What is JavaScript?
Video Tutorial
Abstract
"Javascript is the duct tape of the Internet." -Charlie Campbell. Have you ever thought about the programming language which powers the web? The most commonly used programming language in the world? Yes, it is Javascript but what is Javascript and where do we use it.
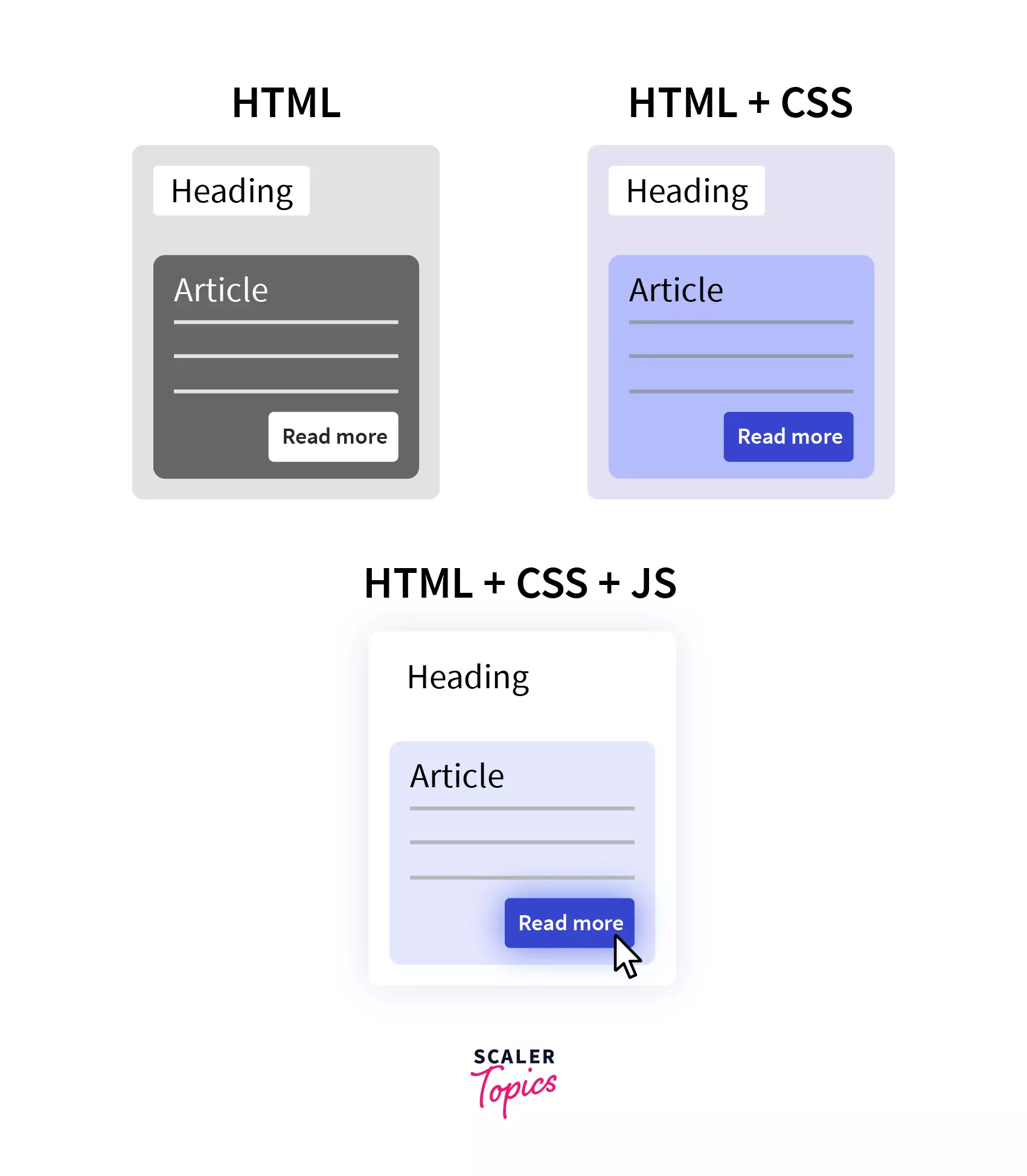
In a web page, HTML is used to structure the page, CSS is used to add styling like colors, fonts, etc but a web page with only HTML and CSS is static, meaning a user cannot really interact with the page, here is where Javascript comes in.
Now let's see what is Javascript exactly, Javascript is a cross-platform, interpreted, object-oriented, just-in-time compiled scripting language. It is used to make web pages interactive(for example if the user clicks a button then the theme of the website changes, or after scrolling the page a pop-up message may be displayed).It is used to make dynamic web pages.JavaScript has a standard library of objects, such as Array, Date, and Math, and a fundamental set of language elements such as operators, control structures, and statements. Javascript can be used for both client and server side programming.
Takeaway What is Javascript? Javascript is a cross-platform, interpreted, object-oriented scripting language.It can be used for both client-side and server-side programming. Pages made with HTML and CSS are static but using javascript makes them dynamic allowing them to respond and interact with the user.
History of JavaScript
- In September 1995, Brendan Eich, a programmer at Netscape developed a programming language in just 10 days.
- This language was initially called Mocha, then LiveScript.
- In December 1995 Netscape and Sun(the organisation that owned Java) had a license agreement regarding Javascript(then LiveScript) hence it was renamed to Javascript and specifically "Java" script because Java was the most popular language at that time and this would help the marketing of Javascript as well.
- Javascript grew rapidly since then and in 1997 ECMA was given the responsibility to create a specification for the language (more on this in What is 'ECMAscript and how is javascript related to it?' section)
- Today Javascript is used by millions of developers and is used in major sites such as Google, Facebook, Twitter, etc.
Takeaway: Javascript was created by Brendan Eich in September 1995. It was initially called Mocha, then LiveScript, and finally Javascript.
How to Run JavaScript?
- In this section we will discuss how to run Javascript in the browser.
- Running javascript is simple! All you need is a modern web browser, it doesn't matter which one because javascript supports all modern browsers example Chrome, Safari, Firefox, etc.
- The reason we need a browser is because since javascript is a scripting language it cannot execute on its own, so the browser does the work of executing the JS script.
JavaScript Development Tools To develop Javascript applications you need the following tools:
- Text editor: A text editor is used to write your code. The popular text editors are Visual Studio Code, Sublime text, Atom, etc. You can use any of these.
- Browser: A browser executes the code written in the text editor. You can use any of the modern browsers like Chrome, Firefox, Safari, etc.
Takeaway: To run javascript in the browser we need a text editor and a browser.
Features of JavaScript
-
Cross-platform: Javascript is supported by many OS such as Windows, macOS, Linux, etc.
-
Object Oriented: Javascript is an object oriented programming language, but it is not a class based OOP language like Java, C++, etc. It is a prototype based OOP language.
You might be familiar with class based OOP in Java or C++ where we write a class, objects are instantiated for it and when we want the inheritance to happen we create another class which inherits from the parent class specified, where as in prototyped based OOP there is no such concept of classes objects directly inherit from other objects this is possible because every object has another object called Prototype attached to it by default which acts as a template object from which the object can inherit properties and methods.
-
Scripting language: Javascript is a scripting language it depends on the browser for the execution of scripts. It is mostly used as a client-side scripting language this means that it runs on the client's system (browser) and handles the webpages displayed to the user and the processing related to it such as cookies, sessions, local storage.
-
Dynamically typed: Javascript is dynamically typed, it means type checks happen at run-time. In JS we don't have to explicitly declare what type of information will be stored in a variable in advance. For example when we declare var a, now a can have a string stored in or a number as well.
-
Loosely/weakly typed: Loosely/weakly typed languages allows for implicit conversion of types. For example, in Javscript we can declare a var a and give it some value and if we use + operator with a string variable a will be treated as string and as a number if we do the operation with a number, var a is converted implicitly here.
-
Case sensitive: Javascript is sensitive to the case of the letters.
-
Browser support: Javascript is supported by all major web browsers example Chrome, Firefox, Safari, etc.
-
JIT compiled
is compiled by a JIT(Just in time) compiler which converts the JS code to byte code. -
Interpreted: Javascript is using an interpreter to convert the byte to machine code hence is it an interpreted language. light weight and interpreted language.
-
light-weight: Light weight refers to a language which has fewer language constructs(any syntactically allowable part of a language such as if..else,functions etc), since JS fits this criteria it is a light weight programming language. (Note: It should be noted that with each new version released new constructs get added so JS is getting less light weight but it is still light weight compared to other programming languages like C++, Java etc)
Takeaway
Applications of JavaScript
Excellent user interactivity: When you search for something you see that the search suggestions appear, when you fill a form and click submit, the form is submitted all these are because of Javascript, it allows users to interact with the webpage allowing us to build amazing websites and web apps.
Web and Mobile app creation: Javascript based frameworks like React, Angular, Vue allow us to build robust web applications. Example: Facebook, Netflix have been built using React.Upwork, Paypal with Angular, and so on. We can also use a JS based framework called React Native to build mobile applications. Example: Uber eats, Discord, Pinterest, etc.
Server-side development: We can also use Javascript to develop the back end infrastructure of a web application by using Node.js.Example: Netflix, Medium, Trello, etc. use Node.js on the server side.
Game development: Javascript can also be used to develop browser based games some of them are HexGL, CrossCode, etc.
Art:
We can also make digital art on the HTML5 canvas by using javascript based libraries.Example
Client side use of JavaScript
- Javascript is mostly used for client side scripting. (Code is run on the client's browser)
- It can be used to modify the webpage's user interface (the browser and its DOM) and make pages interactive.
- It deals with client side processing like cookies, sessions.
- It deals with the storage of the web browser i.e local and session storage.
- For example:
- If the user selects a dark theme for a website once, the website is always in dark theme whenever the user re-visits the page, this is because the user's preference is stored in local storage by Javascript.
- Based on the time at the user's location the theme of the website changes or responses to any user events like mouse actions, form input, etc. this is client side Javascript in action, it allows for interactivity.
Takeaway: Client side javascript is used to manipulate the contents of a webpage, provide user interaction etc.
Server side use of JavaScript
- Javascript can also be used to for server side development. This is possible because of Node.js.
- Node.js is an application runtime environment that allows us to use JavaScript for building server-side applications.
- We can do things like database queries, network requests, read/write files on the server, running web servers, interacting with other servers, handling data sent to the server, etc.
- Server side scripting is responsible for showing dynamic content on the webpage.
Takeaway: Server side javascript is used for server side development it can do things like database queries, network requests, read/write files, running webservers, etc. Server side javascript is possible because of Node.js.
Getting started with JavaScript
Let us now try to do code some javascript in the browser's console. To open console: Press Control + Shift + J if you are using Windows, Linux, Chrome OS Press Command+Option+C if you are using Mac and you can start writing your code in the console
Single-line input in the Web Console We usually use single line input in the web console when we want to evaluate any function expressions as follows:
Explanation
Multi-line input in the Web Console: If we have more complex code that simple one line function expressions then we can use the multi-line input mode(Press Cmd+Enter or Ctrl+Enter to run the code):
Output:
Explanation: The function is called by the greeting() part and the alert (an alert box with a message and ok button) is displayed. A Simple JavaScript “Hello world” Program Now let's break out of the console and learn how javascript can be used with HTML so you can lay the foundation for building amazing web apps. Javascript can be included in your HTML file in two ways:
- Internal JS
- External JS
a) Internal JS:
- Internal JS means the javascript code is written in the HTML file itself.
- It is done by writing the JS code inside <script> tag and placing this in either the<head> or <body> tag as per the requirement
Syntax:
Example:
Output:
Explanation: Here the JS code console.log("Hello World!") is placed in the <script> tag in <body>, during execution the JS code is recognised as javascript instead of HTML because of the presence of the <script> tag, and the result is shown accordingly.
b)External JS:
- In external JS, the javascript code is written in another file with the .js extension.A link to this JS file is added in the HTML file.
- We can do so by using the <script> tag and adding two attributes type and src, the type attribute has the value text/javascript" and the src attribute has the path to the JS file.
- This is the preferred way as it promotes code readability and reusability.
Syntax:
Example: HTML:
JS:
Output:
Explanation During execution when the script tag is encountered the file specified inside the source is recognised as javascript code and executed as such, hence we see Hello World! printed in the console.
Takeaway: Javascript can be run in the web console, it can also be used with HTML to build web pages. There are two ways to include javascript in HTML: Internal JS and external JS.
Javascript engine
- We have discussed previously that Javascript can be executed by the browser to further refine this statement, Javascript is actually executed by the Javascript engine which is embedded in the browser.
- The Javascript engine is a special programme which can execute JS code not only in the browser but also on the server side and basically any machine which has this engine.
- This engine is also sometimes called as "Javascript virtual machine".
- Different browsers use different JS engines though they are similar in operation.
- Example: Chrome, Opera, Edge use V8 engine. Firefox uses SpiderMonkey IE uses Chakra
Takeaway: The Javascript engine is a special programme which can execute JS code. Different browsers use different engines.
How do engines work? When Javascript was first created it was mainly an interpreted language because the JS engine used an interpreter to execute the code, but now-a-days all modern browsers use a combination of an interpreter and JIT(Just in time) compiler to execute the code. In a broad sense we can say JS engines work as follows:
- Parsing: The engines reads the script and generates an AST(Abstract Syntax tree), this is the parsing phase.
- Interpretation: Then the interpreter converts the AST to byte code.
- JIT(Just-in-time) compilation
the interpreter is creating the byte the JIT compiler tries to optimize this code as much as possible. - Execution: Then finally the optimized code is executed.
Note that different JS engines have different architectures and they may have additional components as well. For example, Chrome's V8 engine has a compiler called TurboFan, Mozilla's SpiderMonkey has IonMonkey JIT Compiler. Optimizations are performed at each step by the engine.
Takeaway: JS engines have 4 main steps-Parsing, Interpretation, Compilation, Execution.
What Javascript can do greatly depends on the environment it is running on, for example, if use Node.js it can be used for server side development and do things like doing network requests, running web servers, etc.
Where as In-browser can do things related to the webpage let's discuss more about this in the following sections:
What can in-browser JavaScript do? In-browser JavaScript(Client-side Javascript/Javascript executed in the browser) is capable of doing all the things related to webpage manipulation, user interactivity, and the webserver.
For example, it can,
- Modify the content in the page, change the styles or even add a new HTML page
- Handle user events like mouse clicks, key presses etc.
- It is capable of sending requests to the remote servers for uploading and downloading of files.
- It can store data on the client side, this is called as local storage.
- It can implement sessions and cookies.
Takeaway: In-browser JavaScript is capable of doing all the things related to webpage manipulation, user interactivity, and the webserver.
What in-browser JavaScript cannot do? Though in-browser javascript can do many things, it is also restricted in its capabilities in order to protect the user's data as harmful entities may try to access the private information or endanger user's data. Some of the restrictions are cannot directly perform OS functions, one tab/window does not know about the other.
- Cannot directly perform OS functions:
- In-browser javascript cannot directly perform OS functions like accessing files on the hard disk, interacting with other devices, etc.
- Though it can do those things in a limited way like:
- If the user needs to upload files to the browser then it is possible.
- If the user needs to use other devices like a phone and camera it is possible if the user gives the permission, this is so that the browser will not use those devices on its own and collect the data.
- One tab/window does not know about the other:
- Javascript from one page cannot access the other unless it is from the same domain. This is called the "Same Origin Policy".
- This is to prevent say http://maliciousite.com from accessing data from http://myBank.com.
- A workaround for this is that if both pages agree for data exchange and there exists a certain JS code that can handle it, then it is possible for two different pages from different domains to access each other's data.
Takeaway: In-browser Javascript has some restrictions on what it can do such as it cannot
What makes JavaScript Unique?
At a glance the four greatest things about javascript would be:
- It can be fully integrated with HTML and CSS
- Javascript doesn't over-complicate things, simple things are done in a simple way.
- It is supported by all major browsers and it is enabled by default in those browsers.
- There are numerous frameworks written in Javascript like React, Angular, Vue, React Native, etc. which are used world-wide to develop seamless web and mobile applications.
Javascript is the only language in the world which offers a combination of these key features, this is what makes Javascript unique.
Takeaway: A combination of three things makes Javascript unique - full integration with HTML and CSS, simplicity, support by all modern browsers, many frameworks, etc.
Advantages of JavaScript
Less server load
Rich interface
Speed: Javascript can immediately run on the client side without the need for outside resources hence it is very fast.
Browser support
Interoperability: Javascript can be used in various kinds of applications because it can seamlessly work with other languages like PHP and Pearl.
Simplicity
Popularity
Various frameworks
Versatility
Limitations of JavaScript
Client-Side Security
Different browsers different results
No Multithreading or Multiprocessing
No reading/writing of files: Javascript does not allow direct reading/writing files due to security reasons.
Key Differences between JavaScript and Java
| Javascript | Java |
|---|---|
| JavaScript has a prototype-based object model | Java has a class-based object model |
| Javascript has dynamic typing | Java has static typing |
| Javascript is loosed typed | Java is strongly typed |
| Javascript cannot write to the hard disk automatically | Java can write to the hard disk automatically |
What is ECMAScript and how is javascript related to it?
After its birth in 1995, Javascript grew rapidly hence there was a need to standardize it.
In 1997 this responsibility was given to ECMA (the European association for standardizing information and communication systems) and a standardized version of Javascript was created, this version is ECMAScript. Organisations can use this standard to develop their implementation of JavaScript. The ECMAScript standard is documented in the ECMA-262 specification.
Takeaway: Standardized version of Javascript is ECMAScript.
Conclusion
- Javascript is a cross-platform, interpreted, object-oriented scripting language. It is used to make webpages interactive.
- Javascript is the most popular and commonly used programming language in the world
- The Javascript engine is a special programme which can execute JS code. Different browsers use different engines.
- Javascript is used for both client side (in the browser) and server side development(in Node.js environment).
- Javascript can be added to HTML in two ways: Internal JS and external JS
- There are many frameworks based on Javascript( React, Angular, Vue, React Native, etc.) which help us build complex interfaces efficiently.