JavaScript Events
Learn via video course

Overview
JavaScript Events are simply signals that tell us that something has happened. It can be clicking on a button, pressing keys on the keyboard, or moving the mouse over an element. With the help of javascript, one can respond to these events when used on web pages. For a deeper grasp of events in javascript, go through the complete tutorial.
What is an Event?
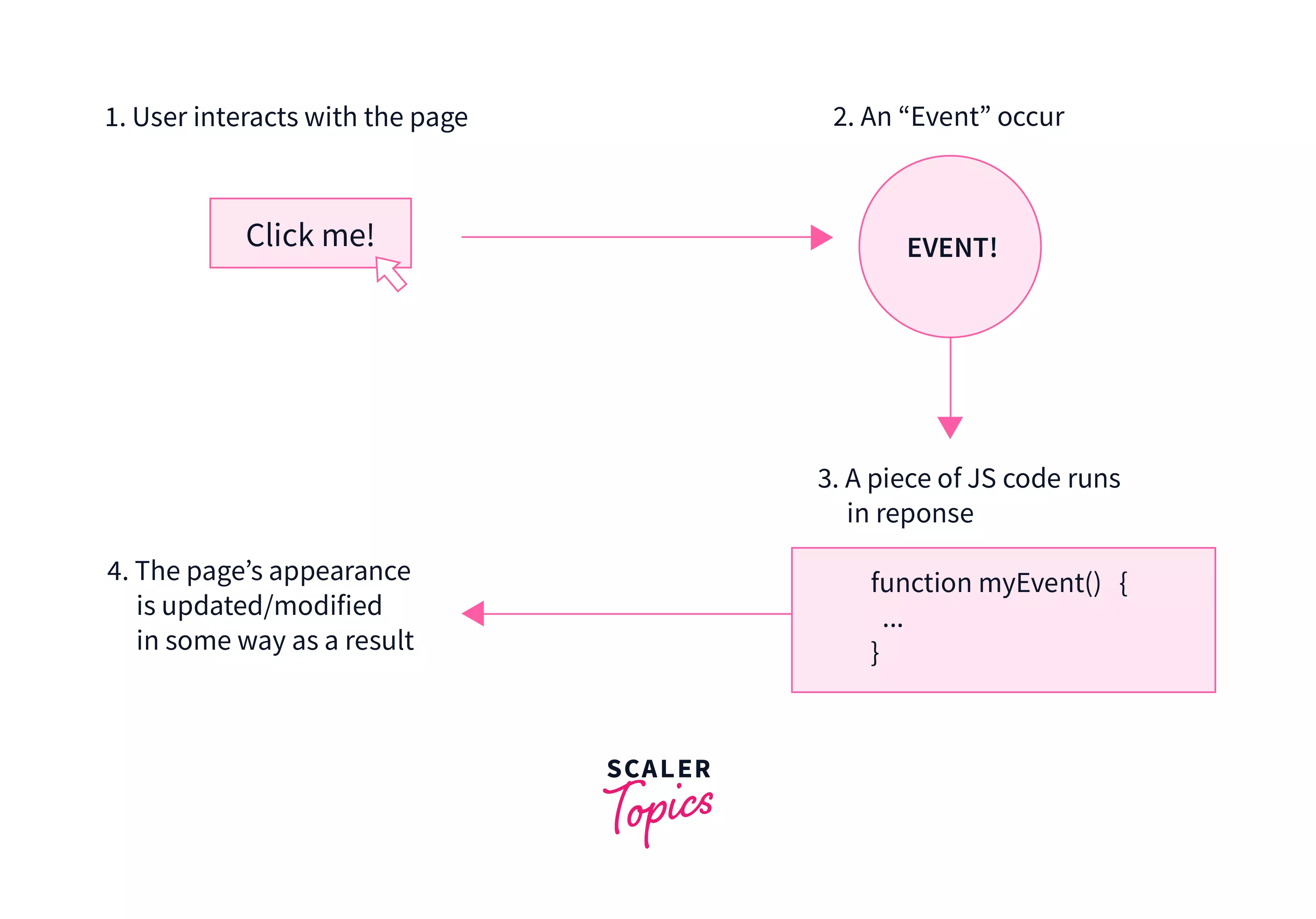
Events are actions or occurrences that happen in the system when some sort of interaction takes place on a web page. Simply put, a javascript event is something that happens when a user interacts with the web page, such as clicking the button, resizing a window, or entering text into a textarea. In some cases, the browser itself can trigger the events, such as loading and unloading the pages.

The most common events that you'll experience on the web are when a web page finishes loading, submitting a form, entering texts, clicking a link, or playing and pausing a video.
Events in JavaScript
Javascript events provide a dynamic interface to a webpage. In simple words, we can say that the interaction between JavaScript and HTML is handled entirely by events. These events occur when the user or the browser tries to make changes on the webpage. We need them as they allow us to add interactive functionality to HTML elements by “listening” to different events that occur on the page, and with the help of javascript, we can react to these events. Events are connected to elements (such as <button >, < div >, < span >, etc.) in the Document Object Model (DOM). And these DOM elements can be set up to accept (or "listen" for) these events and execute code in response to process (or "react" to) them.
There are two things we must keep in mind while working with javascript events:
- Listen for events
- React to events
Listening for Events
The main thing to note is that our application is continuously flooded by events, whether or not we intended for them to be triggered. We can trigger these events manually, but in some cases, they can also be triggered automatically by the browser.
For Example: clicking a button is intentional, whereas page load happens automatically by the browser. Each event has an event handler in javascript, which is a block of code that will get executed once the event occurs. An event handler is also known as an event listener. It listens to the event and executes when the event occurs.
Our task is to tell our application to listen only to the events that matter to us. The recommended mechanism for listening to the right event is to use the addEventListener() method. This function is responsible for attaching an event handler to an element. It allows adding more than one handler for an event.
Syntax:
source.addEventListener(eventName, listener);
source.addEventListener(eventName, listener, useCapture);
The Source (Mandatory) We call an addEventListener via an HTML element or object you wish to add your event handler to. It's usually a DOM (Document Object Model) element, but it can also be our document, window, or any other object built to fire events.
The eventName (Mandatory) The first argument is the string that specifies the event's name we want to listen to. Some of the inbuilt events are click, load, or "mousemove" etc .
The listener (Mandatory) The second argument specifies the function that will get called once the event gets detected. It allows you to make changes in your web pages dynamically.
The useCapture (Optional) It is optional, and the default value is false.
false - The handler is executed in the bubbling phase. true - The handler is executed in the capturing phase.
Note: The addEventListener() method is the recommended way to register an event listener.
Reacting to JavaScript Events
To react to a javascript event, you need to attach an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that gets executed at the same time the event gets fired. For example, while filling out a registration form, when the user clicks on the submit button, they expect certain activities such as a confirmation message (if the form is submitted or not) or data validation (text entered is correct or not). These activities are the actions that will get executed in response to the "click" event.
When such a block of code is defined to run in response to an event, we say we are registering an event handler. Event handlers are sometimes called event listeners, and they pretty much work together. The listener listens out for the event happening, and the handler is the code that runs in response to it.
The only difference between a regular function and an event handler is that our event handler method is explicitly called out in an addEventListener call (and receives an Event object as an argument):
When the event that our addEventListener function cares about gets heard, any code we put within our event handler will get executed. In the above code, when the click event gets triggered or overheard by the addEventListener method, it calls the changeBackground function (i.e., the event handler) to react to this "click" event, thereby changing the background color.
Note: One HTML element can have several event handlers, even for the same event.
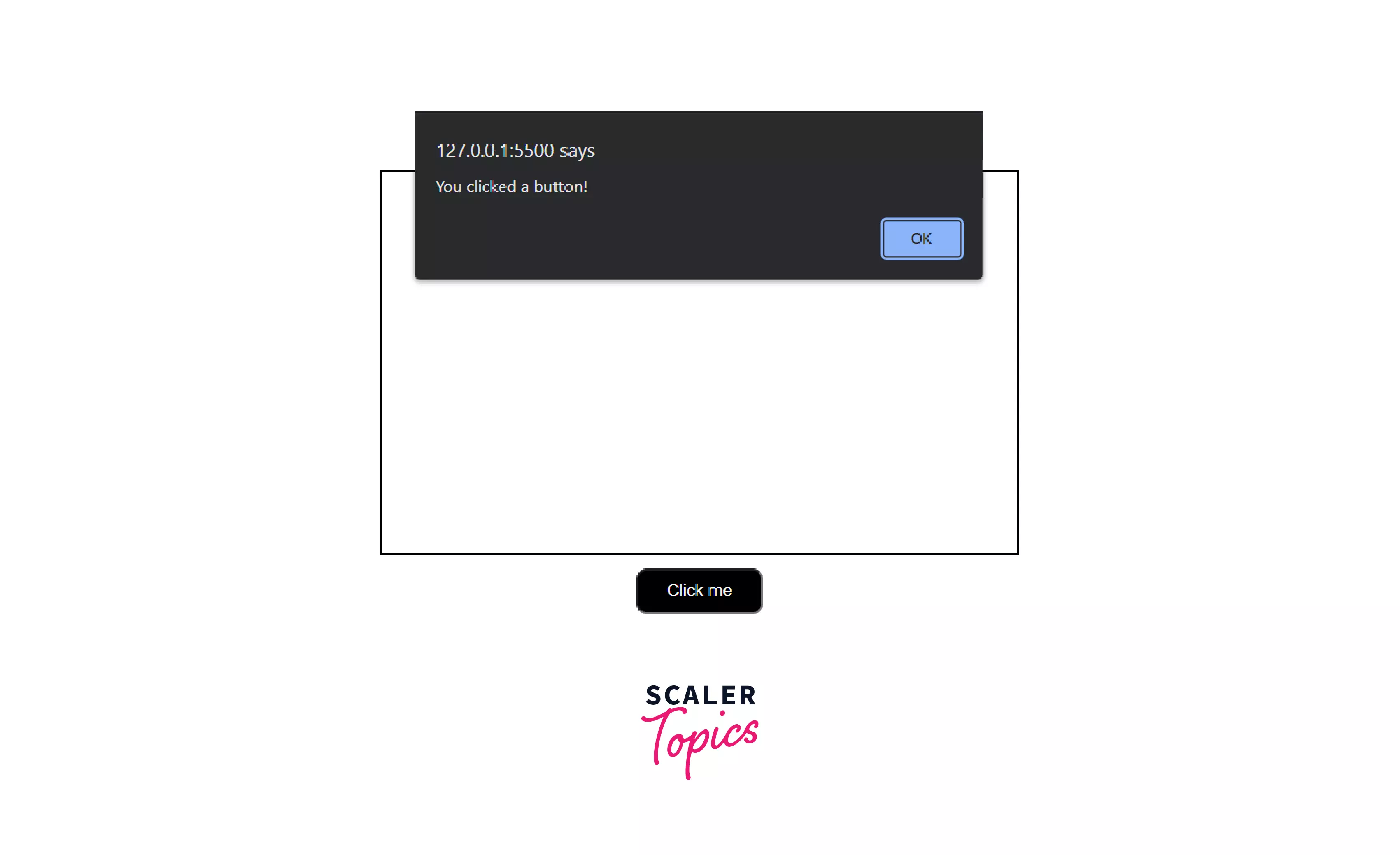
For Example: When a user clicks a button on a webpage, they may want to respond to this click event by displaying an alert message. We can do this using the following code.
HTML
JAVASCRIPT
OUTPUT:

The events are categorized mainly into four groups:
- mouse events
- keyboard events
- form events
- document/window events
Mouse Events in JavaScript
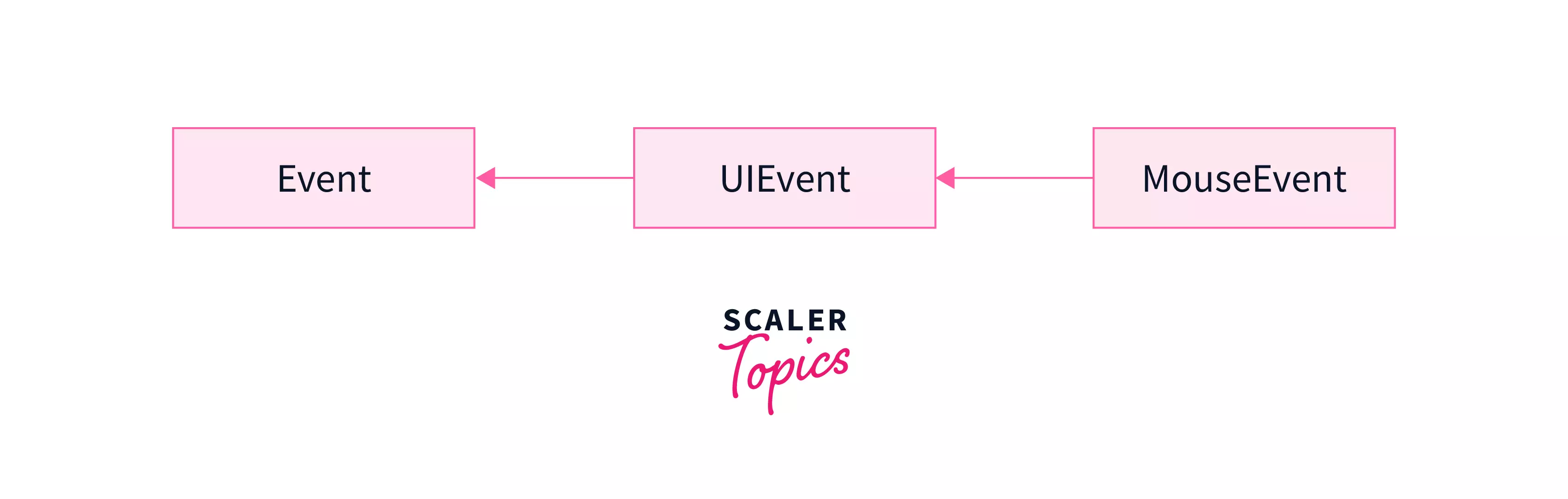
A Mouse Event gets triggered when the user interacts with a mouse (pointing device) on the webpage, such as by clicking on an element or moving the mouse over the element. The MouseEvent interface derives from the UIEvent interface, which in turn derives from the Event interface.

The various types of mouse events are listed below:
The Click Events in JavaScript
The click event gets fired when a mouse is both pressed and released on a single element. Simply, we can say when the user clicks on a button on the webpage, the click event is fired. We can handle this event using an onclick event handler.
Syntax: We can handle the click event either by using the onclick event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the click event to the HTML element.
<element onclick="myFunction">
object.onclick = function() { myFunction() };
object.addEventListener("click", myFunction);
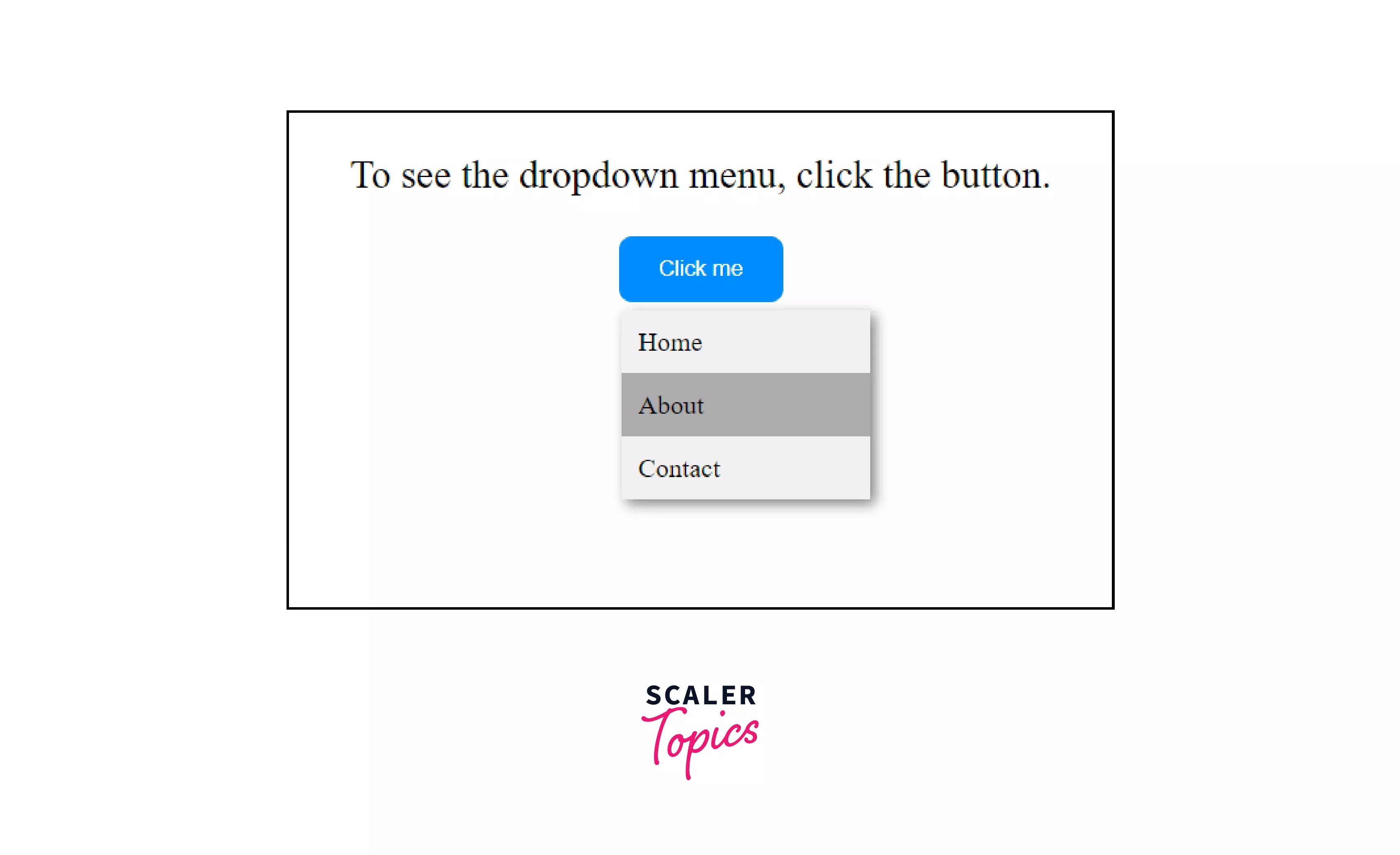
Try the following HTML code to display a dropdown menu after clicking the button in JavaScript.
After the execution of the above code, the output will look like:

Explanation: With the help of the onclick event handler, when the user clicks on the button, a dropdown menu will get displayed on the webpage.
The Contextmenu Event
The contextmenu event gets fired when the user attempts to open a context menu. This event is typically triggered when the user right-clicks on an element to open the context menu. We can handle this event using an oncontextmenu event handler.
Syntax: We can handle the contextmenu event either by using the oncontextmenu event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the contextmenu event to the HTML element.
<element oncontextmenu="myFunction">
object.oncontextmenu = function(){myFunction()};
object.addEventListener("contextmenu", myFunction);
Try the following code to display a message when you right-click on a button.
After the execution of the above code, the output will look like:

Explanation: With the help of the oncontextmenu event handler, a text that says "You have right-clicked a button!" appears on the box when you click the button.
The Mousedown Events in JavaScript
The mousedown event gets fired when the user presses a mouse button on an element. It differs from the click event as the click event gets fired when the mouse button is pressed and released while the pointer remains inside the same element. The mousedown event is triggered the moment the mouse button is initially pressed. It enables you to distinguish between the left, middle (scrolling wheel) and right mouse buttons. We can handle this event using an onmousedown event handler.
Syntax: We can handle the mousedown event either by using the onmousedown event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mousedown event to the HTML element.
<element onmousedown="myFunction">
object.onmousedown = function(){myFunction()};
object.addEventListener("mousedown", myFunction);
Try the following code to display a message when you press the mouse on the button.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmousedown event handler, the background color of the box changes to green, and a text that says The MouseDown Event is triggered as the mouse button is pressed appears on the box when the mousedown event occurs.
The Mouseup Event
The mouseup event gets fired when the user releases the mouse button over an element. If the user clicks outside an element, drags the mouse onto it, and releases the button, it is still counted as a mouseup event. This method is often used together with the mousedown() method. We can handle this event using an onmouseup event handler.
Syntax: We can handle the mouseup event either by using the onmouseup event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mouseup event to the HTML element.
<element onmouseup="myFunction">
object.onmouseup = function(){myFunction()};
object.addEventListener("mouseup", myFunction);
Try the following code to display a message when you release the mouse over the button.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmousedown and onmouseup event handler, the background color of the box changes to green, and a text that says "The MouseDown Event is triggered as the mouse button is pressed" appears on the box when the mousedown event occurs. And when the mouseup event occurs, the background color of the box changes to yellow, and another text that says, "The MouseUp Event is triggered as the mouse button is released" appears on the box.
Note: The mouseup events are the counterpoint to mousedown events.
The Mouseenter Event
The mouseenter event gets fired when the user moves the mouse button inside or the mouse enters the element. It is used to create nice effects with images as well as with text. We can handle this event using an onmouseenter event handler.
Syntax: We can handle the mouseenter event either by using the onmouseenter event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mouseenter event to the HTML element.
<element onmouseenter="myFunction">
object.onmouseenter = function(){myFunction()};
object.addEventListener("mouseenter", myFunction);
Try the following code to display a message and keep a count of how many times the mouse enters the box.
After the execution of the above code, the output will look like this:

Explanation: With the help of the onmouseenter event handler, the background color of the box changes to green, box sizes up, and a text that says "The Mouseenter Event is triggered" appears on the box when the mouseenter event occurs.
The Mouseleave Event
The mouseleave event gets fired when the mouse button moves outside or leaves the element. This method is often used together with the mouseenter() method. And both mouseenter and mouseleave events do not bubble and do not get fired when the mouse cursor enters or leaves its child elements. We can handle this event using an onmouseleave event handler.
Syntax:
We can handle the mouseleave event either by using the onmouseleave event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's `addEventListener()`` method to attach the mouseleave event to the HTML element.
<element onmouseleave="myFunction">
object.onmouseleave = function(){myFunction()};
object.addEventListener("mouseleave", myFunction);
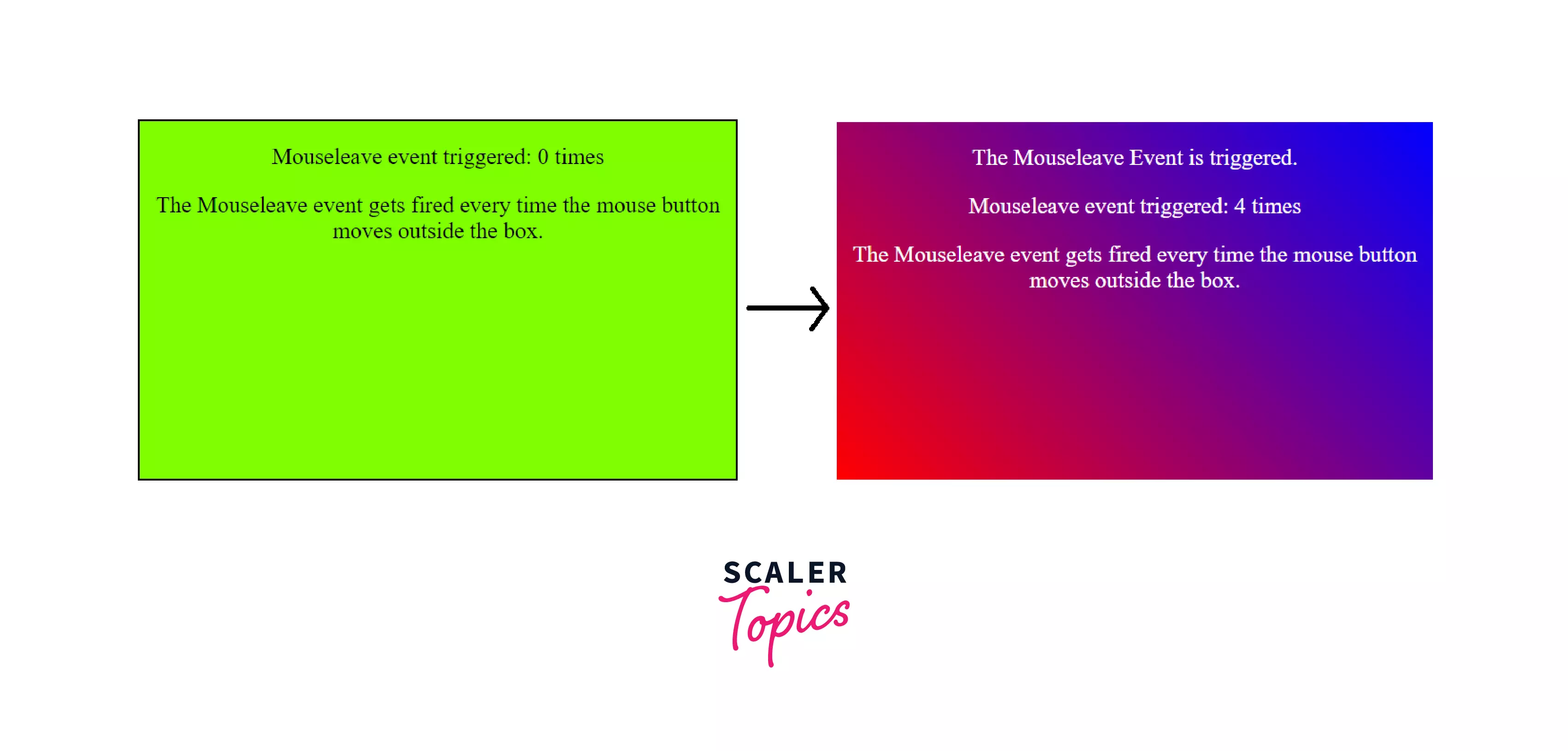
Try the following code to display a message and keep a count of how many times the mouse leaves the box.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmouseleave event handler, the background color of the box changes, a text that says "The Mouseleave Event is triggered" appears on the box, and another text displaying the number of times the mouseleave event occurs gets displayed.
The Mouseover Event
The mouseover event gets fired when the user moves the mouse button inside the element or one of its children. It is similar to the mouseenter event, but the mouseover event differs as it gets triggered every time the mouse enters the div element or its child elements. On the other hand, the mouseenter event gets triggered only when the mouse enters the div element. We can handle this event using an onmouseover event handler.
Syntax:
We can handle the mouseover event either by using the onmouseover event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mouseover event to the HTML element.
<element onmouseover="myFunction">
object.onmouseover = function(){myFunction()};
object.addEventListener("mouseover", myFunction);
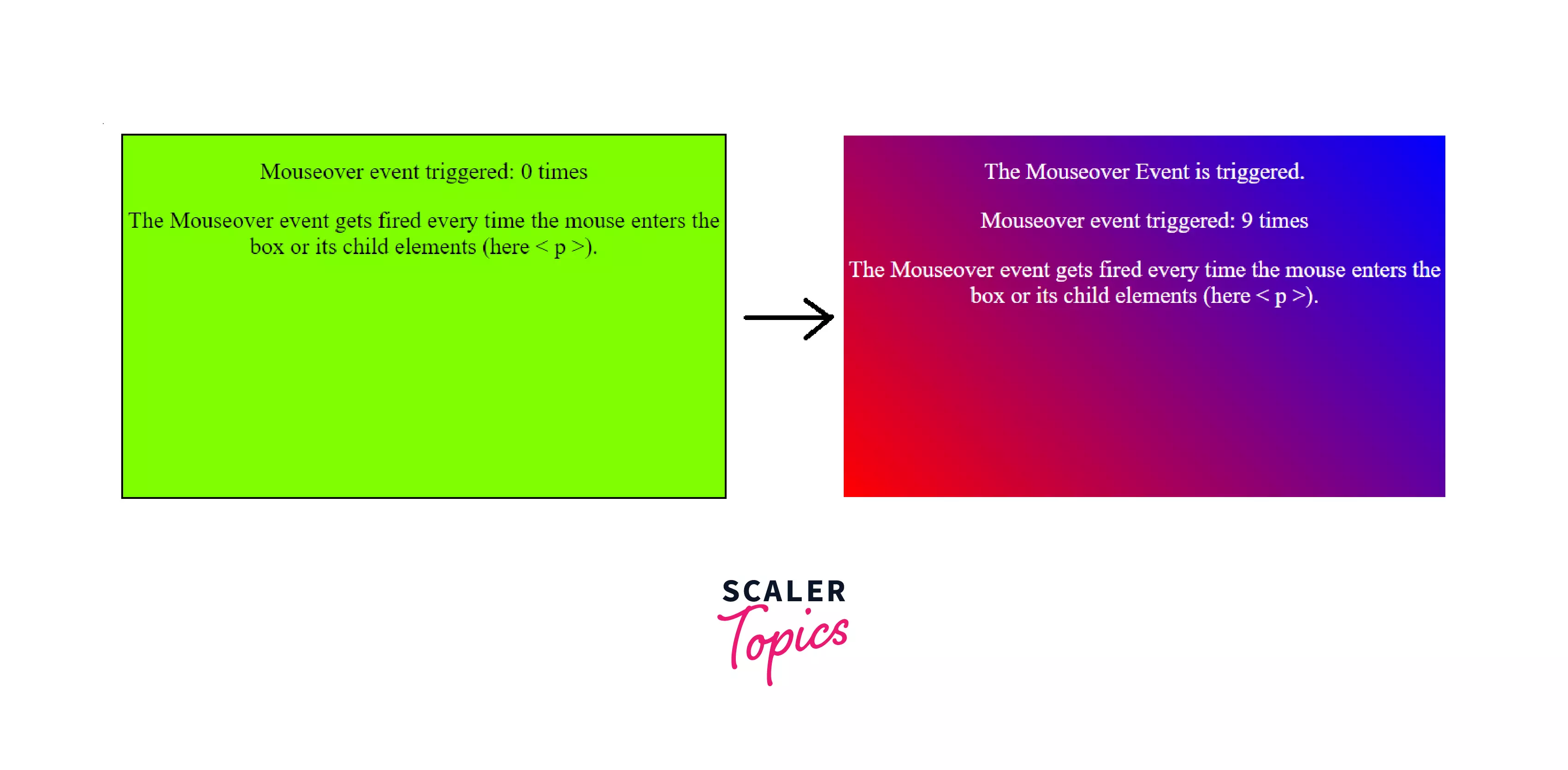
Try the following code to display a message and keep a count of how many times the mouse enters the box or its child elements.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmouseover event handler, the background color of the box changes, a text that says "The Mouseover Event is triggered" appears on the box, and another text displaying the number of times the mouseover event occurs gets displayed.
The Mouseout Event
The mouseout event gets fired when the user moves the mouse button outside the element or one of its children. It is always confused with the mouseleave event, but they both differ. In the case of the mouseleave event, if the parent element (the element to which the event is attached) has any descendants or child elements, this event gets fired only when the mouse leaves the parent element and not the child elements. On the other hand, the mouseout event gets triggered every time the mouse leaves the parent element as well as its child elements. We can handle this event using an onmouseout event handler.
Syntax:
We can handle the mouseout event either by using the onmouseout event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mouseout event to the HTML element.
<element onmouseout="myFunction">
object.onmouseout = function(){myFunction()};
object.addEventListener("mouseout", myFunction);
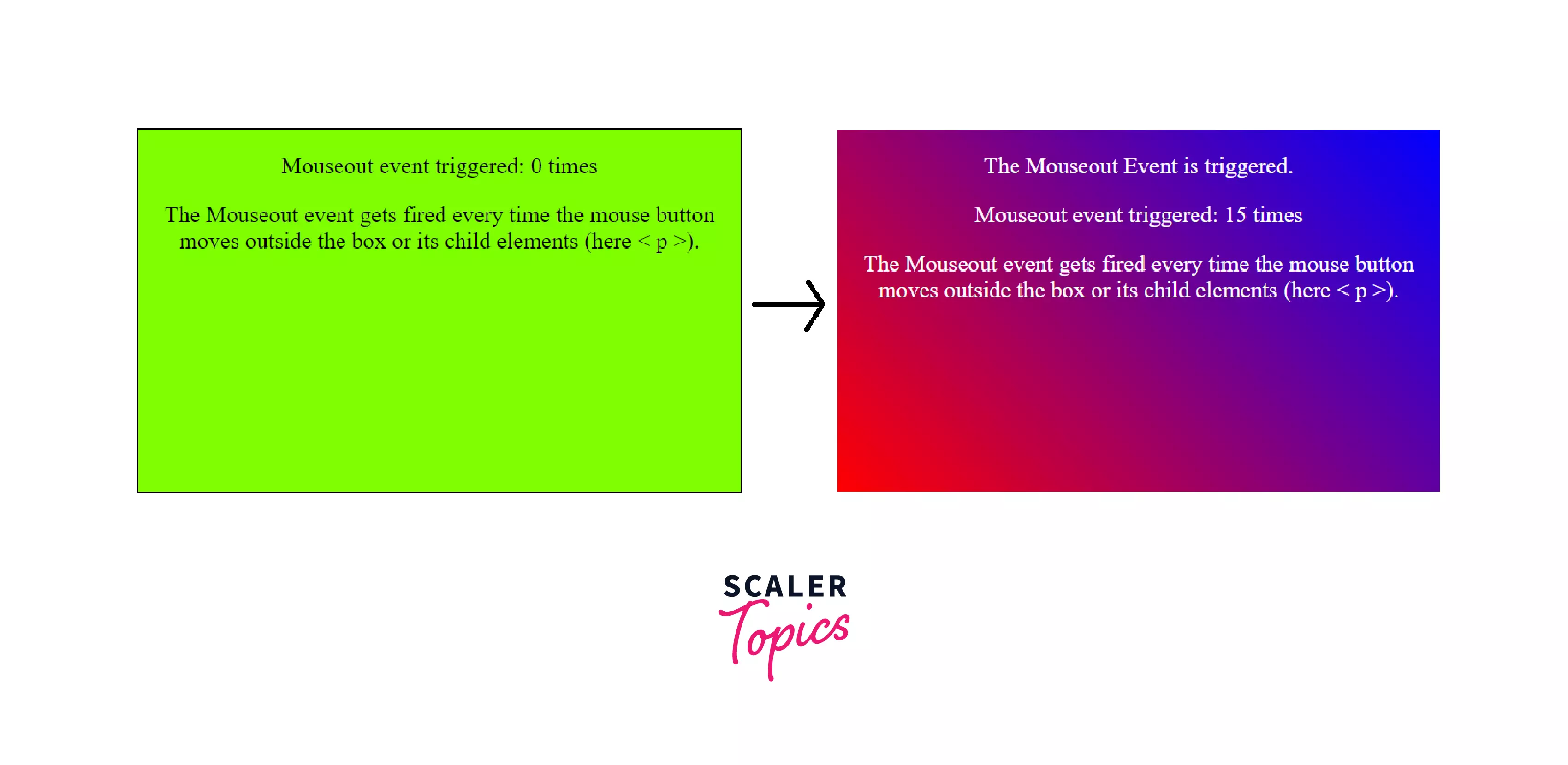
Try the following code to display a message and keep a count of how many times the mouse leaves the box or its child elements.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmouseout event handler, the background color of the box changes, a text that says "The Mouseout Event is triggered" appears on the box, and another text displaying the number of times the mouseout event occurs gets displayed.
The Mousemove Event
The mouseout event gets fired when the user moves the mouse button or hovers over an element. We can handle this event using an onmousemove event handler.
Syntax:
We can handle the mousemove event either by using the onmousemove event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the mousemove event to the HTML element.
<element onmousemove="myFunction">
object.onmousemove = function(){myFunction()};
object.addEventListener("mousemove", myFunction);
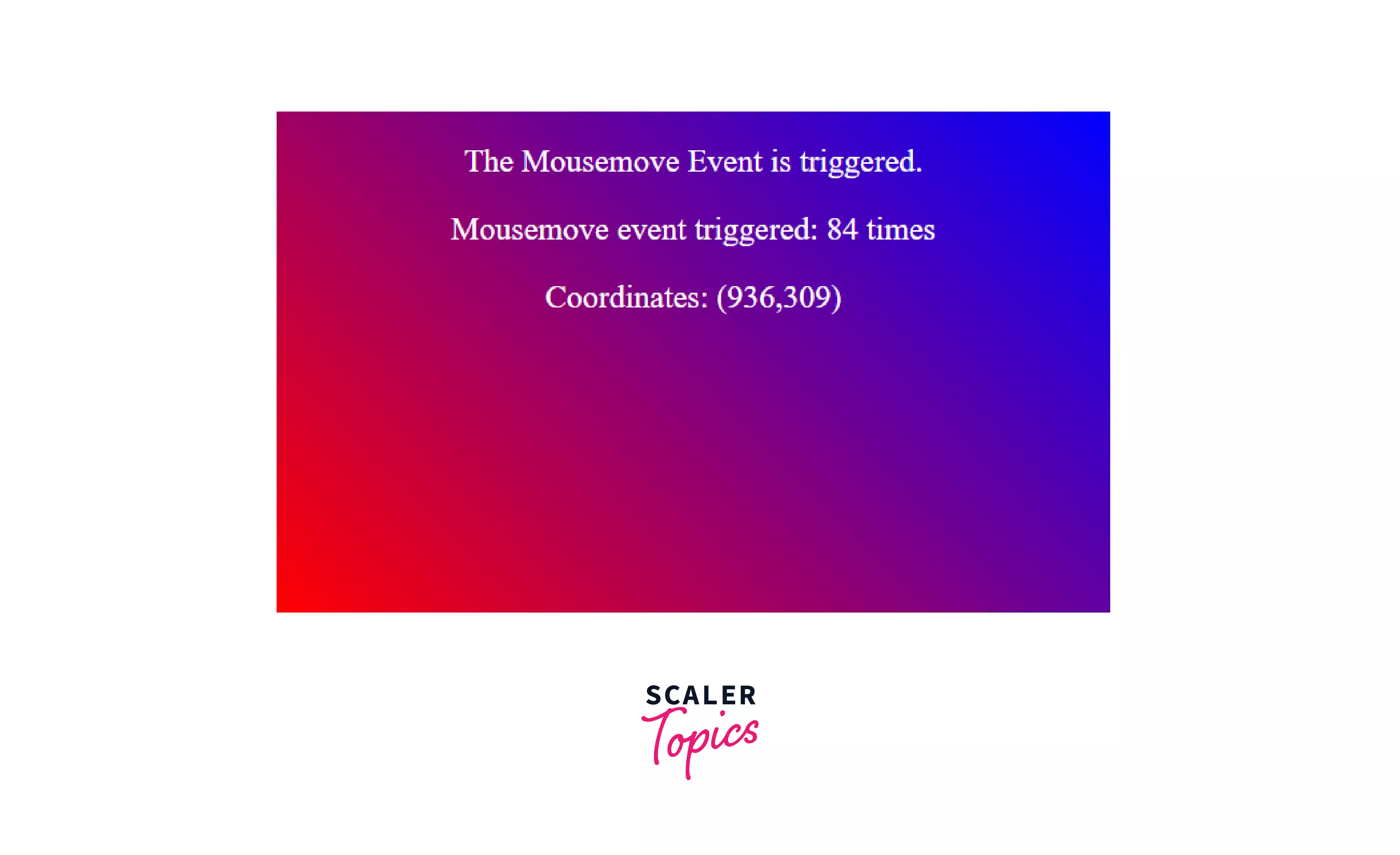
Try the following code to display the horizontal and vertical coordinates of your mouse pointer, and keep a count of how many times the mouse moves over the box.
After the execution of the above code, the output will look like:

Explanation: With the help of the onmousemove event handler, the background color of the box changes, a text that says the total number of times the mousemove event occurs appears on the box, and another text stating the coordinates of the mouse pointer gets displayed.
Keyboard Events
A Keyboard Event gets triggered when the user interacts with any keys on the keyboard on the webpage. The KeyboardEvent interface also derives from the UIEvent interface, which in turn derives from the Event interface. The common events that belong to the KeyboardEvent are:
The KeyDown Event
The keydown event gets fired when the user presses any key (on the keyboard). We can handle this event using an onkeydown event handler.
Syntax:
We can handle the keydown event either by using the onkeydown event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the keydown event to the HTML element.
<element onkeydown="myFunction">
object.onkeydown = function(){myFunction()};
object.addEventListener("keydown", myFunction);
Try the following code to display a message when you press a key.
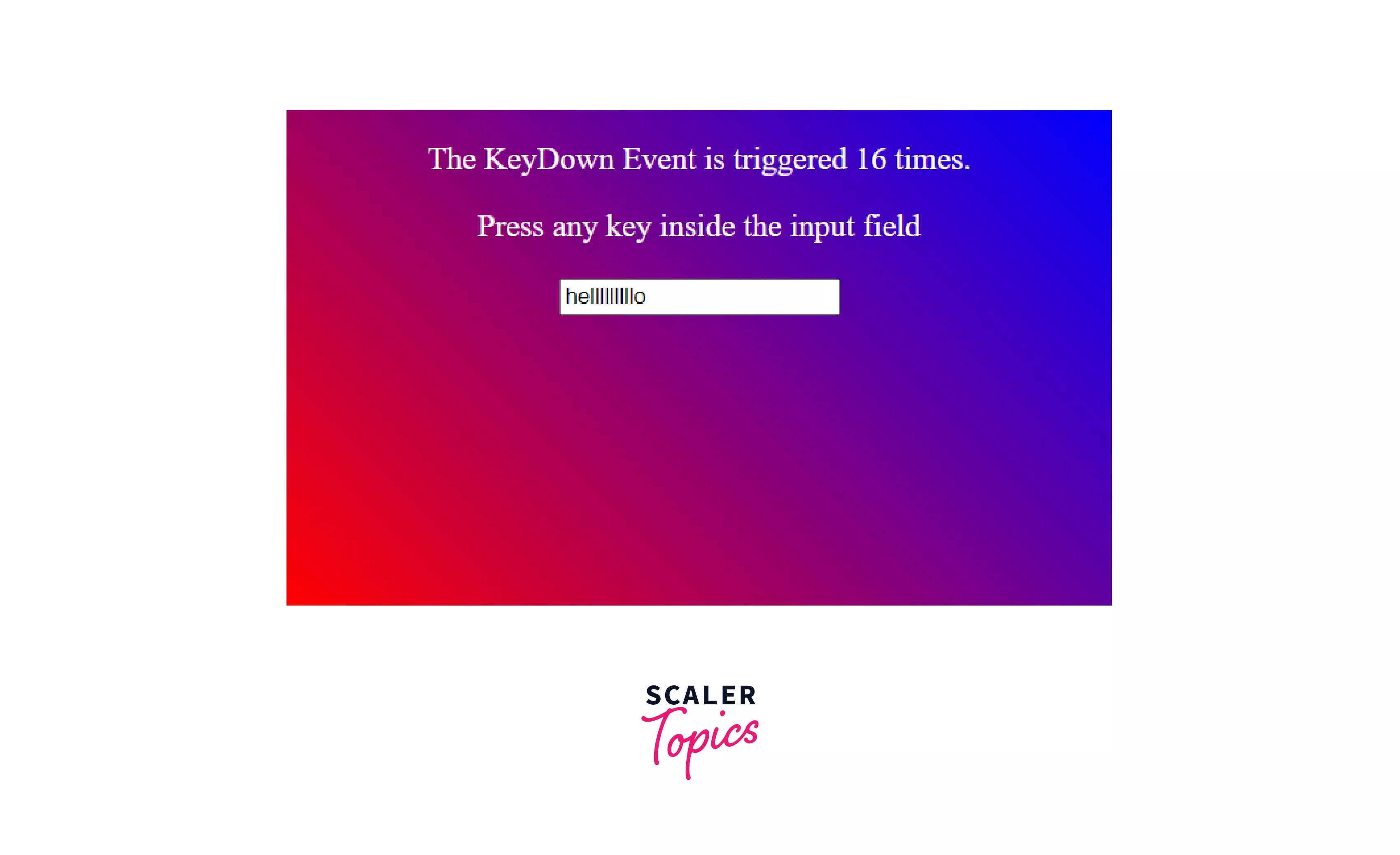
After the execution of the above code, the output will look like:

Explanation: With the help of the onkeydown event handler, the background color of the box changes, and a text stating the total number of times the keydown event occurs appears on the box when you press a key on the input field.
The KeyUp Event
The keyup event gets fired when the user releases a key (on the keyboard). When you press any key on the keyboard, the keydown event gets triggered first, and if you hold down the key, the keydown event gets triggered multiple times. Only when you release the key, does the keyup event gets fired. We can handle this event using an onkeyup event handler.
Syntax:
We can handle the keyup event either by using the onkeyup event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the keyup event to the HTML element.
<element onkeyup="myFunction">
object.onkeyup = function(){myFunction()};
object.addEventListener("keyup", myFunction);
Try the following code to display a message and convert the key to uppercase (if the key entered is a character) as soon as you release the key.
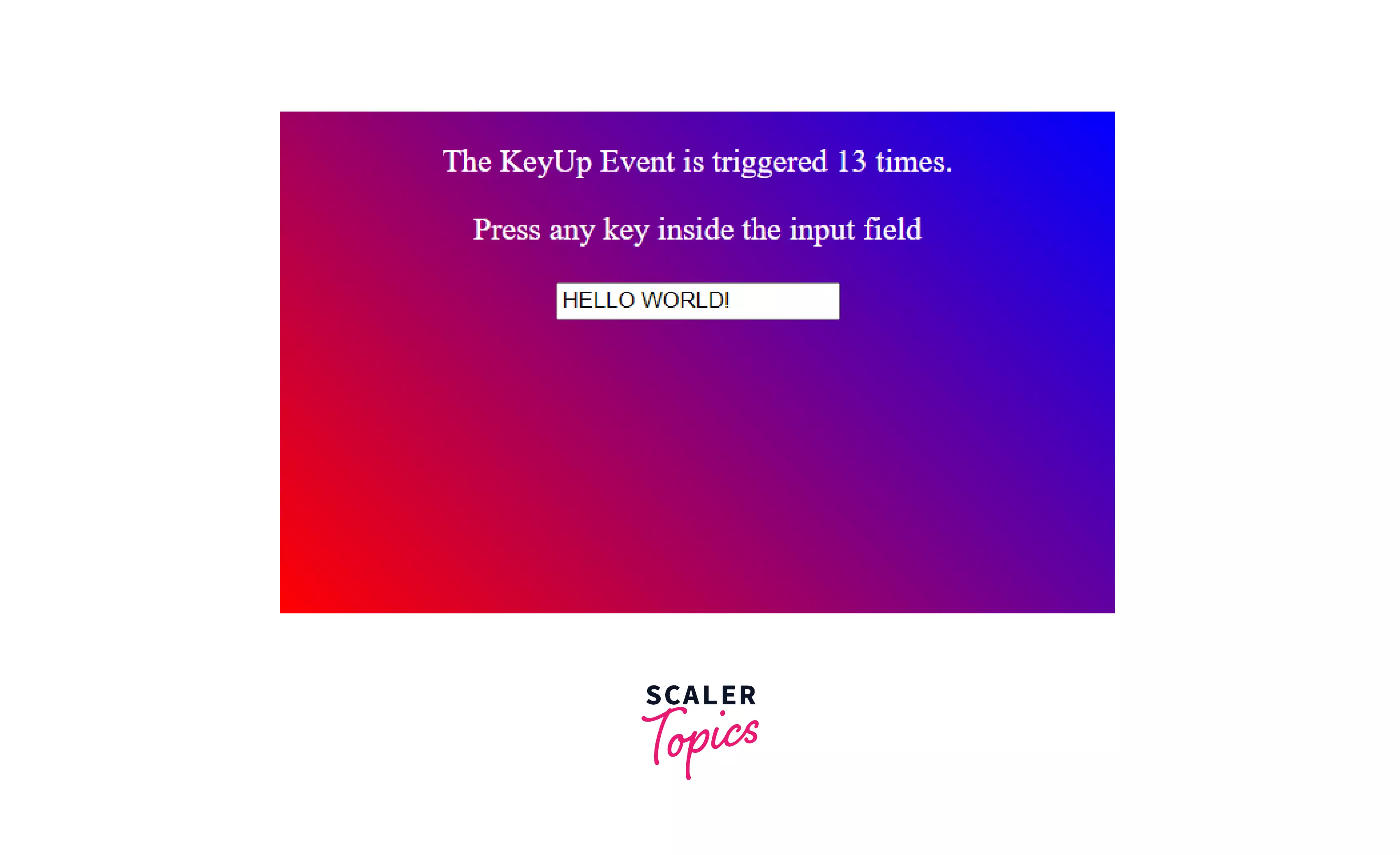
After the execution of the above code, the output will look like:

Explanation: With the help of the onkeyup event handler, the background color of the box changes, and a text stating the total number of times the keyup event occurs appears on the box. In addition, if the key entered in the input field is a character, it is converted to upper case as soon as the key is released.
The KeyPress Event
The event gets fired when a key that produces a character value is pressed down (i.e., alphabetic, numeric, and punctuation keys). It is no longer recommended to use this event as it has been deprecated.
Form Events in JavaScript
A javascript Form event gets triggered when a user interacts with a form in a website. Form events are used to make the form filling process more interactive and informative for the user. These forms events include:
The Focus Event
The focus event gets fired once the element has received focus. The most common job is to change the background color of the HTML element on focus. It clearly distinguishes it from the others and makes it stand out that this element is the one that is presently on focus.

It belongs to the FocusEvent interface, which inherits all the properties and methods from the UIEvent interface, which in turn derives from the Event interface. We can handle this event using an onfocus event handler.
Syntax:
We can handle the focus event either by using the onfocus event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the focus event to the HTML element.
Try the following code to make changes in the box once the input field has gained focus.
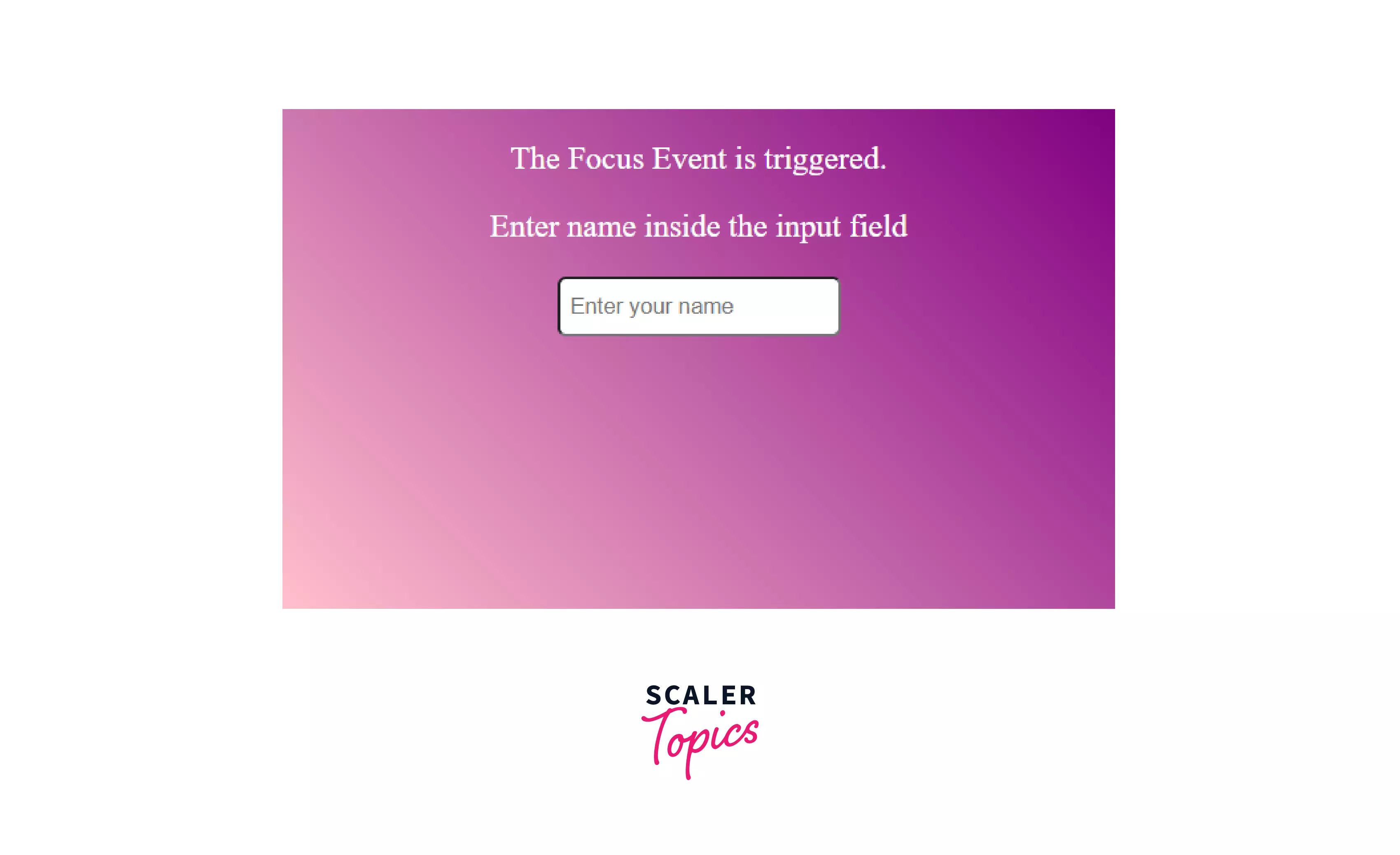
After the execution of the above code, the output will look like:

Explanation: With the help of the onfocus event handler, the background color of the box changes, a few changes in input field is made, and a text that says "The FocusEvent is triggered" appears on the box.
The Blur Event
The blur event gets fired once the element loses its focus. It belongs to the FocusEvent interface, which inherits all the properties and methods from the UIEvent interface, which in turn derives from the Event interface. We can handle this event using an onblur event handler.
Syntax:
<element onblur="myFunction">
object.onblur = function(){myFunction()};
object.addEventListener("blur", myFunction);
Try the following code to remove the changes made inside the input field once it loses its focus, using addEventListener.
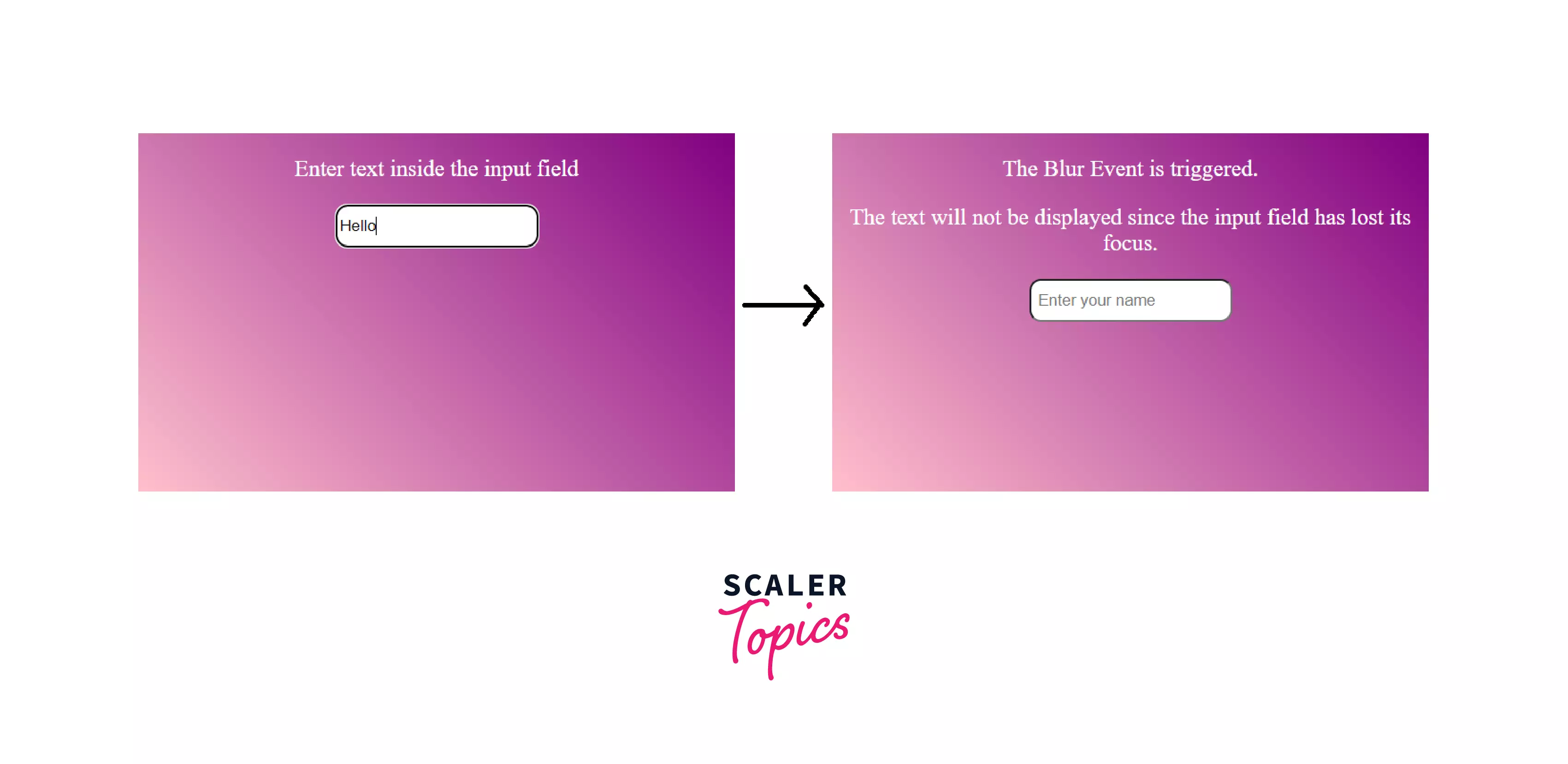
After the execution of the above code, the output will look like:

Explanation: With the help of the onblur event handler, a text that says "The BlurEvent is triggered" appears on the box, and changes made inside the input field are removed as soon as the input field loses its focus.
The Submit Event
The submit event gets fired when the user submits a form. It is used to validate the data entered before the user submits the request to the server-side. It belongs to the SubmitEvent interface, which inherits all the properties and methods from the Event interface. We can handle this event using an onsubmit event handler.
Syntax:
We can handle the submit event either by using the onsubmit event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the submit event to the HTML element.
<element onsubmit="myFunction">
object.onsubmit = function(){myFunction()};
object.addEventListener("submit", myFunction);
Try the following code to display an alert message once the form is submitted.
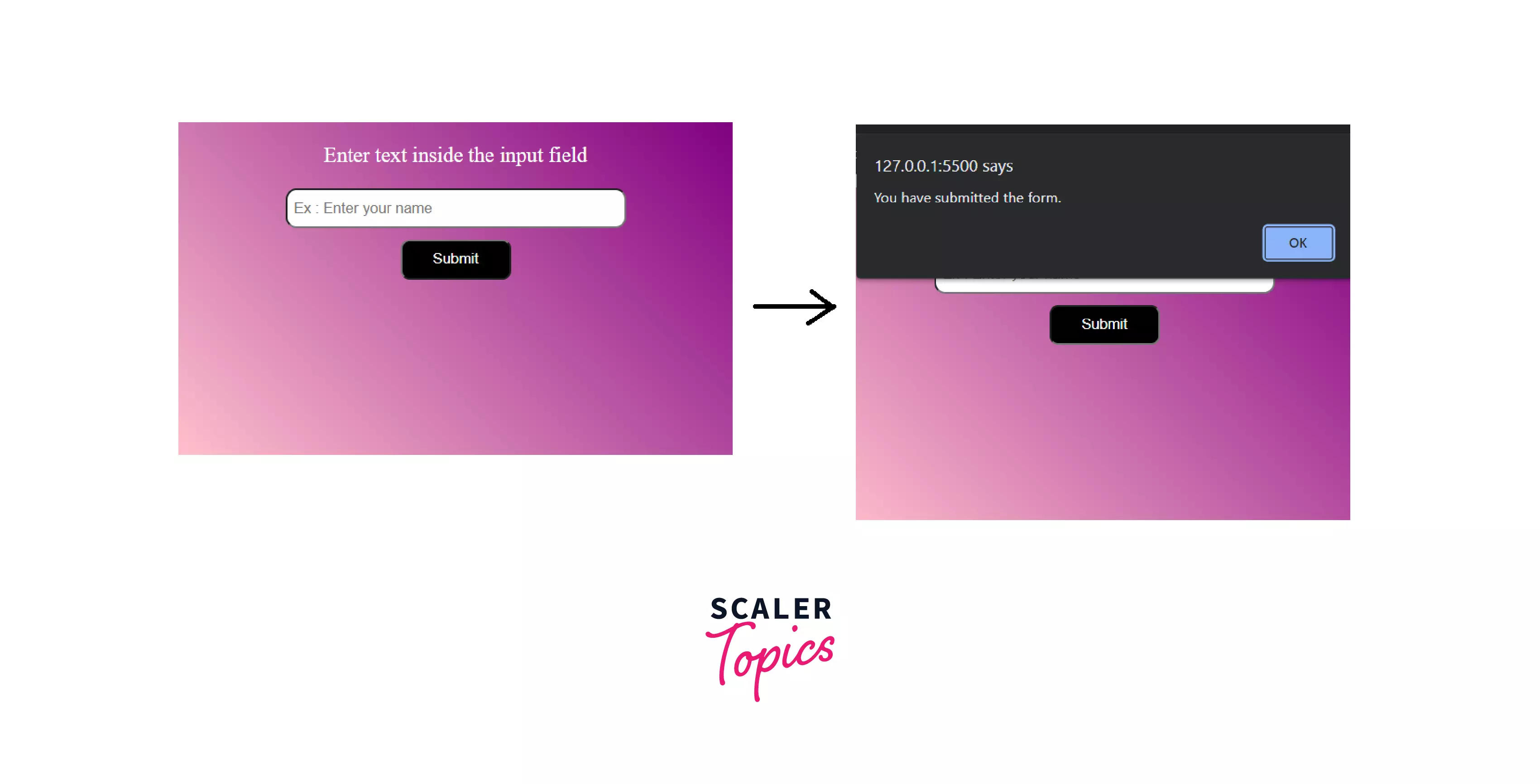
After the execution of the above code, the output will look like:

Explanation: When you submit the form, with the help of an onsubmit event handler, an alert message gets displayed on the webpage.
The Change Events in JavaScript
The change event gets fired when the user changes the value of an HTML element (i.e., <input >, <select >, and <textarea >) on the webpage. It belongs to the Event interface. We can handle this event using an onchange event handler.
Syntax:
We can handle the change event either by using the onchange event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the change event to the HTML element.
<element onchange="myFunction">
object.onchange = function(){myFunction()};
object.addEventListener("change", myFunction);
Try the following code to change the background color of the box (based on your input).
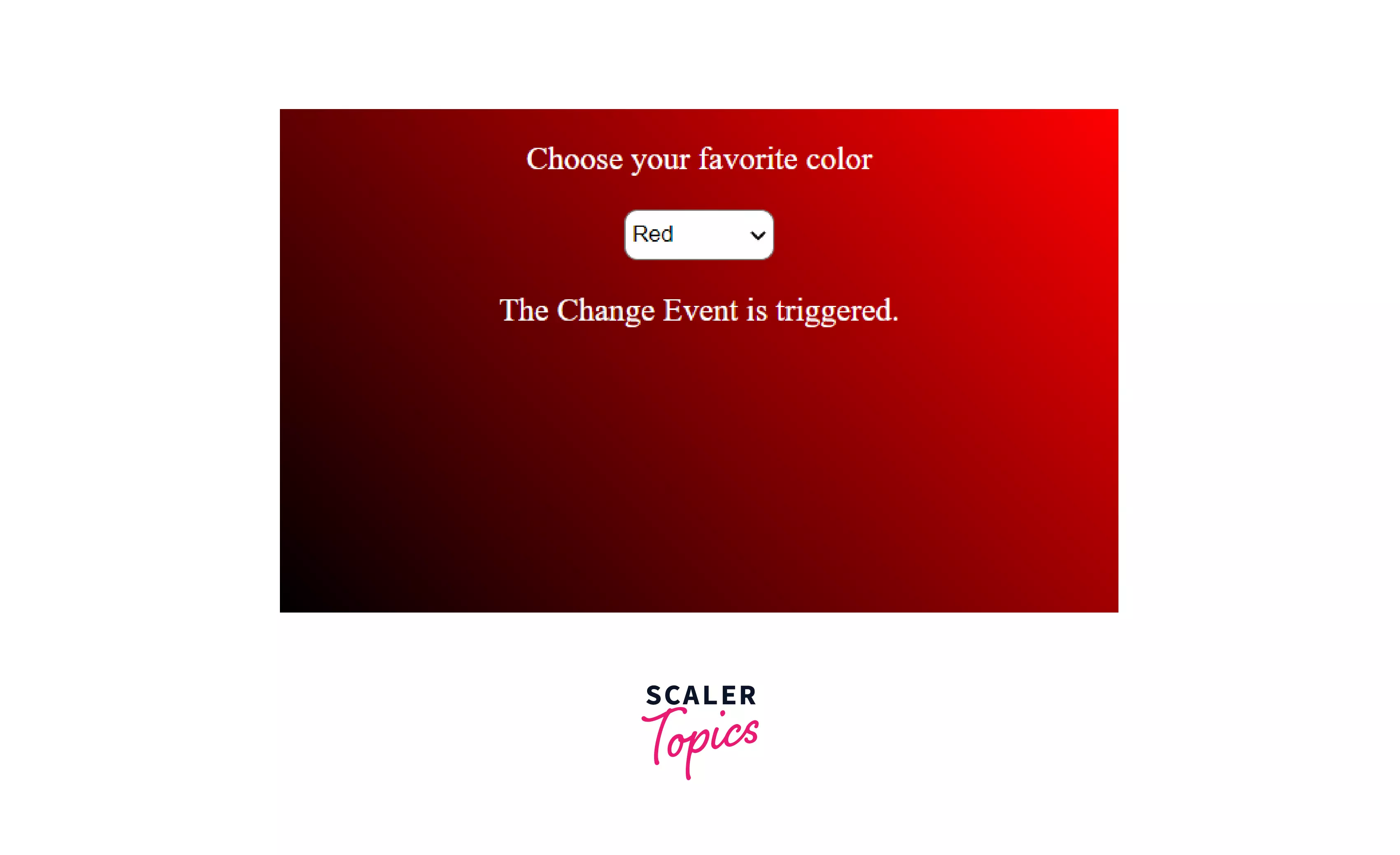
After the execution of the above code, the output will look like:

Explanation: The background color of the box changes based on your input, and a text that says "The Change Event is triggered" appears on the box.
Window/Document Events in JavaScript
A Window event gets triggered when the user does something that affects an entire browser window. For example, when the webpage loads or when the user resizes the browser window. These window events include:
The Load Event
The load event gets fired when the whole page has loaded, including all dependent resources such as stylesheets and images. It can also be used to deal with cookies. It belongs to the Event interface and we can handle this event using an onload event handler.
Syntax:
We can handle the load event either by using the onload event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the load event to the HTML element.
<element onload="myFunction">
object.onload = function(){myFunction()};
object.addEventListener("load", myFunction);
Try the following code to check if cookies are enabled or not once the web page completely loads all the content.
After the execution of the above code, the output will look like:

The Unload Event
The unload event gets fired when the document or a child resource is being unloaded. Typically, the unload event gets fired when the user navigates from one page to another, clicks on a link to leave the page, or types a new URL in the address bar. This event is used to send the analytic data or to clean up resources. It belongs to the Event interface, and we can handle this event using an onunload event handler. However, using the addEventListener() method to register the unload event handler is a good practice. In most browsers, the unload event isn't correctly supported.
Warning: Developers should avoid using this event because it is not reliably fired, especially on mobile devices. Also, it is not bfcache-compatible (back/forward cache). Browsers like Chrome, will not fire the unload when a user navigates away.
The Resize Event
The resize event gets fired when the user resizes the document view (window). Earlier in some browsers, it was possible to register resize event handlers on any HTML element. It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object. Simply put, the resize event is only triggered when the browser window's size changes.
It belongs to the UIEvent interface, and we can handle this event using an onresize event handler. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events.
Syntax:
We can handle the resize event either by using the onresize event handler in HTML or Javascript and assigning a JavaScript function to it or by using JavaScript's addEventListener() method to attach the resize event to the HTML element.
<element onresize="myFunction">
object.onresize = function(){myFunction()};
object.addEventListener("resize", myFunction);
Try the following code to display the width and height of the window once you resize it.
After the execution of the above code, the output will look like this:

HTML 5 Standard Events
The standard HTML 5 events are listed here for your reference.
| Attribute | Description |
|---|---|
| onafterprint | Triggers after the associated document is printed. |
| onbeforeprint | Triggers before the associated document is printed. |
| onbeforeunload | Triggers when a window is about to unload its resources. |
| onabort | Triggers when a user aborts the loading of an element. |
| onoffline | Triggers when the browser starts to work offline. |
| ononline | Triggers when the browser starts to work online. |
| onload | Triggers when the document finishes loading. |
| onunload | Triggers when the user navigates away from the page. |
| onblur | Triggers when an element loses its focus. |
| onfocus | Triggers when an element gains its focus. |
| oncanplay | Triggers when the user can play the media but may have to stop due to buffering. |
| oncanplaythrough | Triggers when the user can play the media to the end but won't stop due to buffering. |
| onchange | Triggers when the value of an element changes. |
| onclick | Triggers when the user clicks the left mouse button on the element. |
| oncontextmenu | Triggers when the user clicks the right mouse button on the element. |
| ondblclick | Triggers when the user double-clicks on the element. |
| ondrag | Triggers when the user drags an element. |
| ondragend | Triggers when the user releases the mouse button at the end of a drag operation. |
| ondragenter | Triggers when a draggable element enters a valid drop target. |
| ondragleave | Triggers when a draggable element leaves a valid drop target. |
| ondragover | Triggers when a draggable element is being dragged over a valid drop target. |
| ondragstart | Triggers when the user starts to drag an element. |
| ondrop | Triggers when a draggable element is dropped on a valid drop target. |
| ondurationchange | Triggers when the duration of the audio/video is changed. |
| onemptied | Triggers when a media resource element is empty. |
| onended | Triggers when the audio/video has reached the end. |
| onerror | Triggers when an error occurs. |
| onmousedown | Triggers when a user presses a mouse button over an element. |
| onmouseup | Triggers when a user releases a mouse button over an element. |
| onmouseout | Triggers when the mouse pointer is moved out of an element, or one of its children. |
| onmouseover | Triggers when the mouse pointer is moved onto an element, or one of its children. |
| onmousemove | Triggers when the user moves the mouse pointer over an element. |
| onkeydown | Triggers when the user presses a key. |
| onkeypress | Triggers when the user presses an alphanumeric key. |
| onkeyup | Triggers when the user releases a key. |
| onsearch | Triggers when the user writes something in a search input field. |
| onsubmit | Triggers when a user submits the form. |
| oninput | Triggers when an element receives user input. |
| oninvalid | Triggers when an submittable element is invalid. |
| onpagehide | Triggers when a user is navigating away from a webpage. |
| onpageshow | Triggers when a user navigates to a webpage. |
| onpopstate | Triggers when changes are made in window's history. |
| onresize | Triggers when the browser window is resized. |
| onstorage | Triggers when a storage area has been changed. |
| onscroll | Triggers when an element's scrollbar is being scrolled. |
| onselect | Triggers when an element is selected. |
| onplay | Triggers when the audio/video has been started or is no longer paused. |
| onplaying | Triggers when playback is ready to start after being paused or delayed. |
| onpause | Triggers when the playback is paused, either by the user or programmatically. |
| onprogress | Triggers when the browser is downloading the specified audio/video. |
| onstalled | Triggers when the user is trying to fetch media data. |
| onsuspend | Triggers when the loading of the media is intentionally stopped. |
| ontimeupdate | Triggers when the playing position of an audio/video has changed. |
| onvolumechange | Triggers when the volume of a video/audio has been changed. |
| onwaiting | Triggers when the video stops because it needs to buffer the next frame. |
Removing an Event Listener
If you've added an event handler using addEventListener(), you can remove it again using the removeEventListener() method.
Syntax:
The removeEventListener() method is called via an HTML element or object you want to remove your event handler. It takes eventname (i.e., a string which specifies the name of the event to remove), istener (i.e., the function to remove), and useCapture(i.e., optional) as parameters.
source.removeEventListener(eventName, listener); source.removeEventListener(eventName, listener, useCapture);
The arguments used in removeEventListener() are exactly the same ones that are used in addEventListener() function. It happens so as the javaScript uses the eventName, listener, and the true/false value to uniquely identify that event listener. To remove this event listener, we need to specify the exact arguments.
For Example: This would remove the myFunction() event handler:
Here is another Example:
The event listener we added first gets cancelled out by the removeEventListener call in the next line.
Note: Calling removeEventListener() with arguments that do not identify any currently registered EventListener on the source has no effect.
Browser Compatibility
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|---|
| Event | Yes | Yes | Yes | Yes | Yes | Yes |
| UIEvent | Yes | Yes | Yes | Yes | Yes | Yes |
| MouseEvent | Yes | Yes | Yes | Yes | Yes | Yes |
| KeyboardEvent | Yes | Yes | Yes | Yes | Yes | Yes |
| FocusEvent | Yes | Yes | Yes | Yes | Yes | Yes |
| SubmitEvent | Yes | Yes | Yes | No | Yes | Yes |
Conclusion
- Javascript events play an important role as they candynamically make changes to the elements present on the webpage.
- Listening for events and reacting to events are key points to remember while we work with javascript events.
- When a user interacts with a mouse on the webpage, events like “click”, “mousemove”, “mouseup”, etc., get triggered.
- When a user interacts using a keyboard on the webpage, events like “keyup”, “keydown” get triggered.
- When a user interacts with a form on the webpage, events like “submit”, “change”, etc., get triggered.
- Browsers can also trigger events by themselves, like loading or unloading a webpage.
- One can add event handlers to elements using the addEventListener() method and remove them using removeEventListener() method.
