Backend Developer Roadmap: The Ultimate Guide 2023
Learn via video courses
Introduction
Interested in becoming a backend developer? Being a newcomer to the web development field and not knowing anything is something we have all gone through in our lives. However, if you are determined to become a backend web developer, congratulations, you have already cleared one stage.
The next stage is to learn about backend web development. And we will help you with this. In this article, we will offer a step-by-step guide to explain programming languages, tools, and technologies utilized for backend development.
This article will offer a backend developer roadmap so you can learn clearly about the procedure and requirements of backend web development.
So, without stretching the topic, let’s get started!
What is Backend Development?
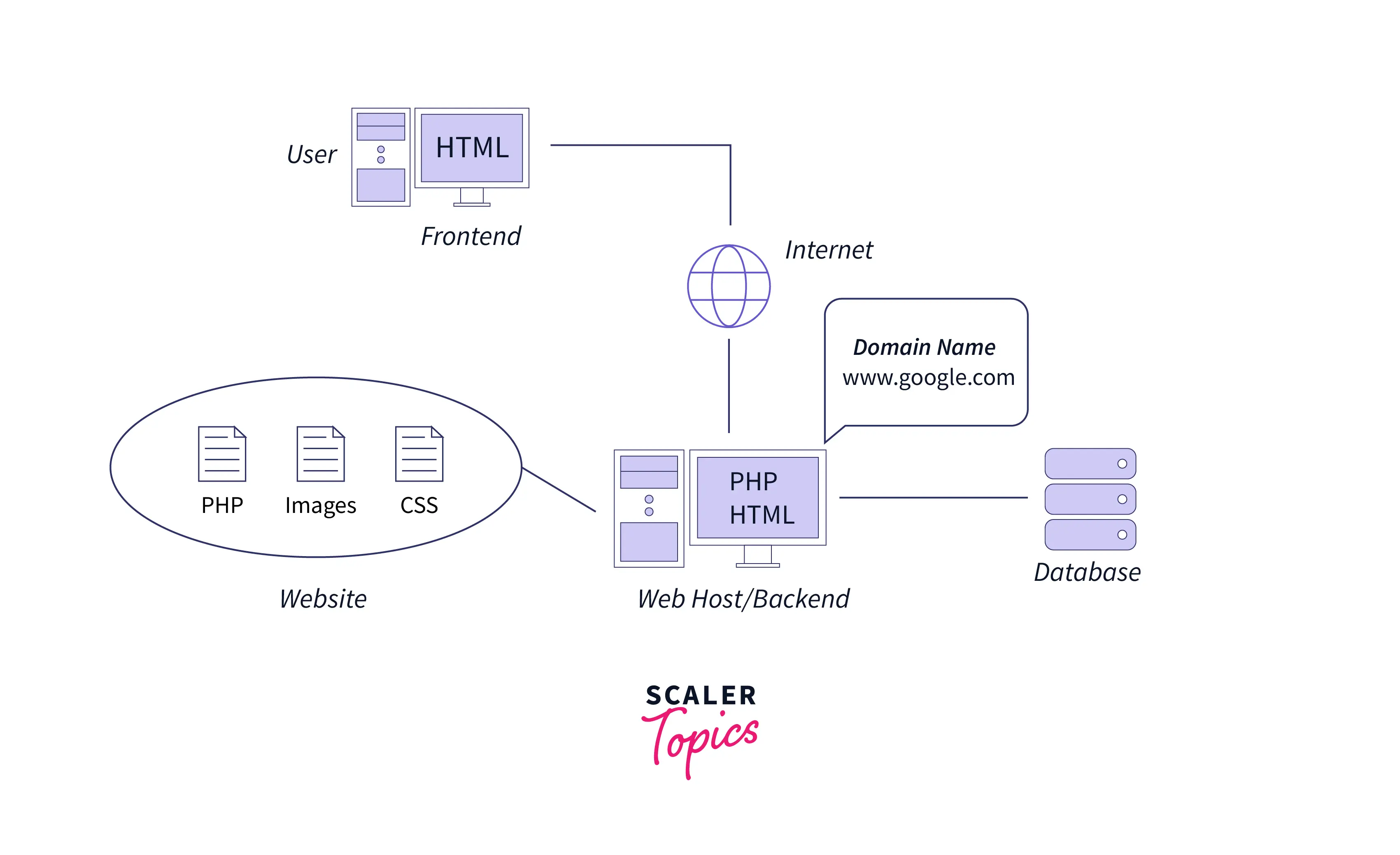
Backend web development involves building all the aspects of a website that are not visible to the users but are essential for the proper working and functioning of the website. It is the behind-the-scenes function of different web applications and involves creating and maintaining the code that runs a website smoothly.
The backend comprises three main parts —
- Database - A database helps us store a large amount of information in an efficient and structured way as compared to storing that information in a text file.
- Server - A server is a computer that receives user requests through the front-end interface (also known as the client) and responds with a result computed by the application.
- Application - An application is a computer program that listens for requests on the server, retrieves information from the database, and sends a response through the server.

A backend web developer's responsibility is to create and maintain all the technology at the back end of a website. Common backend programming languages are Python, Java, Ruby, PHP, and JavaScript. Backend developers also use Database management systems such as MySQL.
Who is a Backend Developer?
Well, web development has been a hotbed for developers in recent years. This is because websites are now getting more attention, and enterprises have realized they should have a solid online presence to seize more leads. And that is why they are hiring talented individuals who can utilize technology to design and develop the best-performing web applications for them.
Thus, before explaining the backend developer roadmap, it is crucial to explain who exactly is a backend developer.
The server-side functionality of a web application is called the backend. This is where all the website's inner workings take place, and that is where the need for a backend developer lies.
Backend developers write code responsible for the functioning of the web applications as how they were supposed to be. The code that these developers write drives the web server. However, besides writing backend code, the backend developers are also accountable for developing APIs and maintaining the database.
Understand it this way,
The backend developers will write the code to achieve this task if you want to send an email when someone registers for your company’s weekly newsletter. They can use PHP, Python, or many other programming languages to write the code for your web app.
If you find this exciting and want to become a backend developer, there are some skills you will need to learn. No worries, we will mention all these skills in the backend developer roadmap.
Backend Developer Roadmap 2023
So, in this backend developer roadmap, we will discuss technologies and tools that are important for becoming a good backend developer.
Basic Internet, OS, and Frontend Knowledge
Being a backend developer demands knowledge of the basics of the internet, like how it works, how to work on browsers, how DNS works, and what is HTTP or HTTPS.
After learning about the internet, you should learn about the OS (Operating System). By OS, we mean memory management, terminal usage, OS working, basic terminal commands, threads and concurrency, and I/O management.
After completing this, you should gain knowledge about the basics of the front end and back end. The frontend will help you understand how you will connect the front end with the back end.
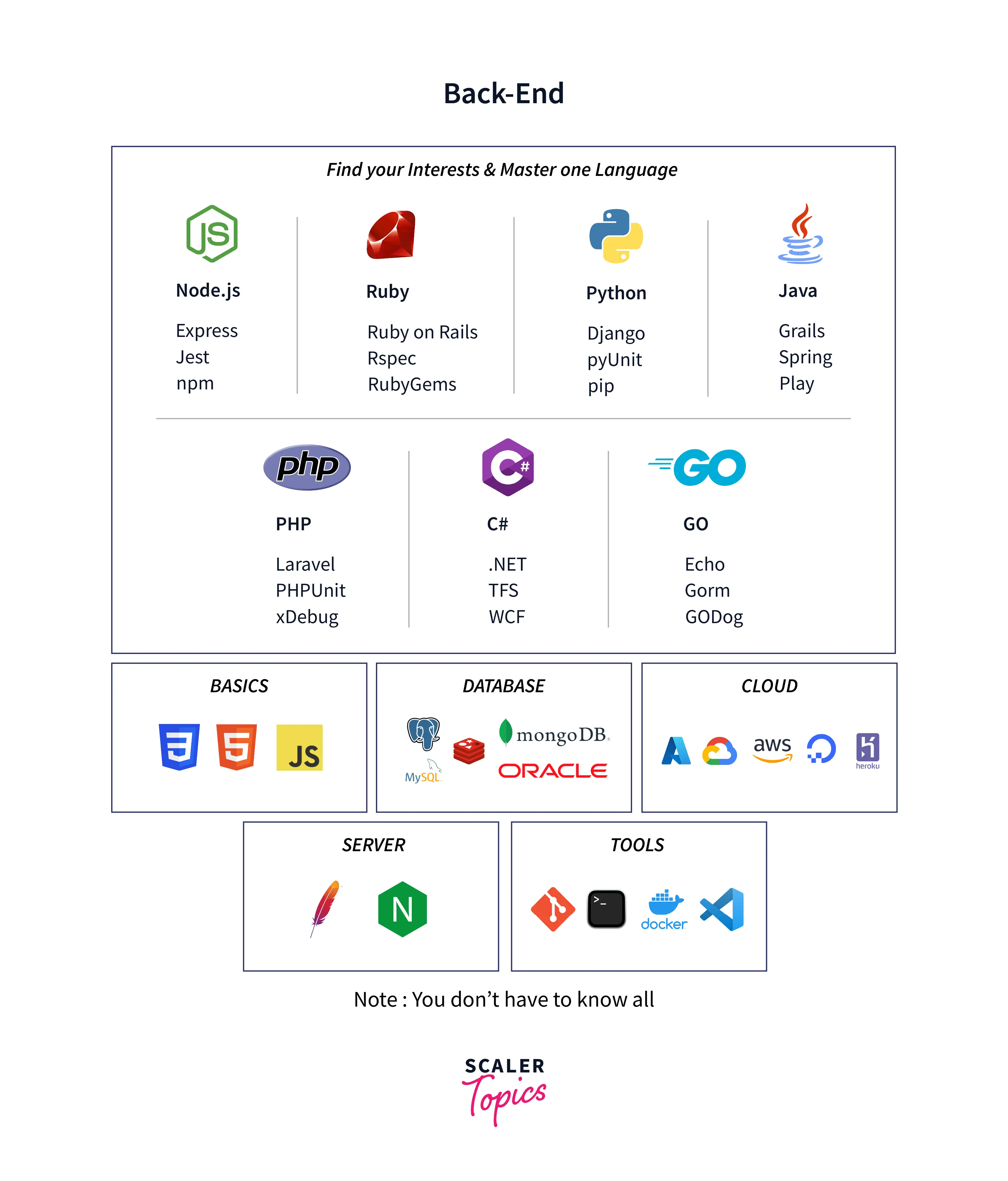
Learn Programming Languages

It is very obvious that a backend developer should have knowledge of programming languages to implement their coding skills. Java is one of the most recommended languages to learn for backend developers, but it's not important to stick to Java for programming. You can also opt for languages like Javascript, C#, Python, Ruby, and PHP.
Moreover, we must admit that becoming a backend developer takes lots of effort, time, and patience. You cannot hope to learn coding languages overnight. So make a plan to learn the programming languages you want.
In this time of online education and online courses, you can learn programming languages at your pace. Remember, learning other new languages is easier once you are comfortable with one language.
Learn the Backend Framework
Frameworks in backend development are considered essential skills. Thus, it is a prominent step in the backend developer's roadmap.
Frameworks are important because they allow the development of templates and code that might be used in the future. Plus, they reduce the amount of code that one has to write. Thus making programming more efficient.
Some of the common frameworks that are used in backend development are:
- Microsoft’s ASP.NET is a web application platform that permits developers to build dynamic websites, applications, and services. It will allow you to create web applications using a fully-featured computer language like C#.
- Laravel is another framework considered the best PHP framework for developing online apps. It helps in the development of dynamic applications by utilizing clever grammar.
- Rails, or Ruby on Rails (ROR), is a free and open-source framework programmed in the Ruby language. When using ROR, developers don’t have to work on all programs in the web application development cycle.
- Django is a set of Python libraries that helps develop high-quality web applications efficiently and can be used both on the front and back end.
- Node.js is a runtime environment that enables software developers to use JavaScript in back-end web projects.
- Spring Boot is a framework for building Java-based applications. It simplifies the setup and configuration process, allowing developers to focus on writing code. It is one of the best frameworks that allows developers to write production-grade backend web applications.
Version Control System
A version control system is a tool that helps both the backend and frontend developers collaborate and control the changes made over time. A version control system also gives details about what kinds of changes should be made and by whom.
Therefore, a version control system enhances the project speed by allowing developers to interact, remove the possibility of errors, and recover the code if any accident occurs.
The following version control platforms are often used for backend development.
- Git
- GitHub
- GitLab
- BitBucket
Databases
A database is like a brain that makes a website zestful for web applications. Whether you search for a product or perform a login, the database is accountable for storing data, accepting queries, collecting information, and returning to the web application with a detailed outcome.
The backend developer either chooses a relational or a NoSQL database. Some of these databases are:
Relational Databases: PostgreSQL, MySQL, MS SQL, Oracle, and MariaDB
NoSQL Databases: MongoDB, RethinkDB, DynamoDB, CouchDB, and GraphQL.
Besides learning some of these databases, you must understand the basic concepts of databases like ORMs, ACID, N+1 problems, Data Normalization, Transactions, and Indexes.
APIs
API stands for Application Programming Interfaces. It is an intermediary between the services that entail their collaboration. Backend developers use APIs to ensure connections between different applications and services and, in turn, offer an improved user experience on the front end.
Some of the common APIs that you should be familiar with as a backend developer are:
- REST
- JSON
- SOAP
- GSON
- XML-RPC
- AES
Caching
Caching is the process of hoarding a copy of a resource in a cache form, that is, a temporary storage location, and bringing it forth quickly whenever requested. The main goal of caching is to increase the performance of data retrieval while minimizing the need to obtain the underlying hoarding layer, which is very slow to process.
The caching techniques and tools that one should be aware of are:
- CDN
- Server Side
- Client-Side
- Redis
Testing
Backend testing is the procedure of checking the database or the server side of the web application. The core aim of backend testing is to determine the efficiency of the database layer while simultaneously ensuring that it is free from any data corruption or loss.
The testing methods used by backend developers are:
- Integration testing
- Unit testing
- Functional testing
Code Analysis Tools
Code analysis is the process of debugging and evaluating the codes to make sure they perform smoothly.
Some of the most extensively used code analysis tools are- SonarLint, JUnit, JaCoCo, PMD, SonarQube, Qualys, and Jenkins.
Architectural Patterns
The architectural patterns are a reclaimable output of the repeating problems that occur while developing software.
A few of the most often used architectural patterns are- Monolithic, SOA, Microservices, CQRS, Event Sourcing, and Serverless.
Message Broker
A message broker is software that permits the system, application, and services to communicate with one another to exchange details. A message broker is a module that renders the server's formal messaging protocol into the receiver's formal messaging protocol.
You can choose to learn to use any of these message brokers to use in your client projects—RabbitMQ, Kafka, Kinesis, or JBOSS messaging.
Containerization
The backend developer roadmap is the packaging of the software code with all the important features like frameworks and libraries to make the services distinct from each other in a container.
The containerization process is performed by backend developers to easily move or run any container, irrespective of its infrastructure or environment. The most common container used by backend developers is Docker.
Design Patterns
In the backend developer roadmap, design patterns are seen as an elaborated solution to problems that might occur during web application development. It is a standard approach for constant problems.
Some of the design patterns that, as a backend developer, you should definitely know about are:
- Singleton
- Factory
- Observer
- Decorator
- Adapter
- Template Method
- Mediator
- Composite
- Facade
- Iterator
- Proxy
Authentication Method
As the name implies, authentication methods are utilized to verify the identity of a user or a device that wants to avail of the resources, data, or application. This authentication phase offers a user identity to the security system.
A few of the authentication methods that are used by backend developers are-
- MD5
- SHA
- Scrypt
- Bcrypt
- RSA
WebHook
A webhook is a reverse API process where an application offers real-time information to other applications.
Unlike the general APIs, Webhooks don’t need a request followed by a response. Instead, Webhooks send the information whenever available without requests or custom callbacks.
This webhook feature makes it efficient for users and service providers.
WebSocket
It is also an API, but the advanced one makes it possible to open a two-way interactive communication session between the end user's browser and a server.
With the web-socket API, one can send messages to the server and receive an event-driven response without polling the server for a reply.
A WebSocket is often seen as a continued connection between the client and the server. It is a lightweight layer over TCP/IP, making it suitable for using sub-protocols to lodge different messages.
Practicing with Real-World Applications
An aspiring backend developer needs to know which tool can help them with a specific requirement because all the backend development tools have different use cases and requirements.
So practicing is a crucial step. Look for simple tasks and projects that will teach you backend development. These initiatives can aid in a deeper comprehension of the various tools. Making a straightforward application, such as a business website or blog, can help you put what you learned into practice.
Conclusion
With the never-ending advancement in tools and technologies, you can always collaborate with new techniques that are used in backend web development.
After you have finished all the above-mentioned steps in a backend developer's roadmap, it’s your time to do the practicing.
You can do your practice through an open-source project or apply for an entry-level job.
Congratulations! Now you have complete knowledge of a backend developer roadmap!
And thankfully, you don’t stand alone in this. Many resources on the market are aimed at helping budding developers learn these skills through their courses in an organized manner. You can also pursue the full-stack development program from Scaler Academy to make your base a strong and bright future.
This is the reason why we created this roadmap for backend developers. Prioritizing the backend developer roadmap guarantees you can achieve the most progress possible in the shortest time.
