New Keyword in JavaScript
Learn via video course

Overview
While creating JavaScript objects, we use the new keyword, which creates a unique instance of the prototype for us. What if we do not use the new keyword and directly create objects? This article explains in detail the role of the new keyword in creating instances.
Scope
- new keyword in JavaScript is used to create new and unique instances. The article starts with creating user-defined objects.
- We can also create objects without using the new keyword. Hence, the need to create a prototype first is explained.
- Using the new keyword in JavaScript does many things for us, which are explained with examples and output windows for better understanding.
- At the end, the new keyword's browser compatibility is discussed.
Introduction
Creating user-defined object:
In Object-Oriented programming, everything revolves around objects. Let's create a simple object:
Consider I have a website that has thousands of users. In that case, I'll have to create thousands of such objects. Right? Is this the best way to store our user's data? Certainly not! We should create a prototype for the object User and then create instances of that prototype. Like this:
Syntax
Parameters
- className : The new keyword is followed by the name of the class/prototype for which we want to create an instance.
- ListOfArguments : Inside the parenthesis, we pass the list of arguments to the constructor function defined inside the prototype.
Consider this example:
We'll understand this code in detail further ahead.
Advantages of Creating a Prototype First?
- It keeps our data uniform. Consider if some of the objects are created with an extra attribute, maybe lastName. This will make our data inconsistent. On the other hand, we define what an instance of the User object can hold by creating a prototype. Here, a user object can only hold a name and account type. Even if we pass an extra parameter while creating an instance, it will not be bound to that object.
- Bind Data Functions We can bind 'data functions' to the prototype and use them to manipulate the object instances. We'll see this later in detail. This helps encapsulate data attributes and data functions together.
Defining the Prototype
- Syntax for creating a basic blueprint of the object
- Use of this and new keyword in JavaScript
Note the following points carefully:
- It is recommended to start the object prototype name with a capital letter. See, User has a capital 'U'!
- The code above shows the functional way of creating a prototype. By that, I mean creating a function and assigning it to a variable name.
- 'this' keyword binds the object with its attributes and functions. So, whenever we create an instance, these data attributes and data functions will be bound to that instance. We are only assigning attributes here. We'll see functions in the upcoming sections.
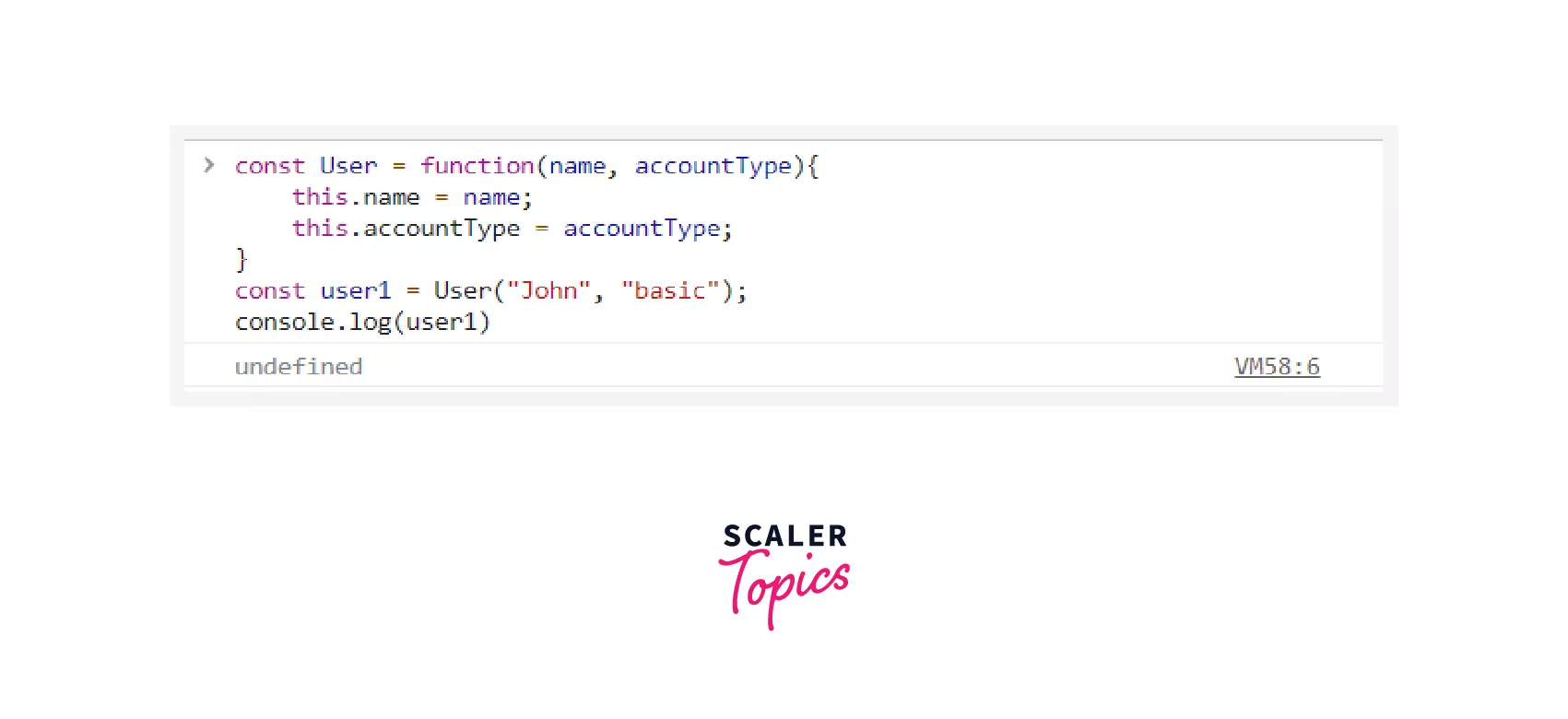
Now, let's create the instance for this prototype. Since this prototype is created by following the functional paradigm, it looks like a function. Let's call this function, which should create an instance for the prototype.
Output

Explanation
Whenever a function makes use of the this keyword, and there is a regular function call like this: User("John," "basic"), the this keyword looks at the window object, i.e., looks at the global scope. It finds nothing here. Hence, we get undefined.
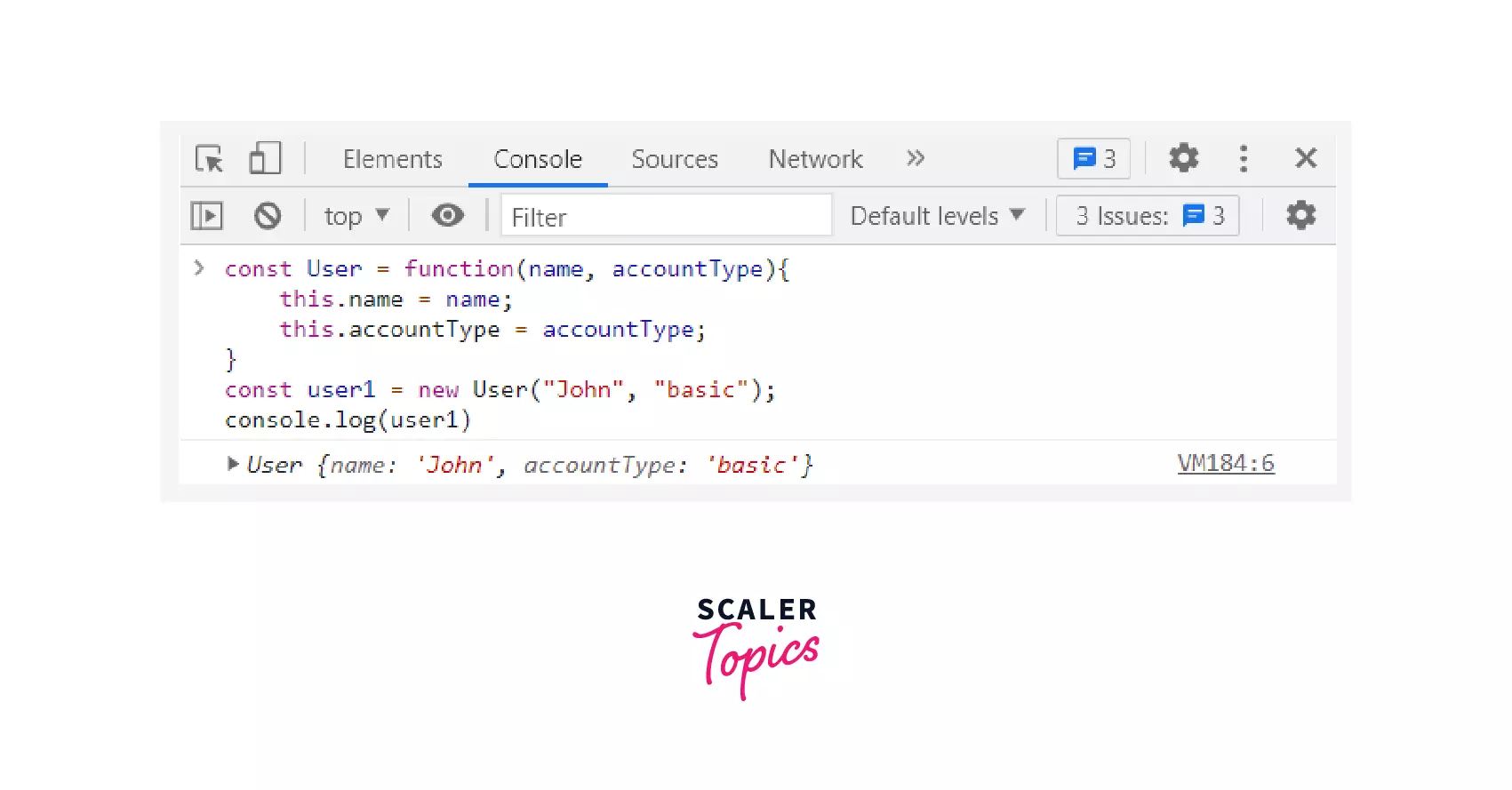
Note: We need to use the new keyword to create instances for the object the correct way. We'll see what exactly the new keyword does ahead. But first, let us see if using the new keyword gives us the correct output.

Yes, it does!
Few Things Happen when You Call a Function Using the New Keyword
Highlights:
- new keyword in JavaScript creates a new object with variables and functions bound to it.
- new bind this to the new object.
- The new keyword first creates a new empty object.
- Then, it binds the newly created object to the prototype of the constructing function.
- The new keyword in JavaScript takes care of the this keyword. We know that whenever there is a regular call of a function, the this keyword always points towards the global scope to find its value.
Using the new keyword shifts the focus from global scope to the inside of this newly created object, giving us the correct output.
The screenshot below demonstrates the same
 Therefore, the new keyword in JavaScript binds the data variables and data functions defined inside the constructing function.
Therefore, the new keyword in JavaScript binds the data variables and data functions defined inside the constructing function. - Finally, it returns the newly created object.

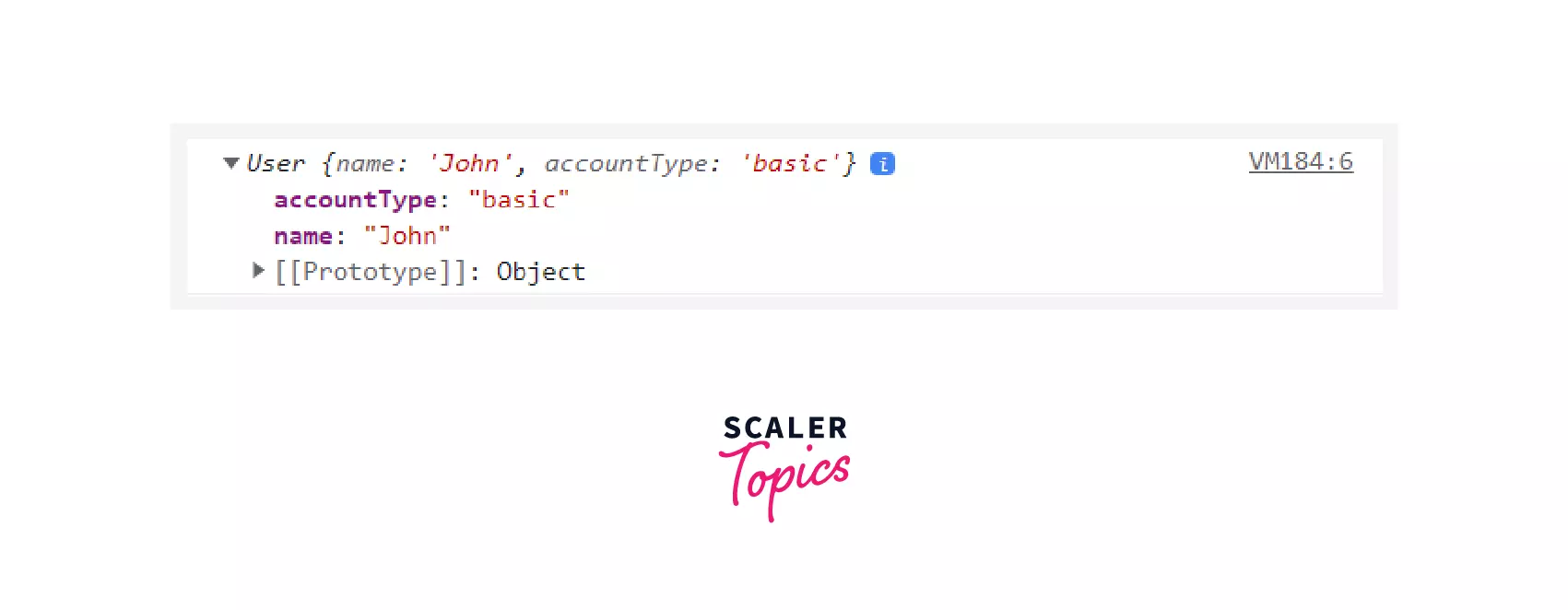
Now, let's expand the consoled answer:

user1 is the instance of the prototype User. It has all the properties defined in the User prototype constructor (i.e., name and account type), along with the [[Prototype]].
What is [[Prototype]]?
[[Prototype]] is an object of all the functions that are bound to a data structure by default in JavaScript. All the data structures in JavaScript have some functions bound to them. We don't need to define these functions anywhere. [[Prototype]] consists of those functions.
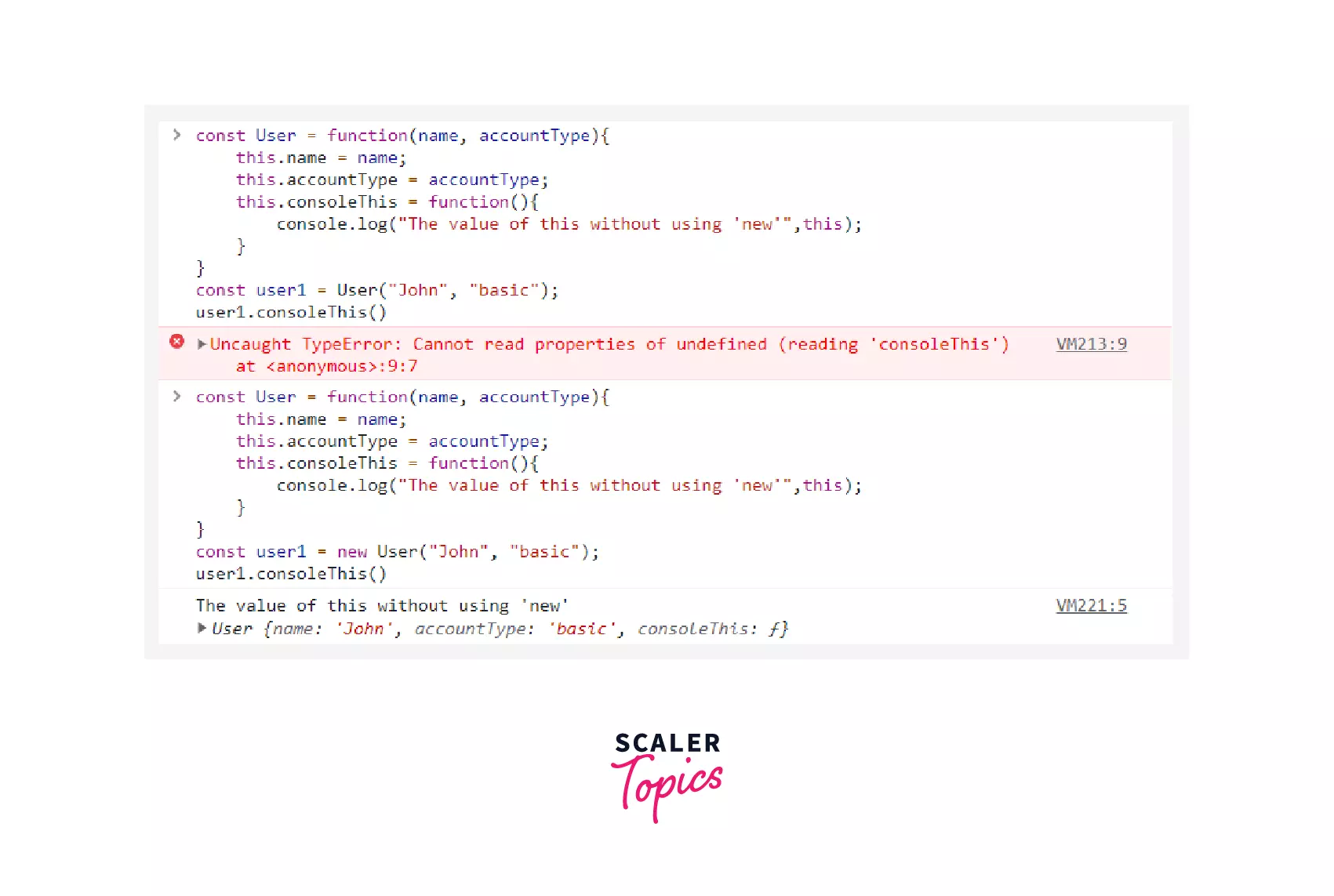
Example Now, let's give the object, a user-defined function:

See, the new keyword binds
- Data Variables
- Data Functions
- [[Prototype]] -> functions present by default with the newly created object, and we can then access all of them by simply using the (.) operator.
New with Classes
The same concept can be extended to classes as well. We know that classes are not created in JavaScript. The class keyword is just a syntactic sugar over the traditionally used constructor functions. With ES6 came the support for the class keyword. Hence, we now use classes to create prototypes and create instances using the new keyword.
Everything about the new keyword works the same way. The syntax for creating prototypes has changed. See the example below:
Browser Compatibility
Most modern web browsers, like Chrome, Edge, Firefox, Internet Explorer, etc., fully support the new keyword in JavaScript. The complete table of browser compatibility can be seen below.

Conclusion
- The new keyword is used to create a new and unique instance whenever it is used.
- It binds this to the newly created instance, which by default looks in the global window for its value and gives wrong and unexpected outputs.
- new binds Data Variables, Data Functions, and [[Prototype]] functions to the object created.
- Every object instance created has its own copy of these three things. Hence, variables and functions can be easily accessed using the (.) operator.
