Table Attributes in HTML
Learn via video course

Table Attributes in HTML
Overview
Table attributes in HTML are used to create a table on our webpage, help us to visualize our data in tabluar format. Also, we use a bunch of tags and styles to customize them and make then more interactive.
Scope
In this article, we will learn about the HTML table tag and it's attributes along with a tonnes of examples.
This article will gain you proficiency at HTML table tags and it's attributes, and by the end of this article, you will be able to create a fully customized table as per your needs.
Introduction
Sometimes in our webpage or web application we need to visualize our data in tabular format. For this, we have a Table tsg in HTML which is defined by <table> tag and includes several other tags like <tr>, <td>, <th>, <caption> which are required to fill data in the table on our webpage.
Tables are widely used to compare two or more data pieces, in data analysis, for presenting text information and corresponding numerical data.
Let's look at the following table to get a brief idea of tags about which we are going to know by the end of this article.
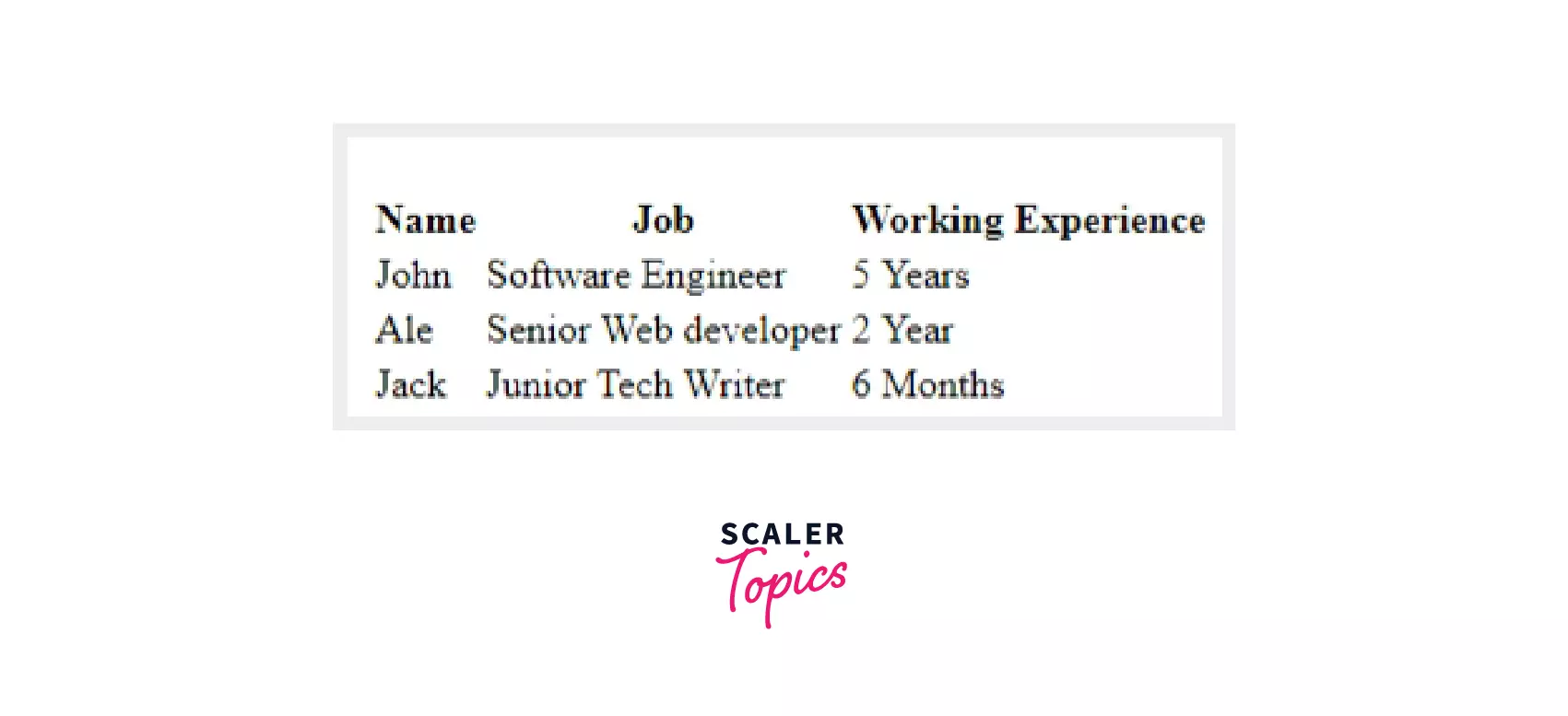
Example
Output
Here, we have created this table using the HTML <table> tag and other table attributes.

- Also there are many other attributes and tags like rowspan, colspan, <caption>, align, etc which are useful for customizing tables in the way we need.
Let's now customize this table using the attributes of table tag.
Attributes
Table attributes in HTML are used to customize table such as changing it's background color, alignment, width, border, etc.
let's have a look at list of table attributes and tags
| Attributes and tags | Illustrations |
|---|---|
| Define Table | <table>..</table> |
| Add caption | <caption>..</caption> |
| Table row | <tr>..</tr> |
| Table header | <th>..</th> |
| Table Data in a cell | <td>..</td> |
| Cell spacing | <table cellspacing="">...</table> |
| Cell padding | <table cellpadding="">...</table> |
| Table border | <table border="">...</table> |
| Alignment | <table align=center/left/right>...</table> |
| colspan in table | <table colspan="">...</table> |
| rowspan in table | <table rowspan="">...</table> |
| Cell color | <table bgcolor="#$$$$$$">...</table> |
| No linebreaks | <table nowrap>...</table> |
HTML Border Attribute
In the first example, we found that there were no borders in the table and the content was hard to be differentiated visually among the cells of the table.
So, to solve that issue, we can add borders to the table, and this can be done by two way's.
- By using the inline border attribute.
- using CSS border property
Examples
-
Using the Inline HTML Border Attribute
Here is the HTML Code required to add borders to your table.
- Using CSS border property To add borders to your table using CSS, you just need to use this border property in your style tag or in a CSS file. Here is the required CSS code to add borders to your table.
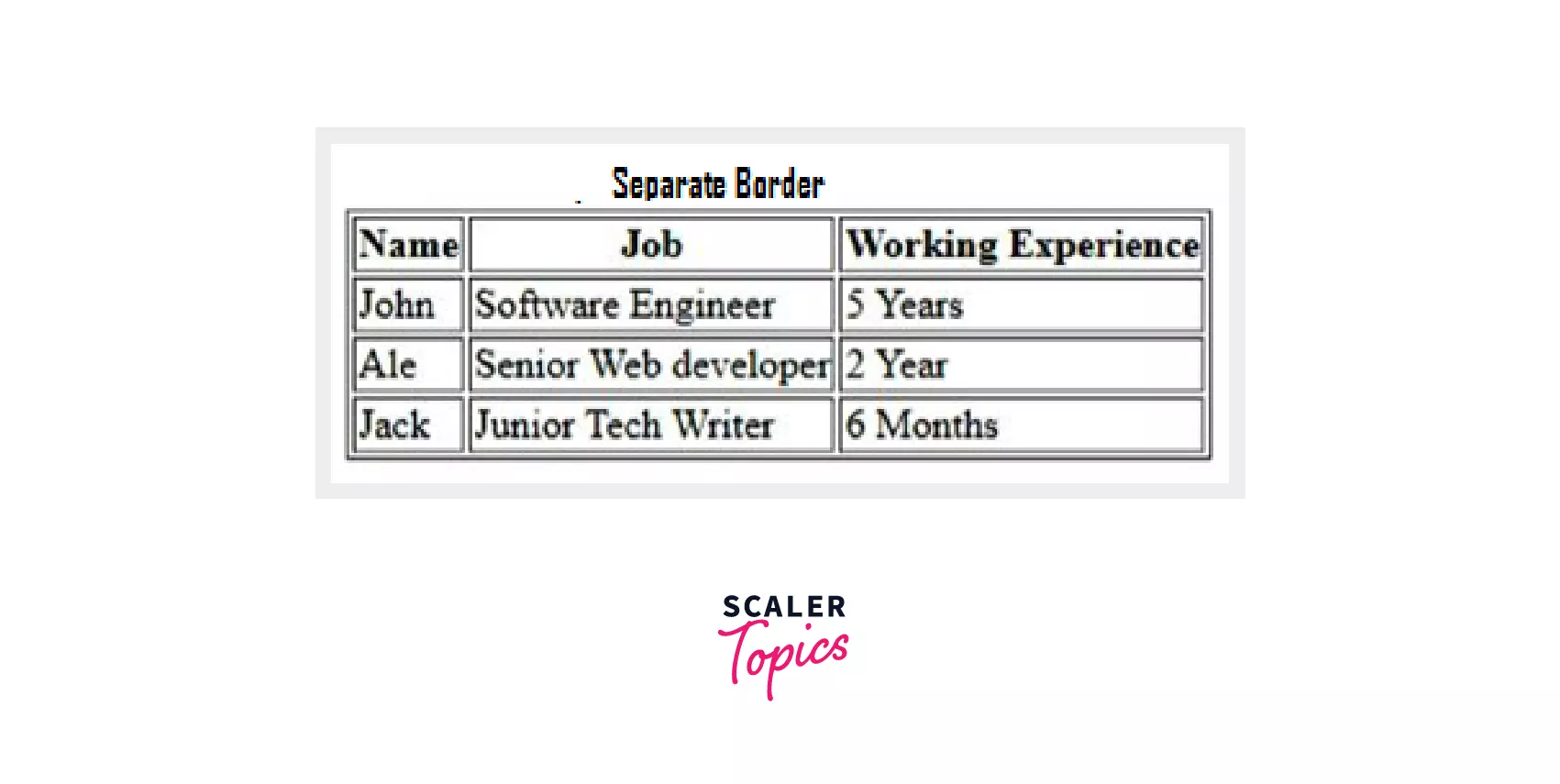
Output
The output results for both the methods using inline border attribute or CSS border property are same as the following :

Note- In the above example we have separate borders for all the cells of one table and collapsed of another. Collapsed borders can be achieved by using the border-collapse property of CSS :
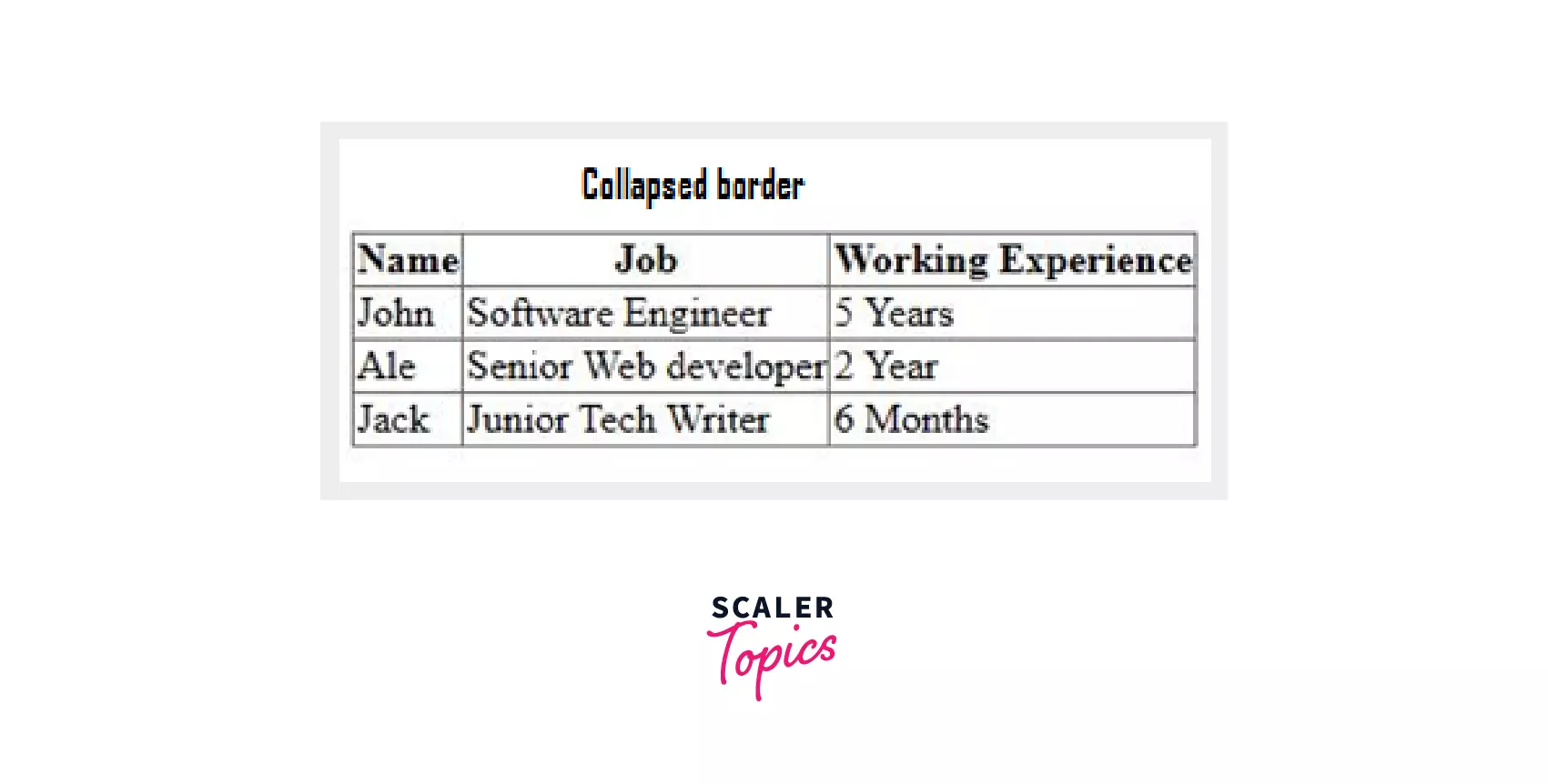
Output
Using CSS border-collapse property, we have collapsed different borders of all the cells into a single border.

HTML table with Cell Padding
Up until this point, we have discovered that there should be some gap between borders and nested data in the table, this gap is known as cell padding.
You can achieve this gap by using padding property of CSS as follows.
- There is also another property to add space between the borders of the cells of a table.
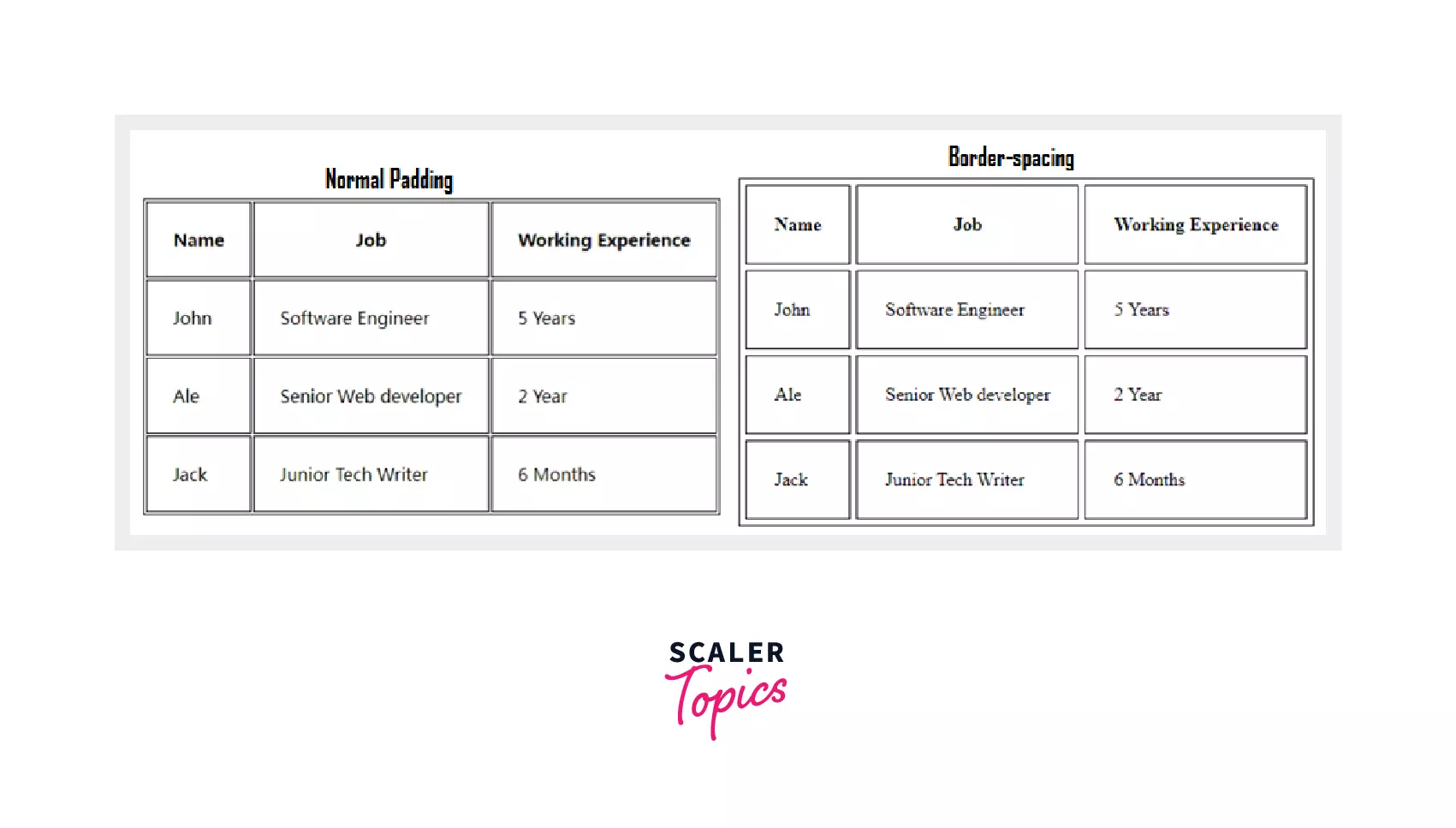
Output
Using padding, we have added space between the data stored and borders of a cell, while border-spacing is to add space between the borders of the cells of a table.

Tip : We have an inline attribute for both of these use cases which are cellpadding="" and cellspacing="", these are not highly recommended but can be helpful if we need to overwrite the CSS style, as we know inline styles can overwrite any other style.
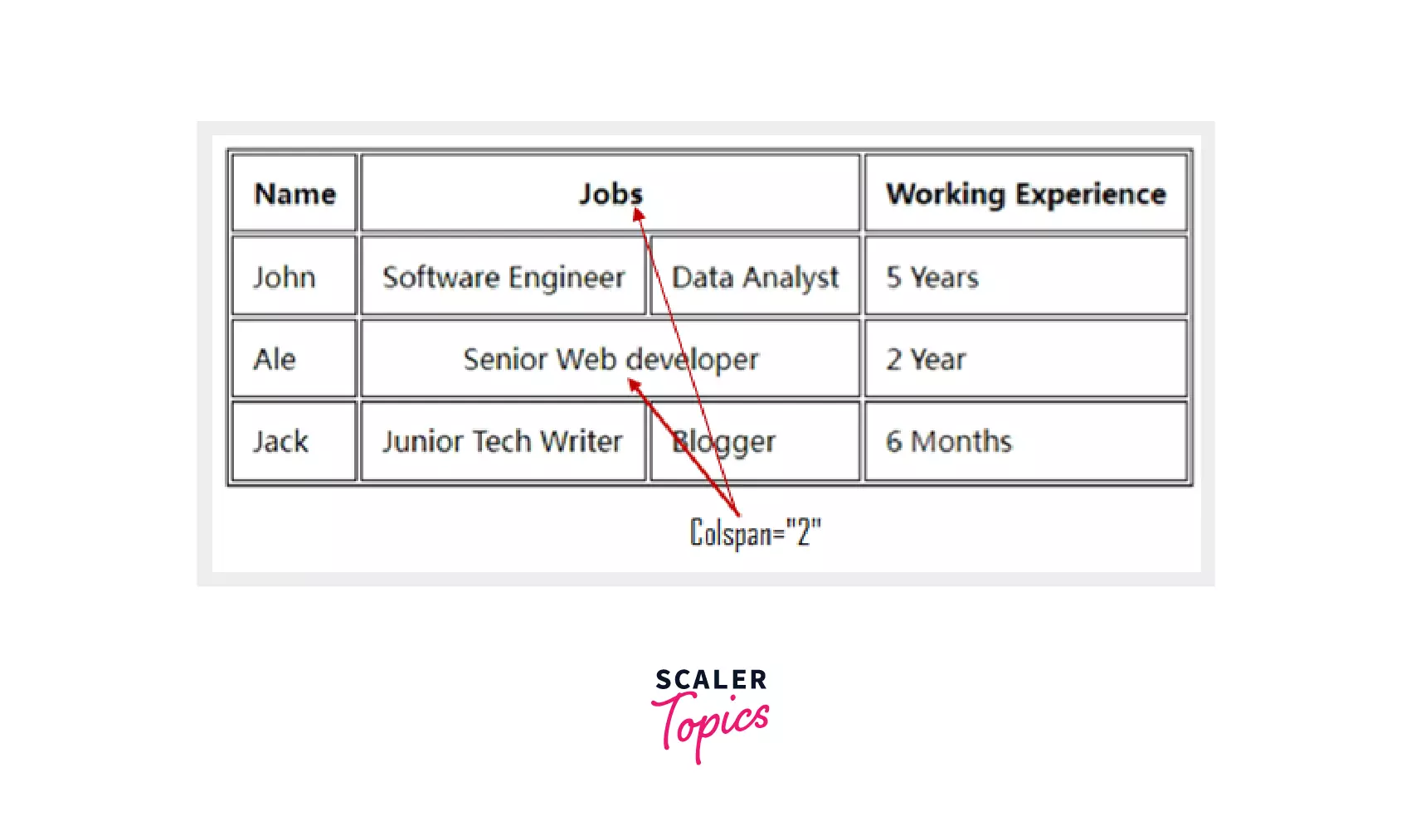
HTML table with Colspan
Colspan is an attribute which assigns multiple columns to a cell of a table. The number of columns depends on the value entered by you in colspan="" attribute.
Let's go back to our previous example HTML
CSS
Output

Here, with colspan attribute we have assigned 2 columns to the _Job_ and _Senior Web developer_ column based on information.
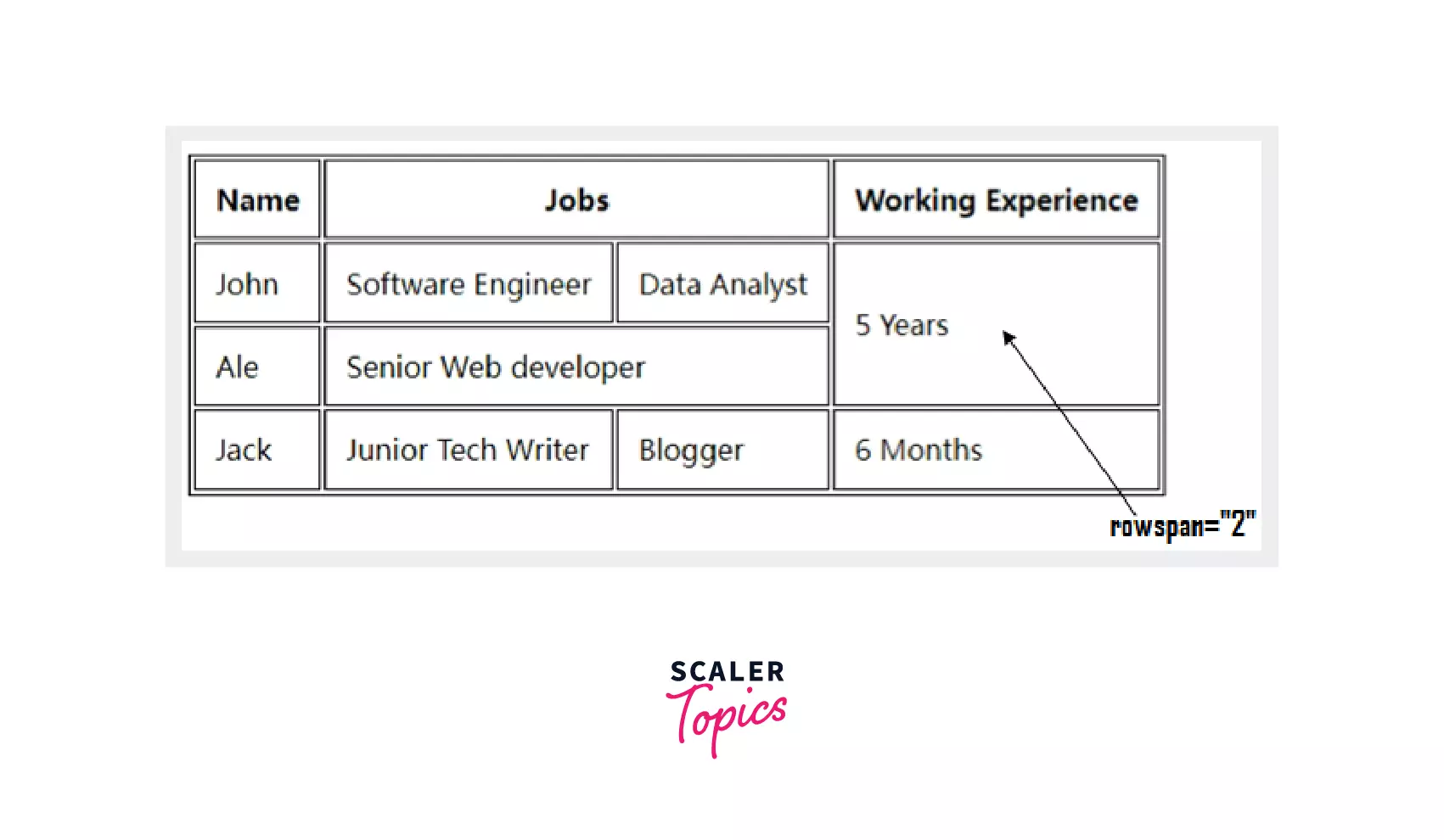
HTML tables with Rowspan
Rowspan in table, works similar to the clospan for columns, but here, we assign multiple rows to a cell using an attribute rowspan="" .
Example
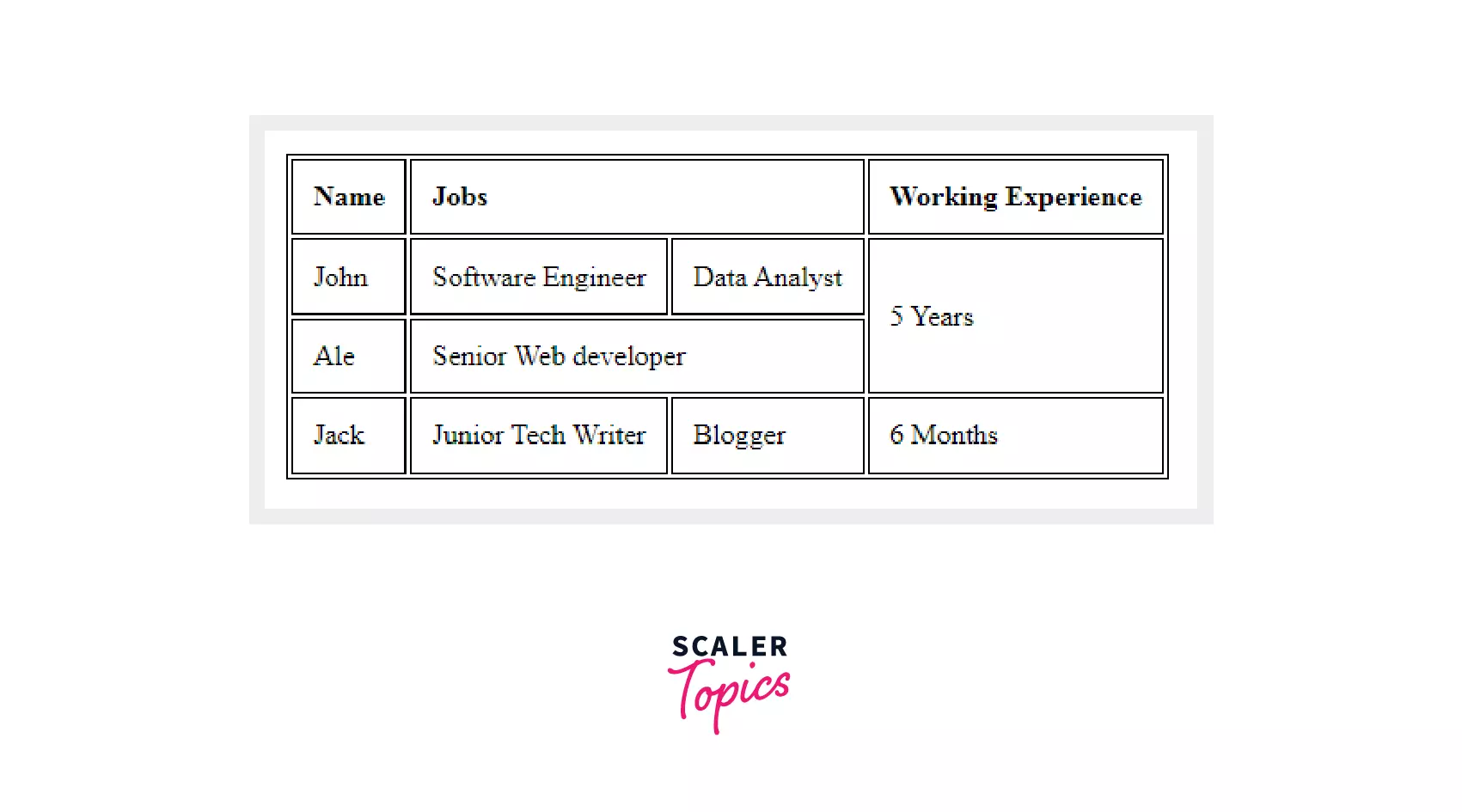
Now we need to assign same working experience for Ale, and John in our example, this can be done as following.
Output

Here, John and Ale had same working experience, so instead of writing "5 Years" twice, we have assigned 2 rows to it using rowspan="2" attribute.
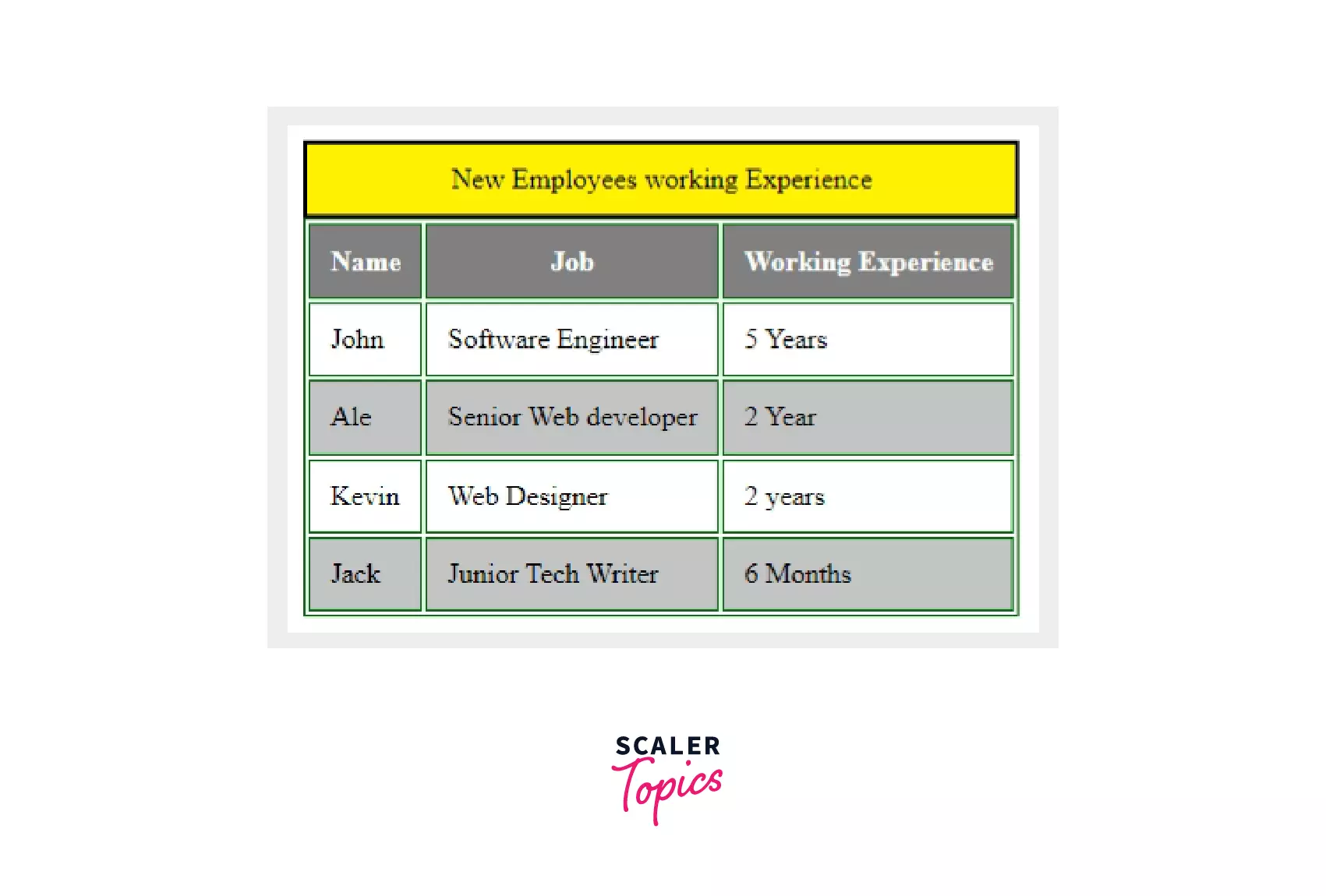
HTML Tables with Caption
In a HTML table, caption is simply the title of the table. For this, HTML <caption></caption> tag can be used.
<Caption> tag can be used in <table> tag, but it is recommended to use <caption> tag just after the <table> tag to keep your code clean and easy to understand.
Additional CSS code to make caption look as a part of table (Optional).
Output
Look at here, caption is assigned to the table i.e "New Employees Record", using the <caption> tag.

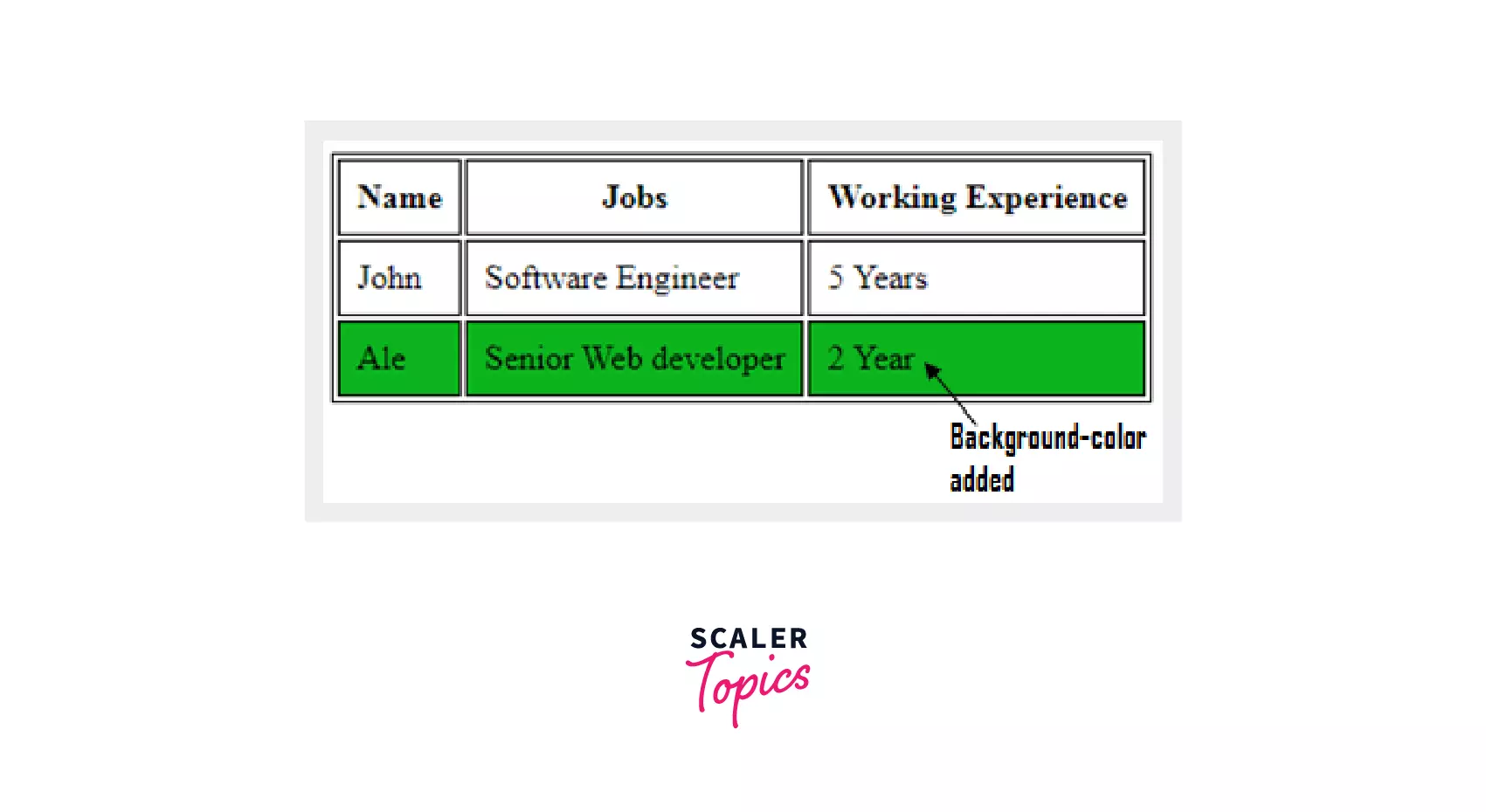
HTML table with Background Color
We can add background color to a particular cell, row or to a complete table. This can be done by CSS background-color property or by HTML inline attribute.
- Using HTML Inline Attribute
Add bgcolor="#$$$$$$" attribute to any element of the table in which you want to add background color.
- Using CSS background-color Property Simply just add this background-color property to your css code for the element which you want to color.
Output
Here, we got the eligible class background color. Similarly, we can add it to the other elements as per our needs.

Tip : Remember that inline attributes can't be overwritten by any of the id or classes, meaning if you defined the inline attribute of any property and wish to change it via css class or id selector then it is not possible.
Even and Odd Cell Styling of HTML Table
When we need to style even and odd cells of a table in a particular way, we takes the help of nth selector of CSS to style them, Here is how. HTML
The nth selector specifically selects the specified elements and styles them separately. The nth selector is specified as follows : CSS
Output
Here the even and odd cells of the table are differently styled :

HTML table with Left Align Headings
In a HTML table, we can align headings and data in cells left, right, center using the inline align attribute.
You Just need to add the inline attribute align="left" to align headings left and similar use cases for right and center.
Example
Lets now align the headings of our table of New Employees working Experience.
- Using HTML inline attribute align=""
- Using CSS text-align Property
Output
Here, using inline attribute or by CSS text-align property, we have aligned the headings towards left. Do the same for the right alignment also, just replace the left with right.

Remember : The headings of a table are aligned center by default if it is not specified about the alignment property.
Nested Tables in HTML
Nested tables are referred as tables inside another table. This makes HTML tables visually more interesting and leads to complex table layout.
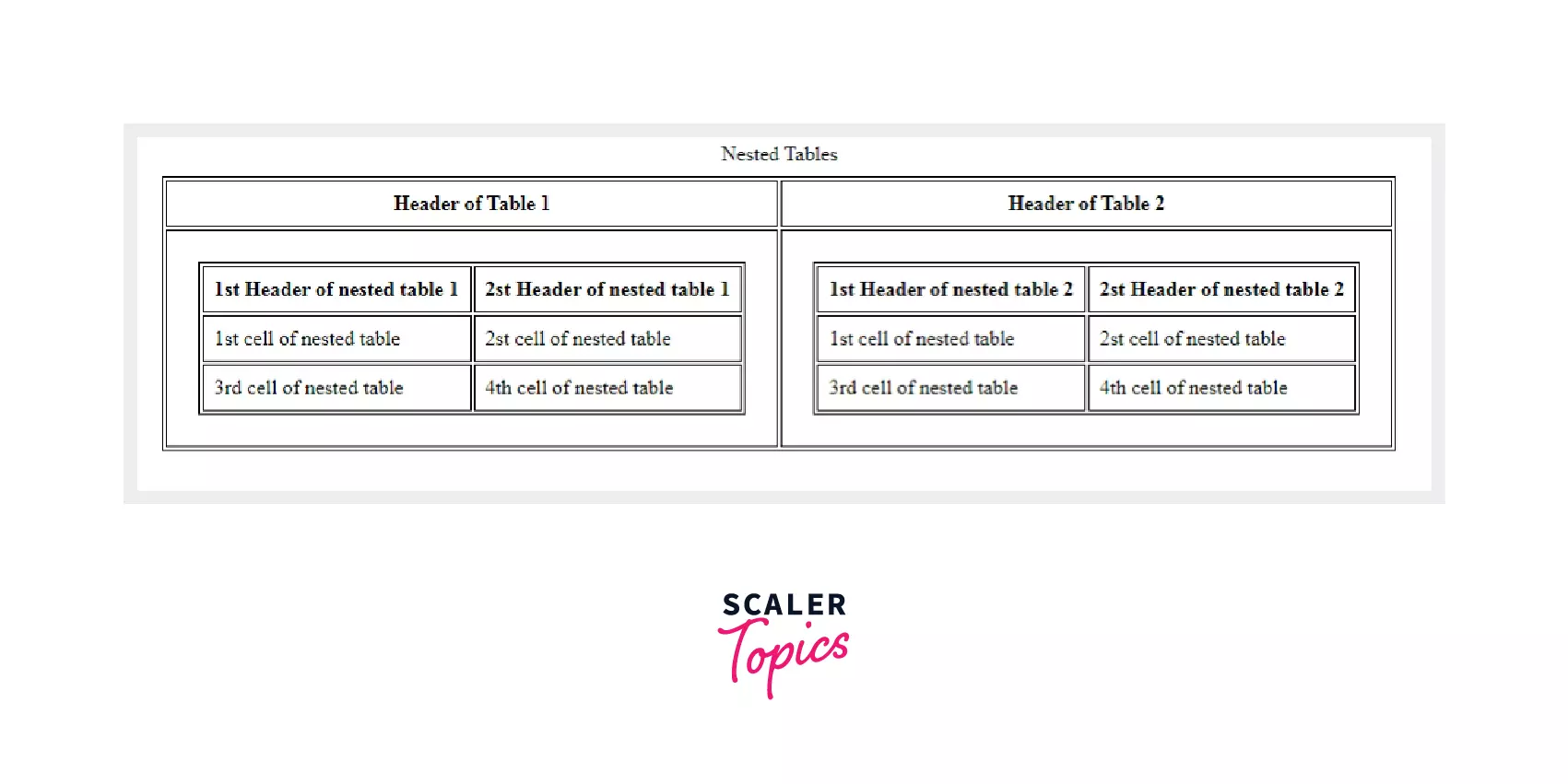
Let's look at an Example
Output
Here, we have nested tables inside another table using the <table> tag nested in a <td> tag of the parent table.

Remember : Apart from these, <table> tag supports the Global attributes like class, id, hidden, etc and Event Attributes like onkeypress, onload, onclick, etc.
Supporting Browsers
The following table defines the support of <table> tags of HTML in different browsers.
| Browsers | Support |
|---|---|
| Safari | Yes |
| Chrome | Yes |
| Brave | Yes |
| Firefox | Yes |
| Microsoft Edge | Yes |
| Opera Mini | Yes |
Summary
- Tables in HTML are created using <table> tag followed by several other tags like :<th>, <tr>, <td>, <caption> etc and certain other attributes of table tag are used to format tables in the way we want.
- Table colspan and rowspan are used to assign multiple columns and rows respectively.
- It is highly recommended to use CSS properties instead of inline attributes because unlike inline attributes, CSS properties styles multiple elements in one go, and also keeps your code clean by putting all styles in a separate CSS file.
- Table tag supports the other Global attributes like accesskey, class, id, hidden, tabindex, etc, and Event Attributes like onerror, onload, onkeypress, onclick, etc.
