What is JSON?
Learn via video course

Overview
JSON (Javascript Object Notation) is a notation that is used to store data. It is really popular and there are many advantages of storing data in JSON. In this article, we will be discussing JSON in detail.
Scope
- This article defines what JSON is and we will discuss all the important concepts related to it.
- We will discuss different ways to store data in JSON format along with some examples.
- We will also discuss how JSON is different from objects and how to declare a schema in JSON.
Introduction
Let us start with understanding what is JSON.
JSON stands for JavaScript Object Notation and is a notation that is used to store data in the form of key-value pairs.
For Example:
JSON is a text-based data - interchange format. This means that we can export JSON data to spreadsheets / XML as well as import data from spreadsheets / XML to JSON.
Examples
Here are some of examples storing data in JSON format.
1. Simple Values
Let us say we are having a car named 'Santro' which is 'white' in color. The car number is 'XYZ123' and it is a year '2020' model. The information about this car can be stored in the JSON format as given below.
2. Objects
JSON and Javascript objects are different from each other. The difference lies in the fact that in javascript objects, we can also take functions as a value in a key - value pair which is not possible in JSON. Given below is the example of a javascript object which is not a valid JSON data.
We can convert JSON data to a javascript format and vice versa.
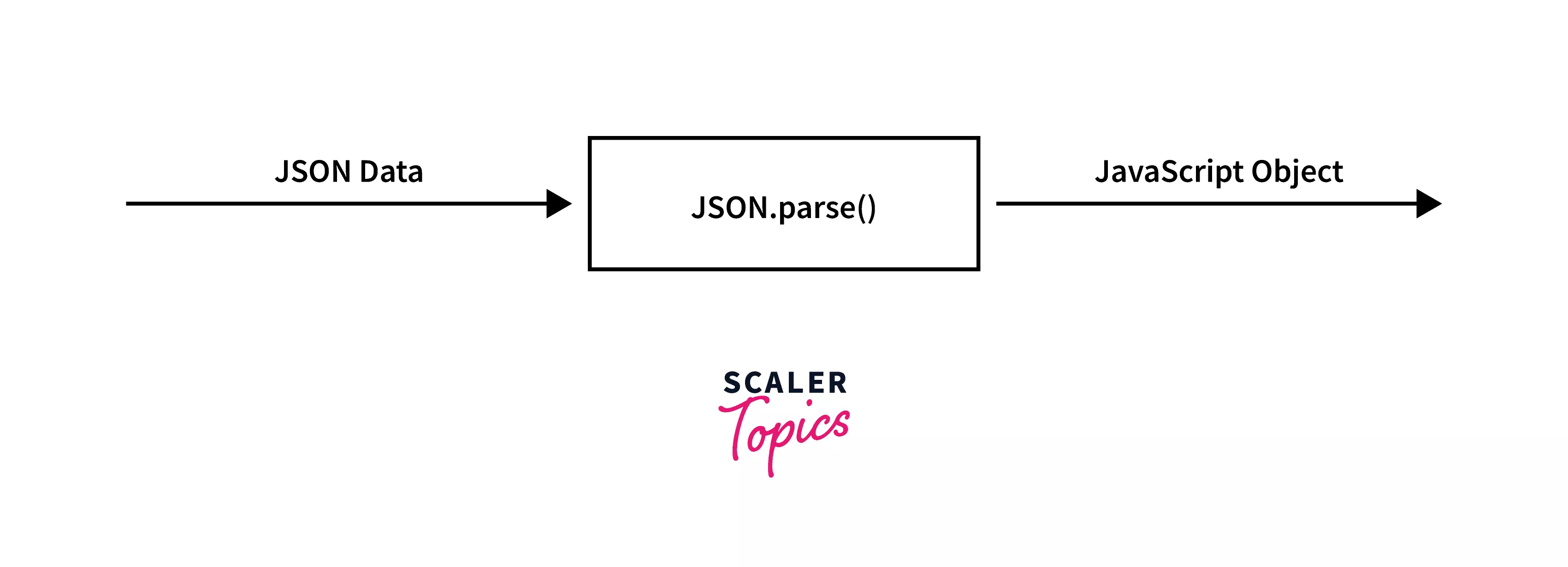
A JSON data 'jsonData' can be converted into javascript data by using the syntax given below.
Syntax:
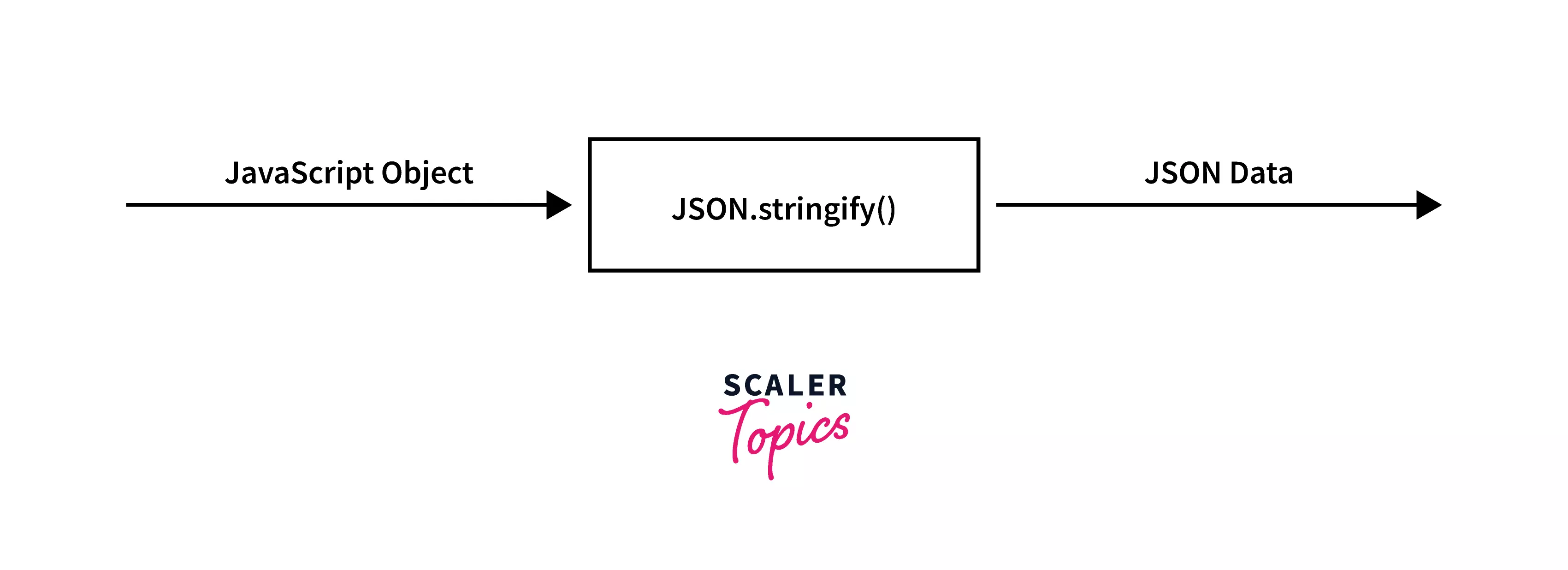
A javascript object 'jsObject' can be converted to JSON data by using the syntax given below.
3. Arrays Arrays can also be scored in the JSON format. Given below is an example of a JSON data array of cars.
Why JSON?
We have read about 'What is JSON' and its 'JSON Syntax'. Now, we will see why we use JSON. Given below are some of the reasons why we should use a JSON data format.
- It is a lightweight data-interchange format. This means that we can export JSON data to spreadsheets / XML as well as import data from spreadsheets / XML to JSON.
- JSON is faster and its syntax is very easy to understand.
- It is easier to read JSON data as compared to other data formats like XML.
- JSON data format is not only limited to javascript. It is also used in other programming languages like python etc.
- JSON can also store arrays, objects, and strings in it.
JSON Example
In the section 'What is JSON', we have read about the definition of JSON. Now we will try to understand this with the help of some examples. Given below is a JSON example which consists of the information of an employee working at a company.
Data Types in JSON
In JSON data format, only the following data types can be stored.
- A String: Any string consisting of lowercase, uppercase, numbers as well as special characters can be stored in JSON.
- A JSON object: A JSON object having key-value pairs can be stored in the JSON.
- A Number: Any number can be stored in JSON.
- Boolean values: JSON values can also take boolean i.e. true or false values
- An Array: An array i.e. a list can be also stored in the JSON.
- Null: null represents an empty value that can be stored in a JSON object.
Encoding and Decoding JSON in JavaScript
Encoding
A javascript object 'jsObject' can be encoded to a JSON object by using the syntax given below.

Decoding
A JSON data 'jsonData' can be decoded to a javascript object by using the syntax given below.

Nesting Objects
JSON objects allow us to perform nesting of JSON objects. This means that we can also store a JSON object inside another JSON object.
Below is an example to show how the nesting of JSON objects is done.
Here, a JSON object named 'companyDetails' is stored inside another JSON object named 'jsonObject'.
Online Tools for Working with JSON
There are a lot of tools present online for working with JSON. Here are some of the best tools on which you can work with JSON.
1. JSON Viewer Pro JSON viewer pro is a chrome extension that can be used to analyze JSON data. Since it is a chrome extension, it is very easy to understand how to use it. It has a feature to represent the JSON data to a tree or chart based structure.
2. JSON Formatter JSON formatter is a free tool on which users can practice and work with JSON data. It also has a feature to convert JSON data to other formats such as .csv, XML, etc.
3. JSON Editor Online JSON editor online is another free tool to work on JSON data. It has a feature to compare two JSON files. It also has a feature to represent the JSON data into a tree-based structure.
JSON Schema
JSON schema is a formal representation of the keys and the datatype of values in the key-value pairs which are stored in a JSON object. It describes how a particular JSON object is structured, and what attributes and data types it contains.
Below is an example of a JSON schema defined in javascript.
Why is the JSON Schema used?
JSON schema is used to validate a JSON object. JSON data is said to be valid with respect to a JSON schema if all the attributes in the JSON data along with their data types match exactly with the JSON schema.
For example, valid JSON data with respect to the schema defined above is given below.
An invalid JSON data with respect to the schema defined above is given below.
Obtaining the JSON
A JSON object can be obtained from a javascript object by using JSON.stringify() function on a javascript object. The syntax for obtaining the JSON object from a javascript object 'jsObject' is given below.
Populating the Header
Let us say we are having a JSON object and we want to display one of its attributes as a header on our HTML web page. We cannot use JSON data directly. We need to convert it first to a javascript object in order to extract its data and print it on a webpage.
For example we have the JSON data of cars which are given below.
Firstly, we will first convert our JSON data jsonData to a javascript object jsObject. This can be done using the JSON.parse() function as given below.
The car's 'name' and the car's 'number' can be populated to the header of an HTML page by using the code given below.
Conclusion
- What is JSON? JSON stands for JavaScript Object Notation and is a notation that is used to store data in the form of key - value pairs.
- We use JSON because it is a lightweight data-interchange format, it has easy-to-understand syntax and it can be also used in other programming languages.
- JSON can store a JSON object, a string, a number, a boolean value, an array, and a null value.
- JSON data can be converted to a javascript object by using a JSON.parse() function. A javascript object can be converted to a JSON object by using JSON.stringify() function.
- JSON Viewer Pro, JSON Formatter and JSON Editor Online are some of the free tools that can be used to work on JSON data.
- A JSON schema is a formal representation that describes how a particular JSON object is structured, and what attributes and data types it contains.
- In order to populate JSON data to the header, it must be converted into a javascript object first using JSON.parse() function.
