six different heading tags that you can use to render headings of different sizes.
The <h1> is the largest heading, followed by <h2>, then <h3> till <h6> which is the smallest heading. Here's how the above code will look on your browser:

The <strong> Tag
Sometimes you need to lay more emphasis on some parts of your paragraph. Browsers, by default, render anything inside a <strong> tag as bold text.
In the above paragraph, the text inside the <strong> tag, i.e., "Siddhant" will appear bold as shown:

The <em> Tag
Just like the <strong>, the <em> tag is also used to lay emphasis on certain text within a paragraph.
However, instead of making the text bold, browsers render content inside the <em> tag as italics.
So the above would render the content inside the <em> tag as italic:

HTML Link Tags
There are two types of Link tags in HTML:
- The <a> or anchor tag to include hyperlinks to the same pages of a website or different pages of another website.
- The <link> tag is used for linking an internal or external resource to your HTML document.
Let's learn a bit about each of these now.
The <a> Tag
The <a> tag is used to add external or internal links as content in your HTML document.
Let's you want to display a menu or a navbar that links different pages of your website together. You can use a <a> tag to add these links.
Above would render three internal links of your website as shown:

You could also include external links to other websites in your HTML document. Here's an example that demonstrates this:
The <link> tag
HTML gives us the <link> tag, which can be used to include an external asset, resource, or file in a document.
For instance, you can use it to include a stylesheet in your HTML document like this:
Above will link the styles.css file with your HTML document. Remember, the <link> tag is an unclosed tag.
HTML Image and Object Tags
The <img> tag in HTML is used to output or render images on the webpage. It specifies the source of the image using the src attribute, as shown below:
The above would render the image specified inside the src attribute:

The <object> tag is used to render any external resource like an image, video, or website inside a container in your HTML page.
You can specify the path of the resource inside the data attribute of the <object> tag as shown:
**The above would output the same image that the <img> tag did previously.
The <object> isn't used widely on modern websites. There are other alternatives to the <object> tag, like <img>, <video>, <audio> etc., that are used in its place.
HTML List Tags
Lists are used quite often on websites to display a set of data or items in an ordered or unordered fashion.
HTML provides us with three types of list tags:
- Unordered List
- Ordered List
- Description List
Let's learn a bit about each of these.
Unordered List
An unordered list is represented with a <ul> tag. Inside a pair of <ul> tags, each list item is presently using the <li> tag.
Each <li> tag or list item inside an unordered list is rendered with a bullet point icon.
The above code will render the following unordered list on the web page:

Ordered List
Similar to an unordered list, an ordered list or the <ol> tag is used to render a list of items that are marked with numbers instead of bullets:
So the above code would render the following list on the webpage:

Description List
HTML provides support for a description list using the <dl> tag. A description list renders a list of terms using the <dt> tag.
For each term, we can use the <dd> tag to present the description of that term.
Consider the example below:
The above would render two terms alongside their descriptions, as shown below:

HTML Table Tags
HTML provides us with the <table> tag that renders some content in a table on the webpage.
We can create rows and columns to specify the structure of the table using the <tr> tag and the <th> tag. Then, we can display content inside each cell of the table using the <td> tag.
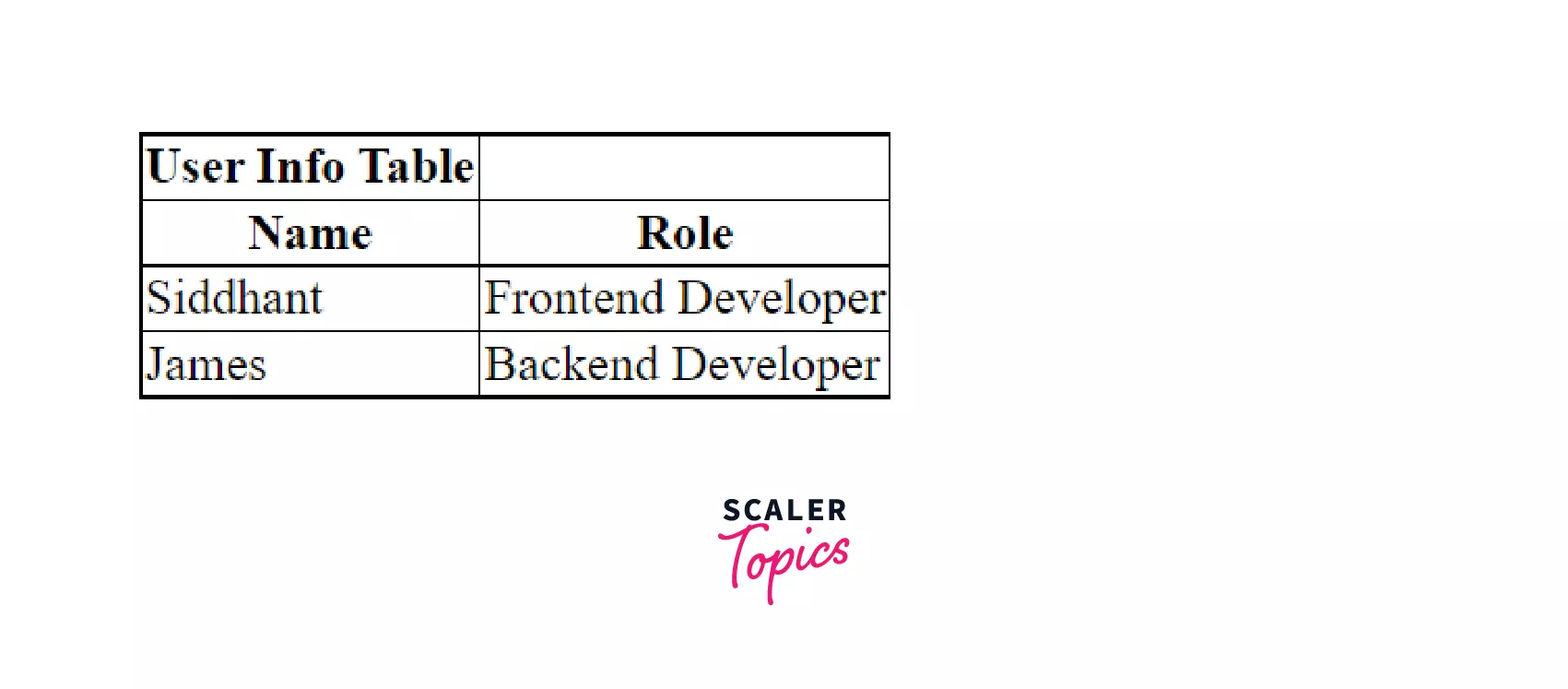
Consider the HTML snippet code below:
It renders a table of two columns - one for the name and one for the role. Then, it renders two rows, one for each entry in the table. We have also styled it to give it the appearance of a table, as shown below:

HTML Form Tags
Forms are a common way to take multiple inputs from a user. For instance, a signup form on websites like Netflix takes a user's name, email, and password. Similarly, a form that takes information to book a hotel for a user like the one you see on Oyo and Airbnb.
In such scenarios, HTML provides us with the <form> tag that we can use to create a form on the webpage. Inside the <form> tag, we can render input fields using the <input> tag and specify their labels using the <label> tag.
Here's an example of a form that takes the name and age of a user:
Here's what the form looks like on the browser:

HTML Scripting Tags
Modern websites are made highly interactive with JavaScript.
HTML allows us to use JavaScript on any HTML Document using the <script> tag as shown:
Syntax
You can also reference JavaScript files in an HTML document using the <script> tag by specifying the src attribute on it as shown:
Self Closing Tags
Self-closing tags are special tags in HTML that do not have any content, much like unclosed tags discussed earlier.
However, the difference is that self-closing tags have a backslash (/) in their syntax. HTML has two self-closing tags - the <svg/> tag and the MathML tag.
Here's an example of an <svg/> tag that is self-closing in nature:
The above would render an SVG circle on the browser as shown:

Examples (with outputs)
Let's take everything we've learned till now and create some simple HTML programs. First, we'll create a simple HTML page with all the essential tags that display the name of our pet and its age, and the type and cute alongside a cute picture.
The above HTML should give us a pet profile page as shown:

Now, let's create a styles.css file where we can style this webpage:
We'll now include it in our document via the link tag as shown:
And our new webpage should look like this:

Finally, let's add a simple script file, index.js using the <script> tag:
Inside the index.js file, we'll add an alert as shown:
Comments in HTML
Comments in programs are subtitles for developers! Comments are messages for developers that don't have any meaning for the browser.
We can add a comment on an HTML page using the opening comment keyword <!-- and the closing one --> as shown below:
Syntax
Attributes in HTML
Attributes are properties of HTML tags that provide some additional information on these tags.
For instance, the src attribute on the <img> tag tells us the URL of the image the <img> tag is supposed to render.
Or the type attribute in the <input> tag specifies the type of the input field:
The above type states that the input field will take in only numbers as input.
Summary
- HTML tags are special keywords that form the syntax of the HTML language.
- Most HTML tags have a pair of opening and closing brackets with some content in between.
- Unclosed and self-closing tags have only opening and closing brackets, respectively.
- They do not require any content between them.
- You can combine different HTML elements with attributes together to create HTML programs or web pages.
- You can add comments in your HTML program using the comment tag.
