Introduction to HTML
Learn via video course

Abstract
In this article, we learn about Hypertext Markup Language (HTML), a standard language that helps us build web pages on the internet. It consists of a series of elements that can be used as a way to tell your web browsers about the structure of your web page, like where the headings are, where the images are, and so on. Given this information, browsers use some default set of rules on how to display the given elements on your webpage.
Scope of Article
In this article, we are going to learn about the following-
- We'll start with a brief introduction of the HTML, its history, features and applications.
- Then, we will try to cover some of the most commonly used HTML elements and tags in detail.
- Lastly, we'll see an example of building a simple webpage using HTML.
Introduction to HTML
Let’s imagine, for this hypothetical scenario, that your dad just started a new restaurant, “The Pizza Box ”, which serves great Pizzas. You notice that the restaurant has no website. You decide to build the website for his restaurant.
To do this, you need to figure out two things:
- What content is needed on the website
- How to build the website
For the first one, your dad hands you the requirements for the website. On the web page, he just needs something simple that includes the pizza name and price.
All set, you figured out the first thing :+1: Now the biggest challenge here is that you don’t know how to create a website.
Let's learn how to build a website using HTML together.
To build a website, you need to follow these steps:
- Create an HTML file using any text editor (e.g. Notepad, Text Edit)
- Add all the details that you want to see on your website in that HTML file.
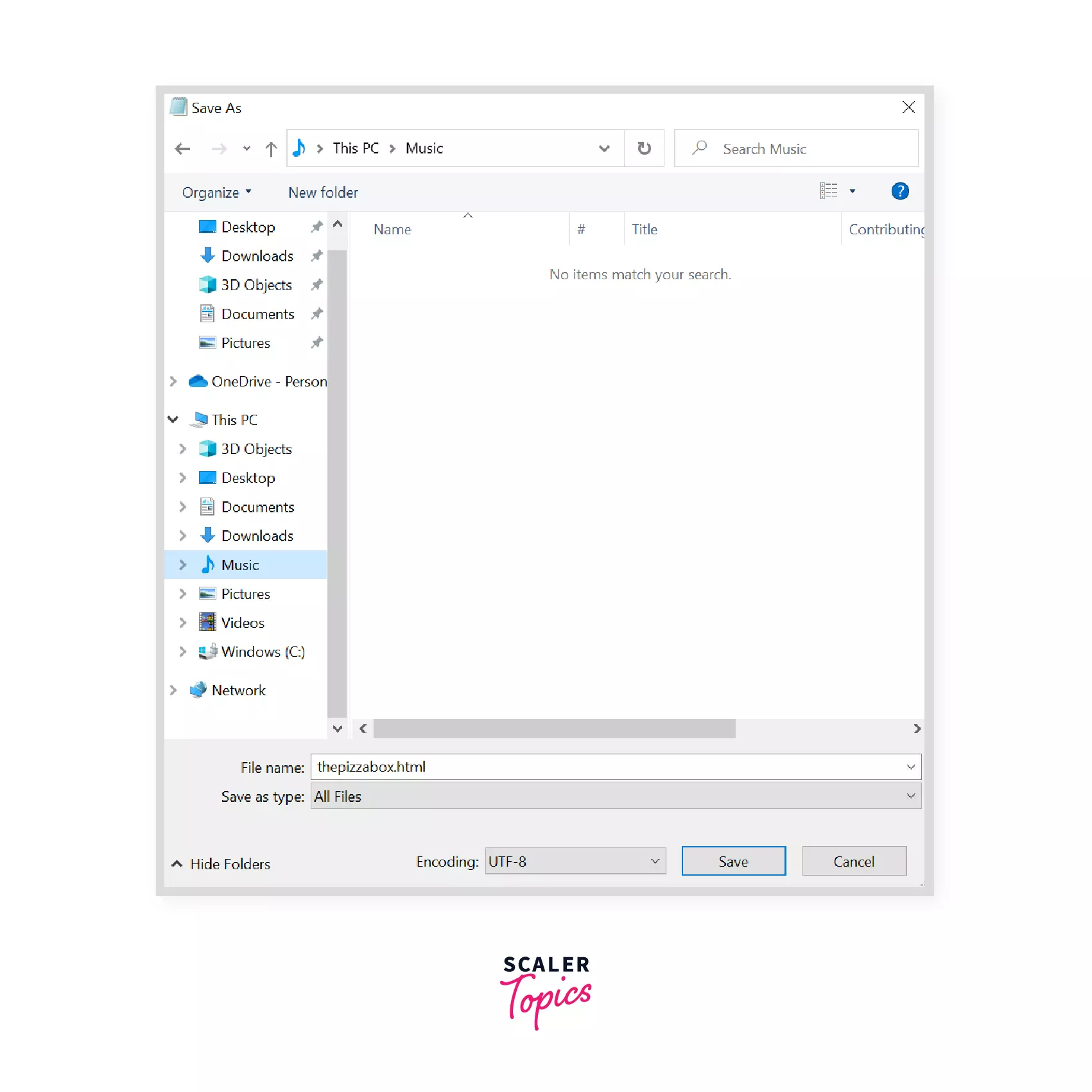
- Save the file as “thepizzabox.html”. The “.html” is important to make the file an HTML file.
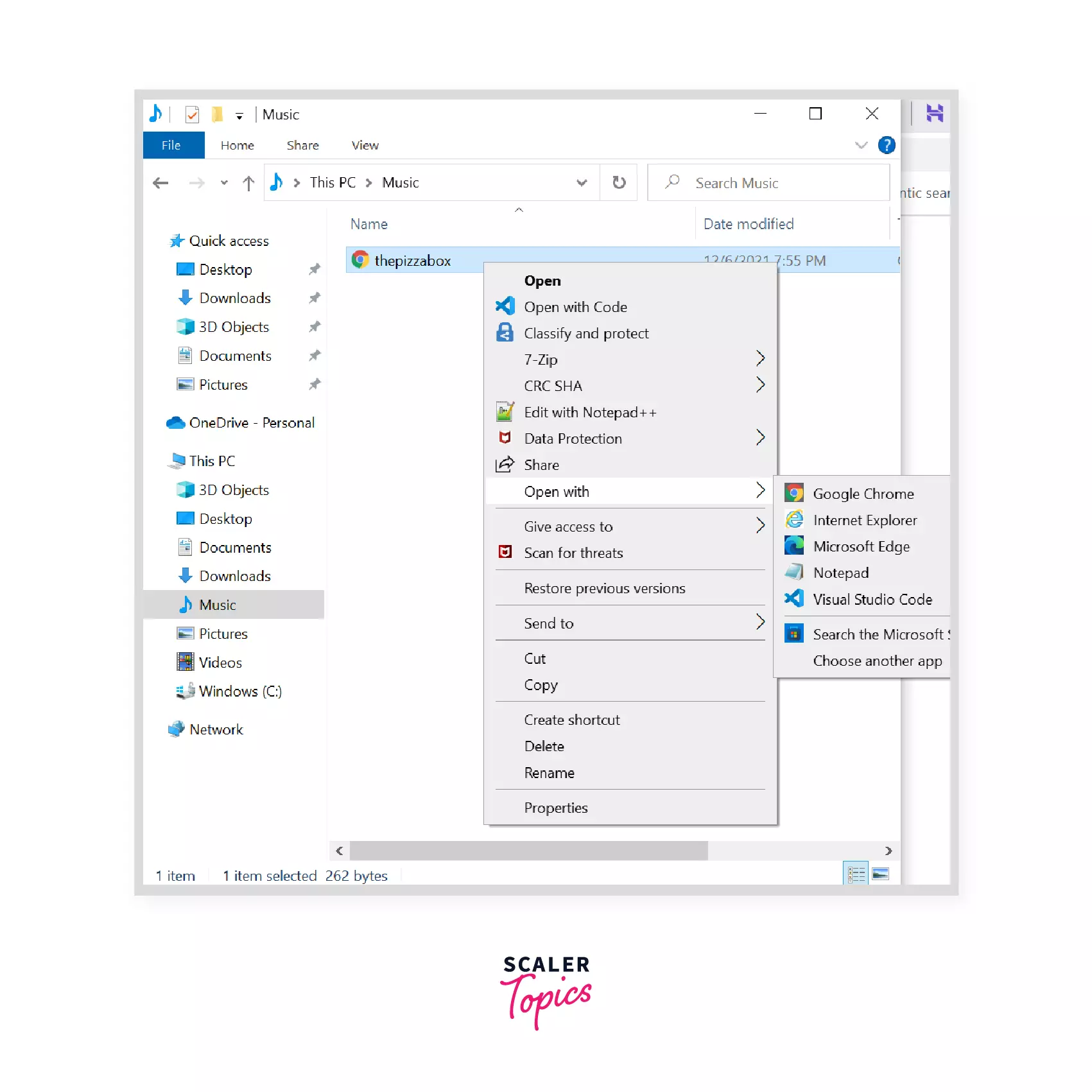
- Right-click on the file and go to the open with option and select any browser (e.g. Google Chrome, Firefox, Opera, Safari) to open the file.
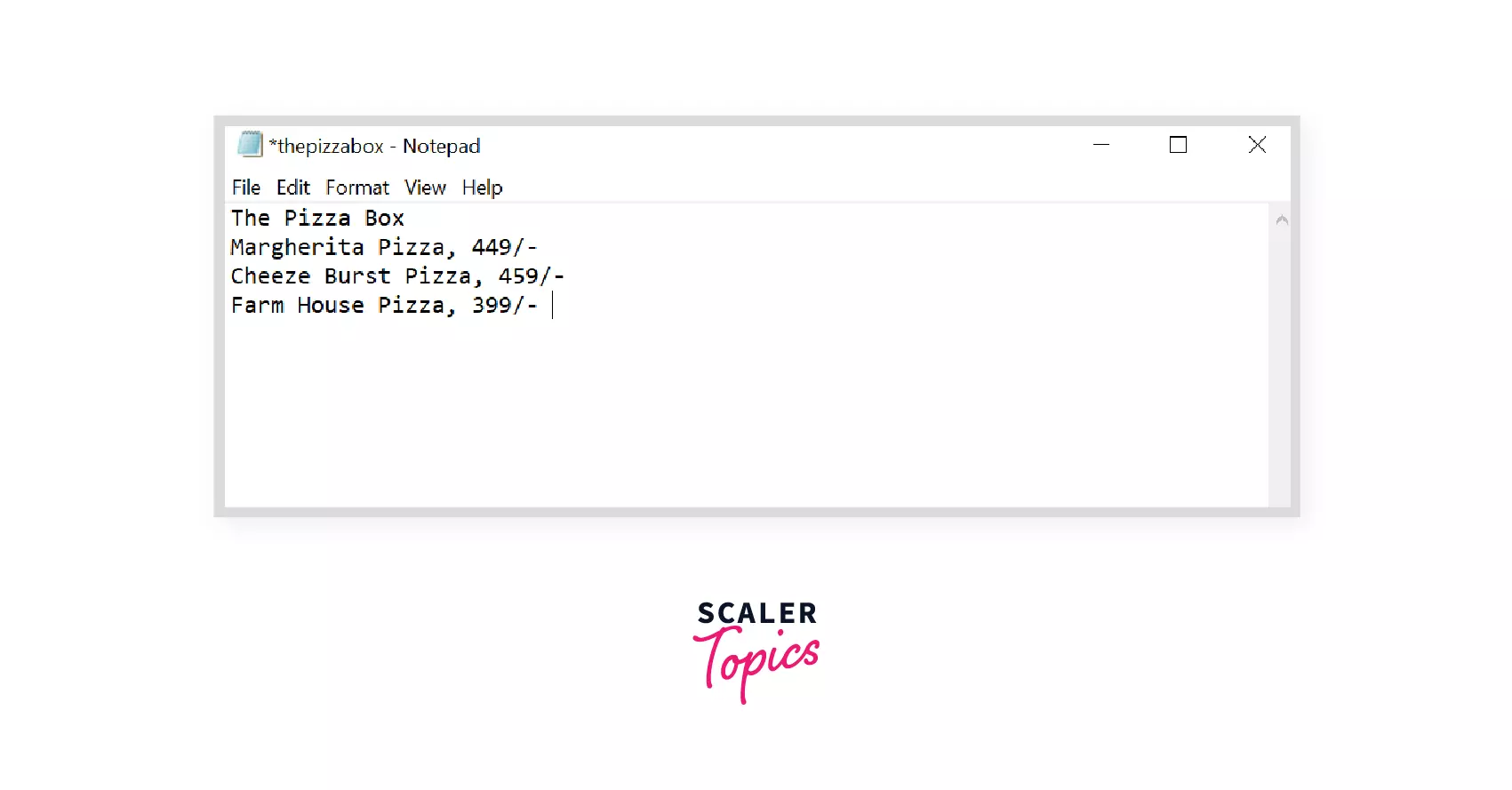
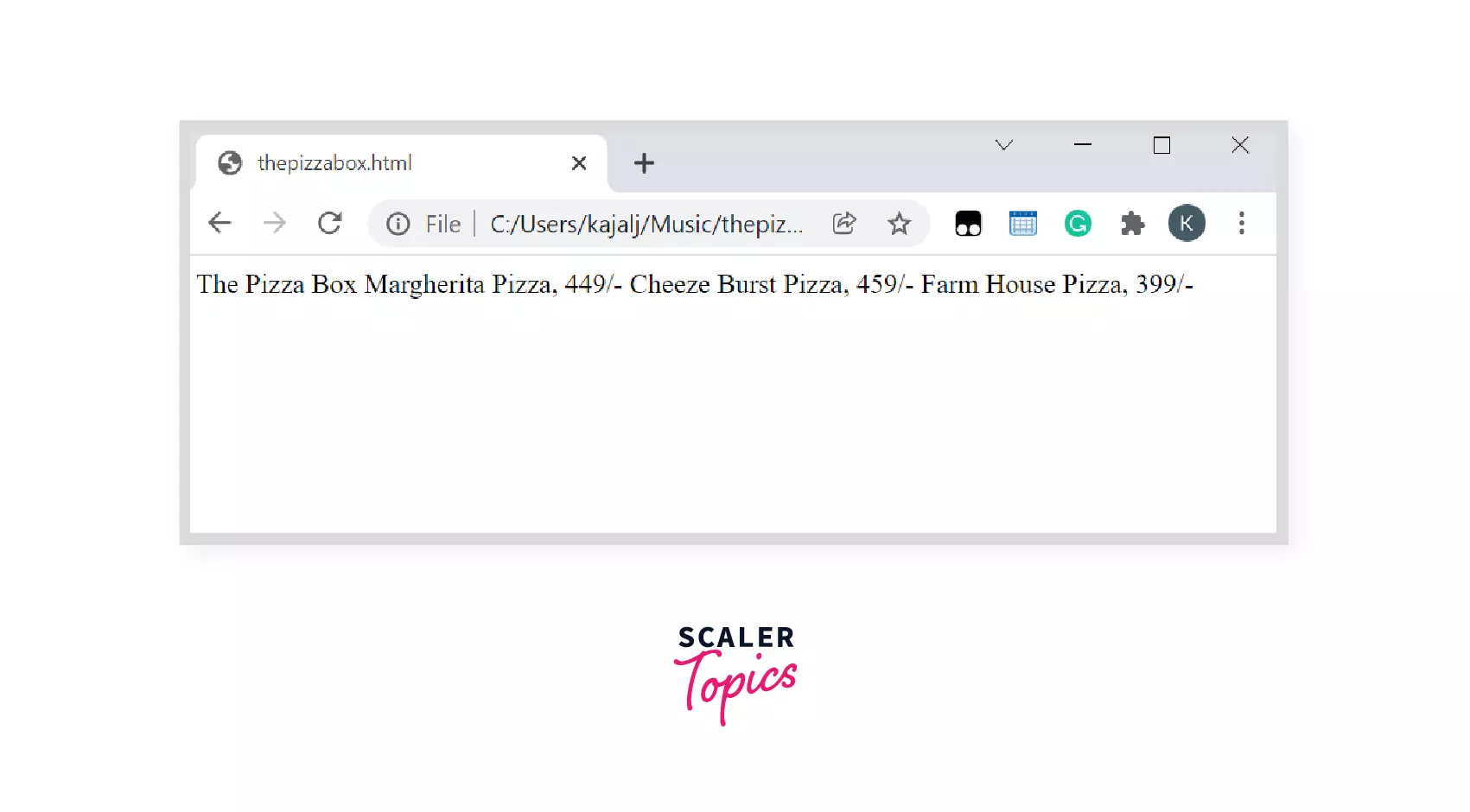
Now, you open your notepad, type in the requirements and save the file as thepizzabox.html. When you open the file in your browser, you just see your content as it is on the screen.




But you wanted the title, 'The Pizza Box' as a heading on your screen. You need a way that tells your web browsers about the structure of your website, like what is the heading, what text should come inside a paragraph, where an image should be placed and so on. And that's where HTML comes in handy.
HTML consists of a series of HTML Elements that tells your web browsers about the structure of your document. Given this information, browsers use some default set of rules on how to display the given elements on your webpage.
HTML Elements
The three main parts of the HTML elements are:
- Opening Tag: It marks the start of the element.
- Content: The contents that are visible on the browser.
- Closing Tag: It marks the end of the element. Usually, it starts with a backward slash '/'.
Syntax :
Example :
The Pizza Box website is not ready yet. But, you do know that you need the help of HTML elements to tell the web browser where each heading, paragraph etc., should be placed.
Let's learn how to use HTML elements to solve the problem.
- Heading Tag : Use the <h1> tag to mark the start and end of the heading.
- Paragraph Tag : Use the <p> tag to mark the start and end of the paragraph.
Example :
We need to remember that each HTML file follows a well defined Page Structure which consists of <html>, <head>, <title> and <body> tags. Let's learn about them below.
HTML Page Structure
You are one step away from building your first website in HTML. You just need to add <html>, <head>, <title> and <body> tags to successfully build your website. Let's see what each tag means:
-
HTML Tag: All the contents of the website will be inside this opening and closing tag. It tells the browser that the content of the file is HTML.
Syntax:
-
Head Tag: The head tag contains additional information about the website. The content inside the head tag will not be visible on your browser.
Syntax:
-
Title Tag : The title tag is present inside the <head> tag. The text present inside the tags appears at the top of the browser window.
Syntax:
-
Body Tag: The body tag contains all the contents of the webpage. Everything you see on the web browser will be present inside the body tag.
Syntax:
After you add the page structure, your 'thepizzabox.html' file looks like this.
Explanation:
- The <html> elements contain all the contents of the webpage.
- The <head> element contains additional information about the HTML page, like the page title.
- The <title> element specifies a title for the webpage, which is shown in the browser's window. The Pizza Box title will be shown on the browser's title bar.
- The <body> element contains all the contents of the webpage, like the heading and the paragraph.
- The <h1> element specifies a heading
- The <p> element specifies a paragraph
And finally, your website looks like this!

Congratulations on successfully building your first website!
Features and Applications of HTML
Features of HTML
- It is Beginner friendly. Easy to learn and use.
- It is supported by all browsers and is platform-independent.
- It is completely free and open source.
- It also provides options to add images, videos and sound to a website.
- It is case insensitive. The HTML tags can be written in either uppercase or lowercase letters.
Applications of HTML
The Pizza Box website was one of the applications of HTML.
HTML is basically used to build websites that are visible on the internet. It is the basic building block of each webpage. HTML, when combined with CSS and Javascript, helps one build powerful websites with a lot of functionalities.
HTML vs HTML5
HTML 1.0 was the very first version of HTML. It consisted of only 18 elements with very limited functionalities.
Since then, HTML has come a long way. There were many intermediate versions like HTML 2.0, HTML 3.2, HTML 4.01 and so on.
HTML5 is one of the latest and most commonly used versions. So, let's have a look at some of the differences between HTML and HTML5.
| HTML | HTML5 |
|---|---|
| HTML was the first version used which consisted of only 18 elements | HTML5 is the current version used which consists of approximately 110 tags |
| All HTML tags are supported by all browsers | Some HTML5 tags are not fully supported by all browsers. |
| There is no audio or video support | There is audio and video support |
| Does not allow to draw shapes like circle, rectangle | Allows to draw shapes like circle, rectangle |
| HTML use cookies for storage that hold a small amount of data | HTML5 uses local/web storage, which is significantly higher |
Did you know?
If you want to see the HTML code behind any website (for example, Netflix), do the following steps.
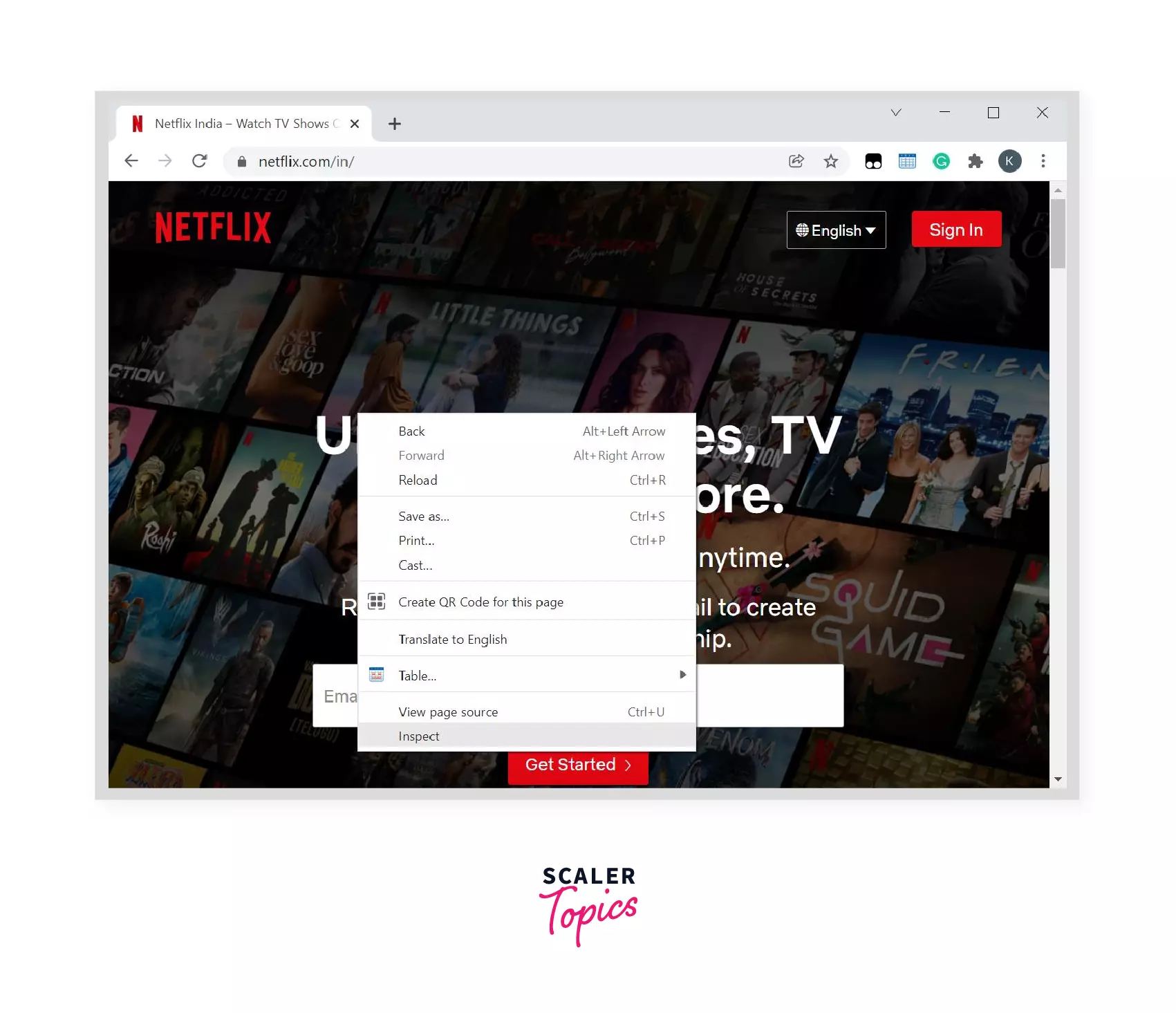
- Open https://www.netflix.com/in/ in google chrome.
- Right-click on the page and click on the "Inspect" or "View Page Source" option from the right-click menu.
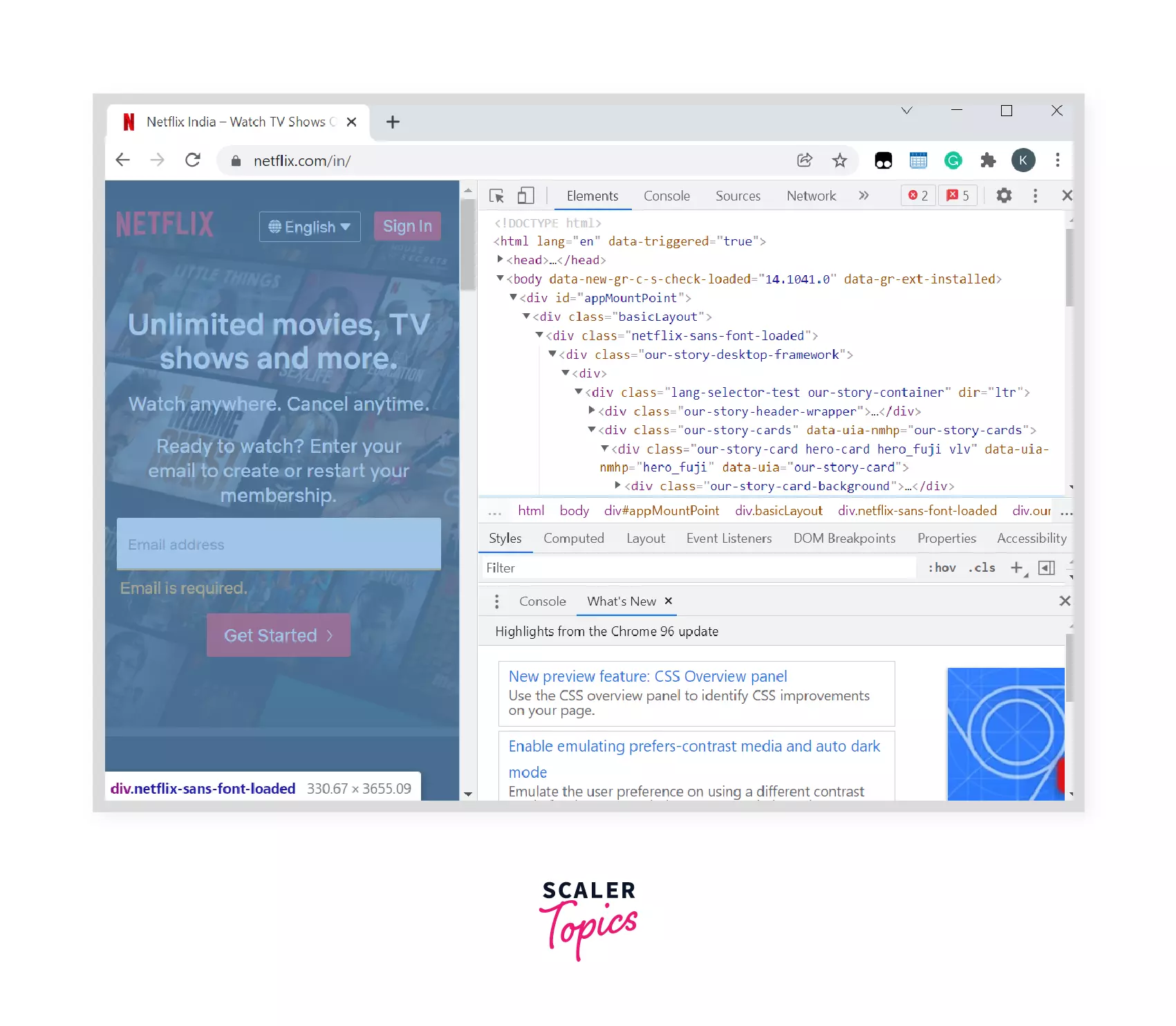
You will now be able to see the HTML code behind the whole page.


Summary
- Hypertext Markup Language (HTML) is a standard language that is used to build web pages on the internet.
- HTML consists of a series of elements that are used to structure the web page.
- The first HTML website was created by Sir Tim Berners-Lee.
- HTML5 is the current version of HTML which is used.
- To view the HTML code of any website, right-click on the website and click on inspect or view page source.
